wordpress本身的登陆界面太丑,很多用户四处收集登陆页面的插件,但插件是别人写的,肯定有不和自己意愿的地方,今天教大家盗取别人网站的登陆界面。
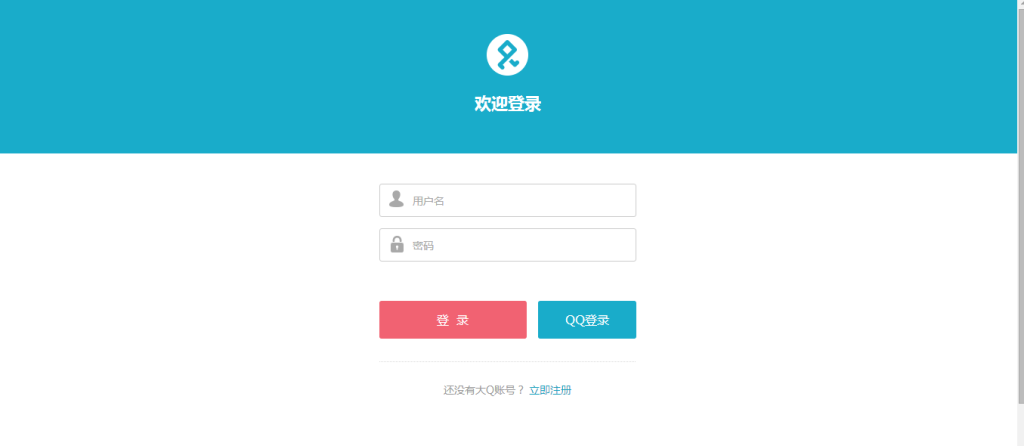
首先找到自己想要的网站登陆页面,或者登录网址并打开。

打开页面后鼠标右键另存为…将网页保存下来,注意,保存选择的时候选网页全部。不然js和css没有下载再来,用的时候就会访问别人的网站。如果你觉得自己css写得好的,也可以自己写。
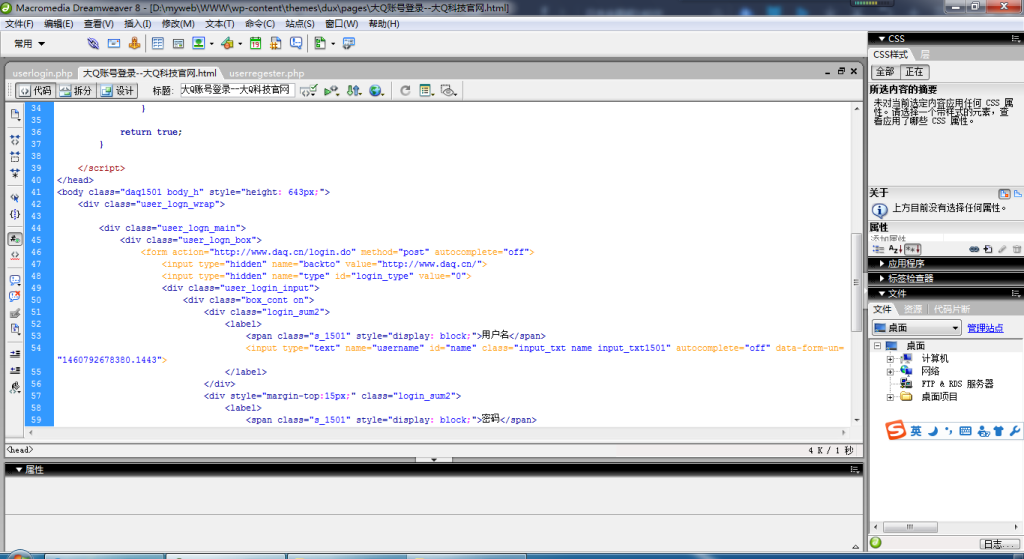
然后用你写代码的软件打开它。

删掉不必要的代码,一遍删,一遍用浏览器看,直到网页只剩下我们想要的内容的时候为止。如果出现编辑框变小了,可以添加给编辑框添加这个属性style=”width:340px;height:44px”

然后我们新建一个wordpress主题模板文件,取名为userlogin.php,在文件中写入如下代码:
<?php /** * Template name: User_login * Description: A user login page */ get_header(); ?> //HTML内容 <?php get_footer(); ?>
Template name:标签的内容将出现在你网页后台的页面模板选择栏里。
然后将刚才我们修改后的代码复制到//HTML内容所在地方。然后将我们下载下来的js和css样式给传到网站空间里。再修改代码中的路径。
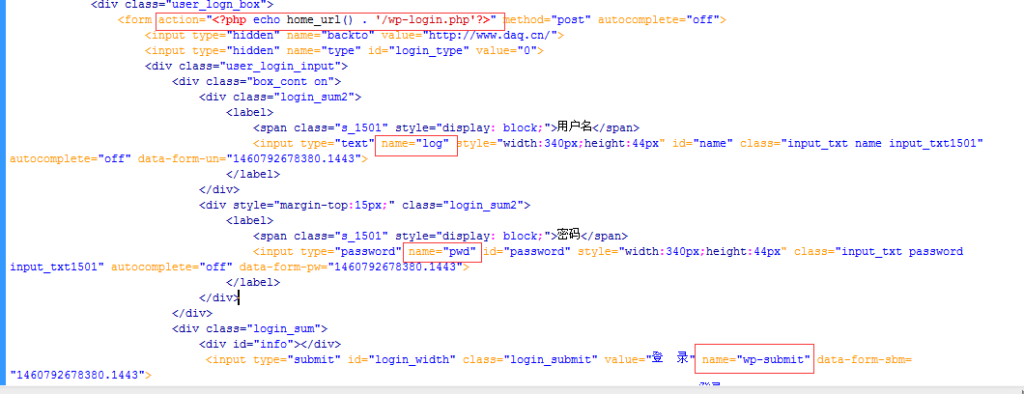
打开网站的登陆页面,默认地址为 http://你的域名/wp-admin,打开后鼠标右键查看源代码。找到登陆表单。

将表单中的元素name属性和form标签中的action属性改为源代码中的数据。

好了,将代码保存下来,并将userlogin.php文件上传到网站空间目录的主题目录下的模板文件夹中,最后别忘了你的js和css样式文件也要上传到对应目录。
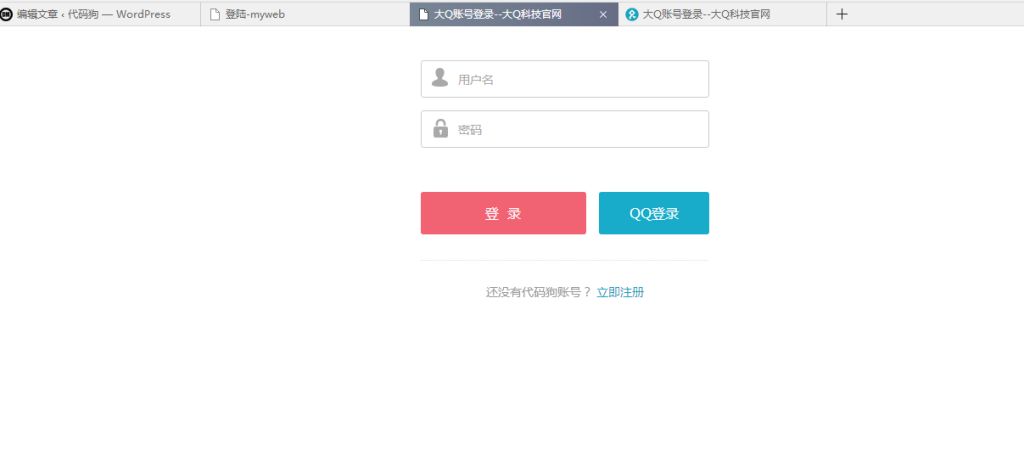
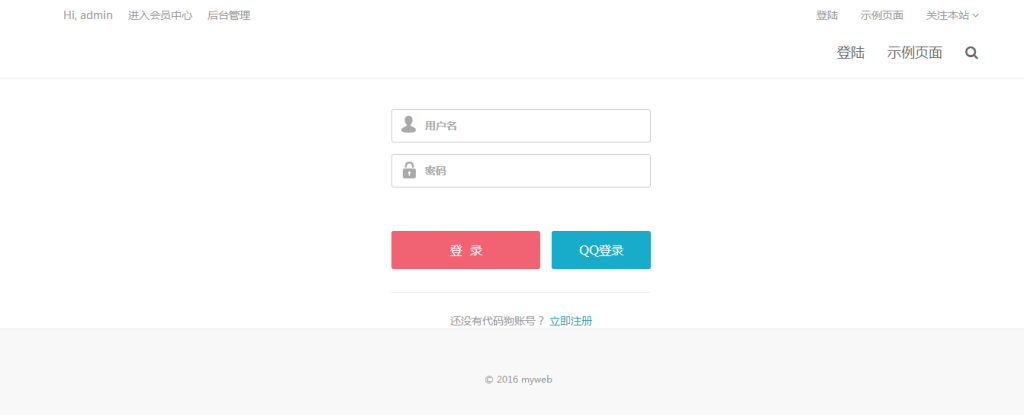
到网站后台创建新页面,选择刚刚写的模板,发布—查看一下效果,不出意外的话是这样的。

到后台退出账号,然后使用我们盗取的页面试试登陆效果。嘿嘿….反正我是能登陆的。
好了教程到此结束,源码奉上!
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




