程序正常使用需要安装 WordPress 小程序插件 : REST API TO MiniProgram 和微信小程序前端,可到盛龙科技下载。
安装使用说明 安装和使用不够简易,无法通过简单的配置就可以使用,特别是如果没有基本的 wordpress 或wx小程序的知识,是很难搭建成功的。 我尽量从一个非常基础的用户角度来说明安装的过程。
1.安装 WordPress ,建议使用 WordPress4.7 级以上的版本,因为需要使用 rest json api ,这个版本后这个 api 就包含在 WordPress 里了,不必通过插件来安装。
再次强调使用 WordPress4.7 级以上的版本无需安装 rest json api 的插件。 rest json api 需要在 wordpress 设置固定链接和伪静态才可以正常使用。
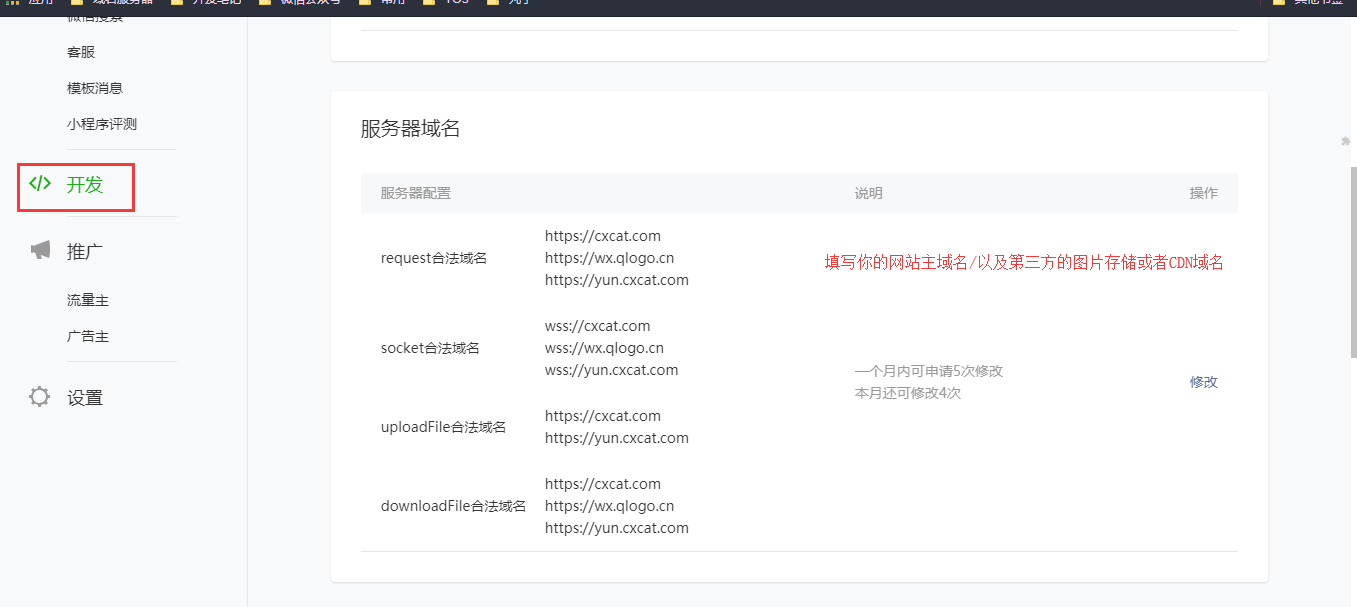
2.配置wx小程序的服务器域名和业务域名 在wx小程序公众平台的后台里,选择“设置”=>“开发设置”,对“服务器域名”进行配置,如下图:

其中 request 合法域名必须配置,这个参数保证了小程序可以正常发送 request 请求,程序才能运行起来。同时,这个域名必须备案。“业务域名”主要用于 web-view 内嵌网页时,用作域名白名单,如果不是业务域名里的域名,在 web-view 内嵌里访问网页时,就会报无法访问的错误。
3.配置 HTTPS 如果你的网站支持 HTTS 就可以忽略这步,由于小程序的 request 等请求是需要 HTTPS 的,因此需要网站支持 HTTPS,关于 WordPress 网站开启请参考我写过的文章:WordPress 整站轻松开启 HTTPS。 注意:一定要保证 https 和 http 两种方式都能正常访问网站,才能改这个配置,否则可能导致网站无法访问。
4.安装 WordPress 插件:wp-rest-api-for-app REST API TO MiniProgram
插件安装启用后,需要在后台配置一些参数:
1)wordpress 后台 => 设置 =>wx小程序设置 在这个配置界面配置 AppID,AppSecret,小程序首页滑动文章 ID, 前面两个参数在wx小程序的后台可以查到,这里就不赘述。
2)wordpress 后台 => 分类目录 =>选择一个分类进行编辑
这里设置后,在小程序里“专题”页就会看到封面图片了。
3.安装 WordPress 版微信小程序:
导入程序,我就不赘述了wx小程序项目创建好了后,打开 config.js 文件。
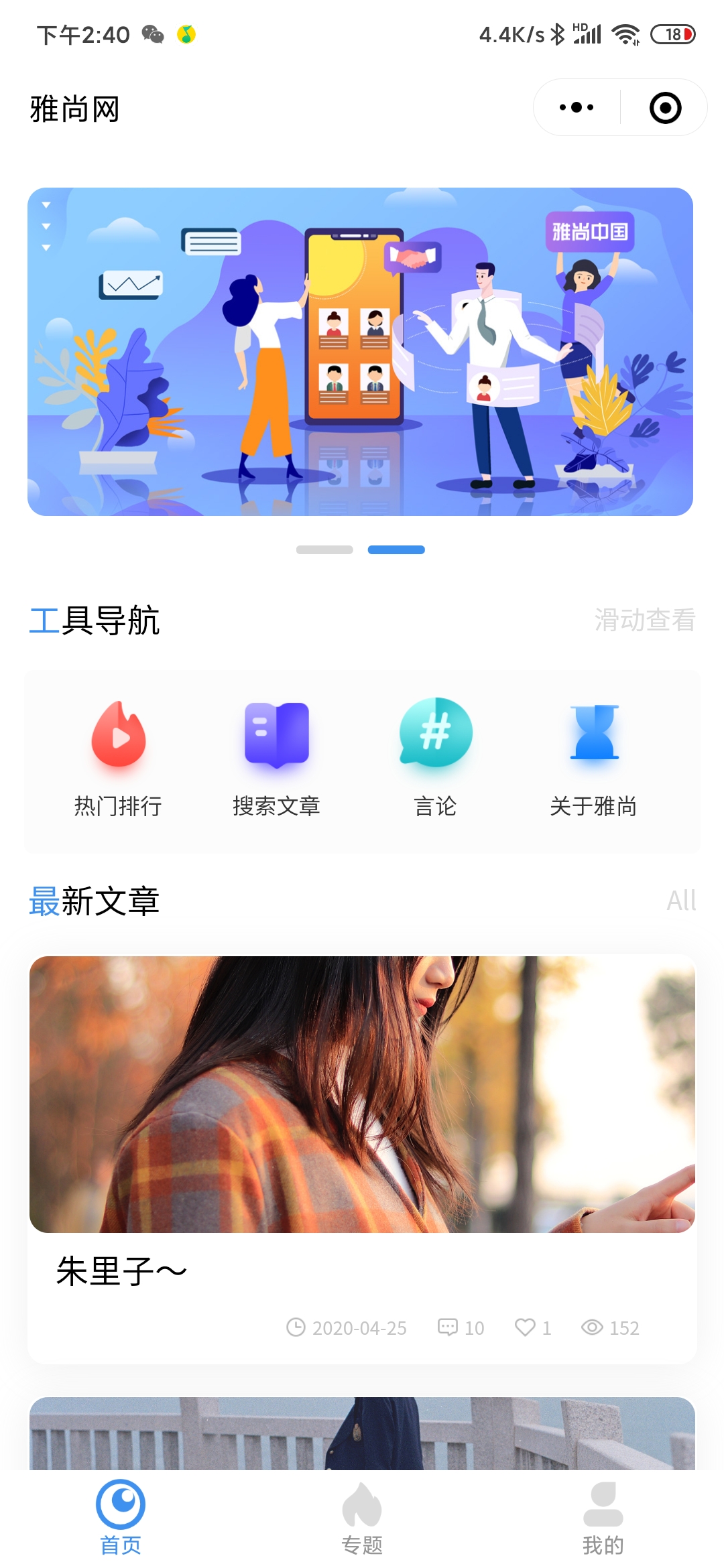
基本上完成上述这些后,你的 WordPress 站点小程序算是弄完了,在『wx Web 开发者工具』里提交你的小程序代码后,等待wx小程序官方客服审核通过后,再在后台提交发布即可上线了。
演示:wx小程序搜索:雅尚网

免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。