HTML 5规范 允许<tfoot> 先于 <tbody> 标签。但在HTML 5.1中进行了更改,现在 <tfoot> 必须置于 <tbody> 后面。之前,WordPress内置的“日历”小工具使用<tfoot>元素来显示日历的导航链接。但是由于HTML 5.1规范已更改,因此WordPress 5.4将导航链接移到 <table>元素后面的 <nav> HTML元素中 。
将导航链接移动到<table>元素之外可提供更好的可访问性,并且元素之间的区别更加清晰。而一个<nav>元素是任何导航系统的语义正确的元素。
以下是日历小工具以前的 HTML示例:
<div id="calendar_wrap" class="calendar_wrap">
<table id="wp-calendar">
<caption>February 2020</caption>
<thead>
<tr>
<!-- Day Names -->
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3" id="prev"><a href="https://example.com/2020/01/">« Jan</a></td>
<td class="pad"> </td>
<td colspan="3" id="next" class="pad"> </td>
</tr>
</tfoot>
<tbody>
<!-- Calendar Grid -->
</tbody>
</table>
</div>
以下是日历小工具新的 HTML示例:
<div id="calendar_wrap" class="calendar_wrap">
<table id="wp-calendar">
<caption>February 2020</caption>
<thead>
<tr>
<!-- Day Names -->
</tr>
</thead>
<tbody>
<!-- Calendar Grid -->
</tbody>
</table>
<nav aria-label="Previous and next months">
<span id="prev"><a href="https://example.com/2020/01/">« Jan</a></span>
<span class="pad"> </span>
<span id="next" class="pad"> </span>
</nav>
</div>如果你是网站所有者或者WordPress主题开发者,那你可能需要针对此次调整来修改CSS样式代码,以便适配新的代码结构。
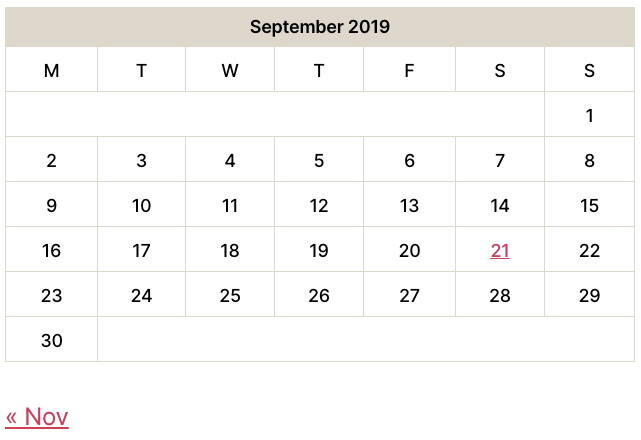
例如,以下是当前的捆绑主题“2020”的视觉差异。
更改之前:

更改之后:

版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。