文章目录[隐藏]
使用Beaver Themer的扩展插件前,需安装Beaver Builder编辑器及本扩展插件:
Beaver Builder pro: https://www.slongw.net/plugins/934/
Beaver Themer : https://www.slongw.net/plugins/1427/

开展新业务或将您的产品投放网络既令人兴奋又令人生畏。 WooCommerce可能简化了库存和购物车的管理,但是除非您是专家程序员,否则您可能想知道如何进一步自定义产品页面以更好地满足您的需求。
在这篇文章中,我们将为您介绍到 海狸Themer附加的 海狸生成器,与WooCommerce讨论为什么这对好,并说明哪些功能它提供了超越海狸Builder插件和海狸生成器主题的能力。然后,我们将逐步完成使用Beaver Themer创建自定义WooCommerce产品页面的步骤,该页面将为您的客户提供精美的产品页面和主题设计。
让我们开始吧!
Beaver Builder插件和主题中的WooCommerce集成(以及Beaver Themer与众不同)
Beaver Builder插件和Beaver Builder主题具有多个WooCommerce集成。
首先,在标准Beaver Builder布局中,您可以使用“帖子”模块列出WooCommerce产品。这是显示附件类别中所有产品的屏幕截图。您可以通过列出或排除产品类别或产品标签来过滤产品,也可以仅显示特定产品。“帖子”模块非常适合在静态页面上显示WooCommerce产品,但是要获得绑定到购物车和结帐页面的“商店”页面的WooCommerce功能,您需要Beaver Themer。

Beaver Builder插件和主题中的WooCommerce集成(以及Beaver Themer与众不同)
该模块非常适合在静态页面或发布内容布局中手动构建WooCommerce显示的部分,但是即使将其保存为布局模板并重复使用,也可能必须在每个页面上进行更改。借助Beaver Themer的模板功能,您可以设置现场连接,以在每个页面上显示所需的数据。
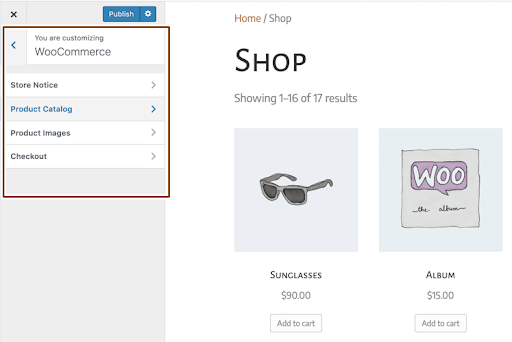
第三,如屏幕截图所示,Beaver Builder主题为WooCommerce Shop和产品页面提供了多种设置。就像任何主题一样,无论有多少设置,您都无法调整布局以使其完全按照所需的方式显示,但是使用Beaver Themer可以实现真正的自定义布局,并且可以将任何自定义字段添加到您的版式,以使您的商店和产品页面独一无二。

Beaver Builder主题为WooCommerce Shop和产品页面提供了多种设置
如何使用Beaver Themer定制WooCommerce产品页面(5个步骤)
这是仅需五个步骤即可创建自定义Themer产品页面布局的方法。
步骤1:设置Beaver Builder / Beaver Themer / WooCommerce环境
本教程要求安装WooCommerce插件,Beaver Builder插件的任何高级版本以及Beaver Themer插件。
如果您在WooCommerce中还没有产品,可以按常规方式创建产品,或者如果您不耐烦,则可以导入WooCommerce样本数据。拥有一套基本的产品可以帮助您在构建Themer布局时预览它们。
步骤2:添加新的主题布局
现在,乐趣开始了!让我们创建一个Themer布局以显示单个产品。
在WordPress管理员侧栏中,单击Beaver Builder> Themer Layouts,然后单击屏幕顶部的Add New按钮:

添加新的主题布局
命名您的布局,然后在“布局”字段中选择“single”,这适用于任何类型的单个帖子。单击添加主题布局:

在“布局”字段中选择
让我们将此布局应用于每个产品页面。对于位置,选择产品,然后选择所有产品:

将此布局应用于每个产品页面
选择位置后,单击更新。
步骤3:从Themer菜单中选择Template选项
单击启动Beaver Builder,以在Beaver Builder中打开您的布局:

在Beaver Builder中打开您的布局
初始布局比产品页面更适合于帖子。要更改此设置,请单击页面右上角的加号(+),打开“内容”面板。
选择模板,选择产品模板:,然后选择替换当前模板的选项。

选择替换当前模板的选项
您可以单击编辑器顶部栏中的“ 预览 ”以选择特定的产品页面以在布局上进行预览。

在布局上进行预览

布局上进行预览2
该模板可能看起来与您所想的完全不同,但是许多特殊的Themer WooCommerce模块已经包含在模板中,并且具有适当的字段连接,因此您可以在页面上重新排列和设置样式,而不必构造布局从头开始。
步骤4:自定义您的产品页面布局
现在,您还有一些需要解决的问题,您可以开始在布局中移动,删除和添加行,列和模块。如您在此屏幕快照中所见,在Themer模块组中,有许多WooCommerce特定模块可供选择:

自定义您的产品页面布局
其中的许多模块已包含在产品模板中,您可以将鼠标悬停在任何模块的扳手图标上,以查看它是哪个模块:

将鼠标悬停在任何模块的扳手图标上
为了充分利用这种强大的设计工具,您可能需要在网站上测试一些WooCommerce模块,包括:
产品评分。此模块是不错的补充,它 显示了给定产品的平均客户评价和评论数。它已经在产品模板中,并且如果还没有任何产品评分,您将看到一个代码占位符:

如果还没有任何产品评分,您将看到一个代码占位符
- 添加到购物车按钮。在WooCommerce中,“添加到购物车”部分包括产品型号和数量,因此“添加到购物车按钮”模块也具有这些设置。
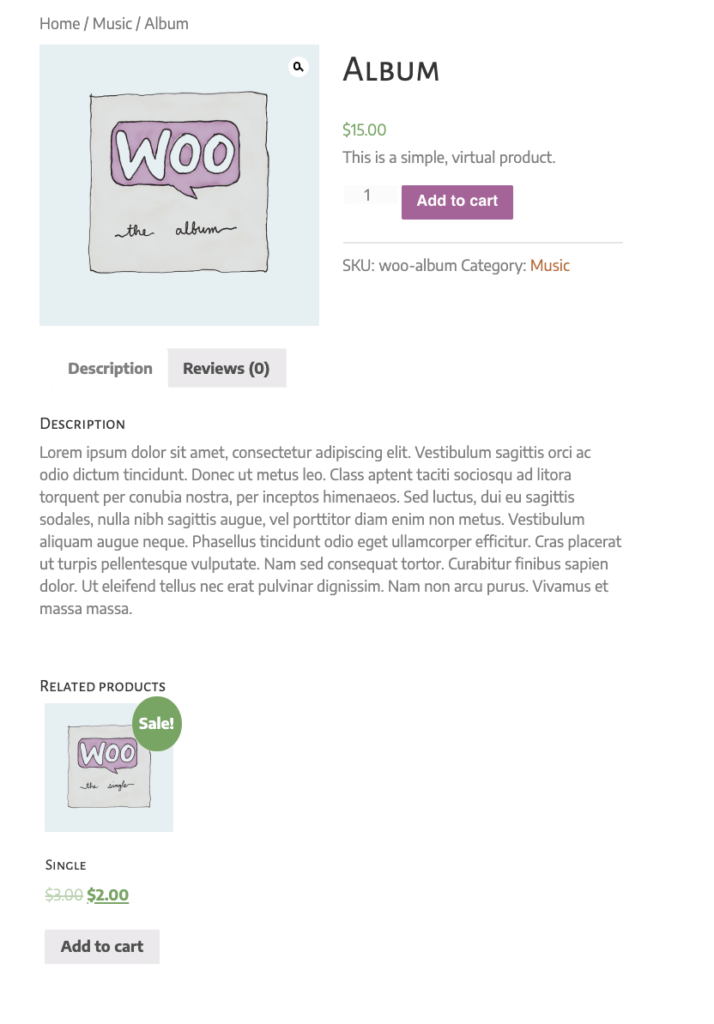
- 相关产品。交叉销售是增加收入的有效方法,“ 相关产品”模块使您可以使用此技术。使用标准的WooCommerce功能,它将显示与给定项目共享相同标签和类别的产品的摘要。
- 产品加售。如果您在WooCommerce产品设置中将产品配置为“加售”,则“ 产品加售” 模块会在“ 您可能还喜欢… ”标题下显示它们 。这是显示客户可能感兴趣的更昂贵产品而不是他们正在查看的商品的简单方法,从而为您带来更多收入。
您可以使用Themer模块组中的其他WooCommerce模块来显示描述,图像,价格,标题以及有关商品的其他详细信息。您可以参考Beaver Themer知识库,以了解有关可用WooCommerce模块的更多详细信息 。
当然,您不仅限于WooCommerce模块。您也可以在标准模块组或Themer模块组中使用任何Beaver Builder模块。
步骤5:保存和发布页面布局
完成所需的所有编辑和调整后,单击“ 完成”按钮。然后,您可以将布局另存为草稿,也可以将其发布以将其应用于产品页面:

保存和发布页面布局
您也可以随时重新访问Beaver Builder> Themer Layouts菜单,并调整新布局的设置。如果您决定只将其应用于部分商品而不是所有产品,则可以在此处进行更改:

如果您决定只将其应用于部分商品而不是所有产品,则可以在此处进行更改
如果您还记得我们刚开始使用的产品模板,则可以看到使用Beaver Themer进行的一些拖放调整如何对产品页面的布局产生巨大的影响:

拖放调整如何对产品页面的布局产生巨大的影响
是时候欣赏您的作品了!
就是这样,您已经为单个产品创建了自定义的Themer布局!您会发现,制作一个看起来非常漂亮并且将来易于维护和修改的页面并不难。
该过程与自定义商店页面非常相似。只需从档案类型的Themer布局开始,然后从那里开始。
结论
Beaver Builder插件提供了几种在静态页面和帖子内容布局中显示WooCommerce产品子集的方法。Beaver Builder主题为WooCommerce Shop和产品页面提供了许多定制程序设置。
但是,Beaver Themer使您能够完全按照自己的意愿自定义商店和产品页面,并随心所欲地动态应用这些布局。通过使用可用的WooCommerce模块,您可以将您的产品页面提升到一个全新的水平。
如果遵循以下五个步骤,则使用Beaver Themer创建自定义产品页面将 变得轻松快捷。
- 下载并安装Beaver Themer。
- 创建一个新的单一布局。
- 选择产品模板选项。
- 使用模块自定义新布局。
- 保存并发布页面布局。
是时候欣赏您的作品了!
就是这样,您已经为单个产品创建了自定义的Themer布局!您会发现,制作一个看起来非常漂亮并且将来易于维护和修改的页面并不难。
该过程与自定义商店页面非常相似。只需从档案类型的Themer布局开始,然后从那里开始。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




