文章目录[隐藏]
WooCommerce 商城结帐管理器 – 在WooCommerce 结帐页面上轻松自定义结帐字段
插件说明

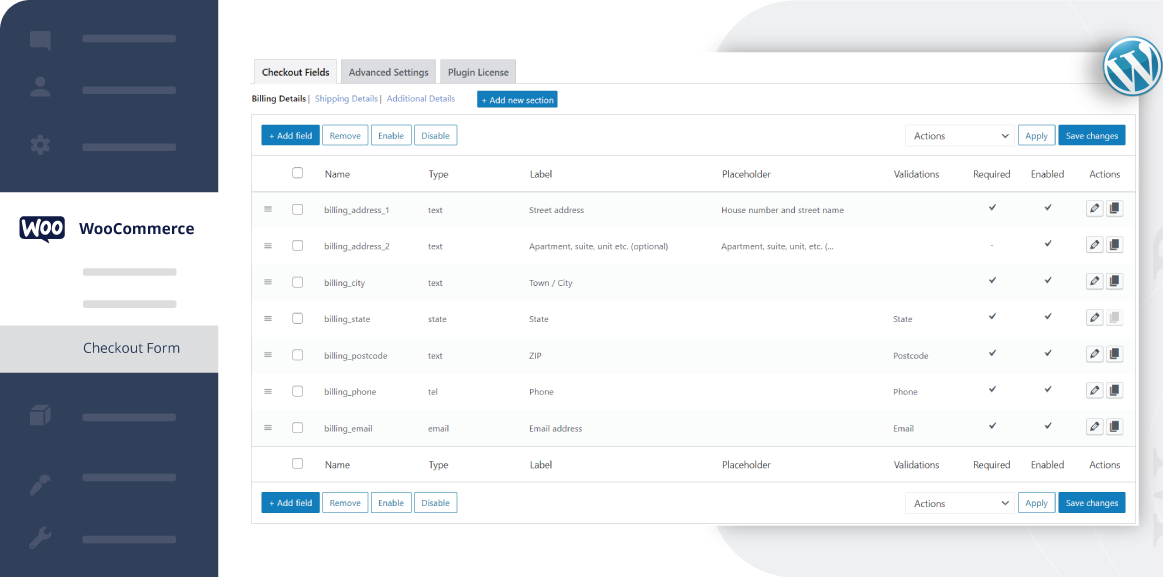
使用 Checkout Field Editor for WooCommerce 结帐管理器修改、添加、编辑或删除默认和自定义字段,或为干净有序的结帐页面创建新部分。可以发挥很大的自由度设计商城结账页面。

自定义结帐字段
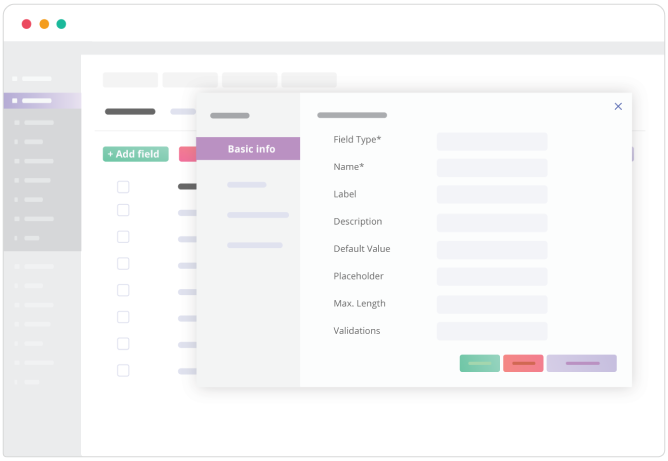
通过向您的 WooCommerce 结帐页面添加新字段,从购物者那里获取所需的信息。它允许您根据需要编辑、删除和重新排列自定义和默认字段。
Checkout Field Editor 插件还为您提供了 WooCommerce 默认和自定义字段的几个自定义选项。您可以更改标签名称、添加字段描述、占位符、验证、标签类、输入类等等。

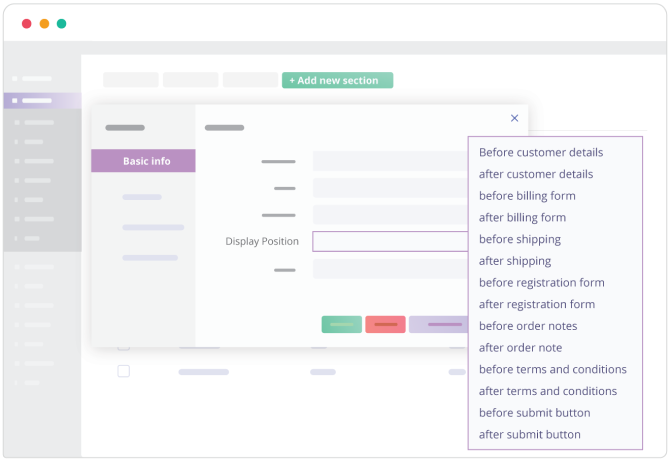
创建部分
部分是一组相关的字段。与计费部分和运输部分一样,您可以通过将自定义创建的字段组合在一起作为单独的单独部分来创建新部分。您可以自定义它们并将自定义部分的显示位置设置在结帐页面的14 个不同位置。

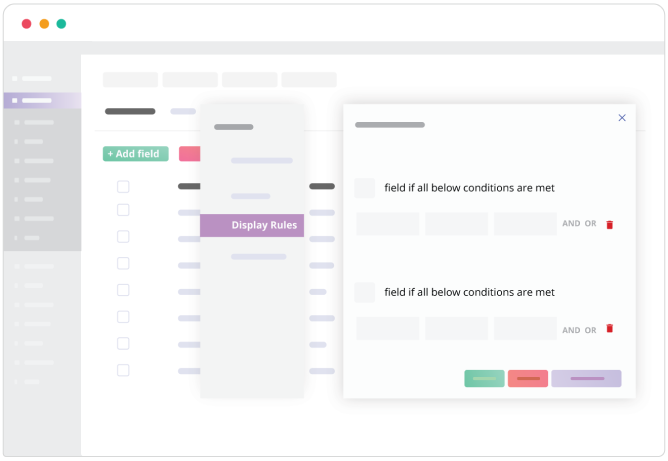
有条件地显示字段和部分
WooCommerce 插件的结帐字段编辑器可让您根据特定条件显示字段和部分。您可以决定自定义字段何时应出现在结帐页面中。您可以在必须根据条件显示/隐藏时选择条件。它们可以根据购物者的购物车详细信息、用户角色和产品规格进行显示。您还可以根据字段值显示部分。

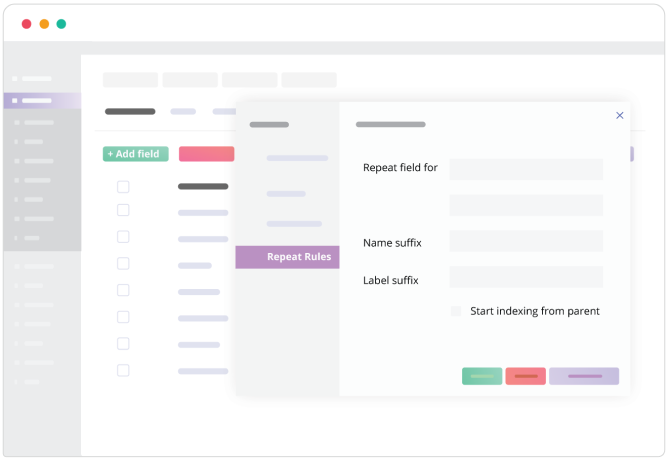
重复字段和部分
这个插件提供了一个独特的功能,您可以根据特定条件重复结帐表单中的字段和部分。您可以使字段重新出现或根据重复条件重复自身。当满足给定条件时,将显示相应的字段或部分。此外,您可以根据产品数量和购物车数量设置重复规则。

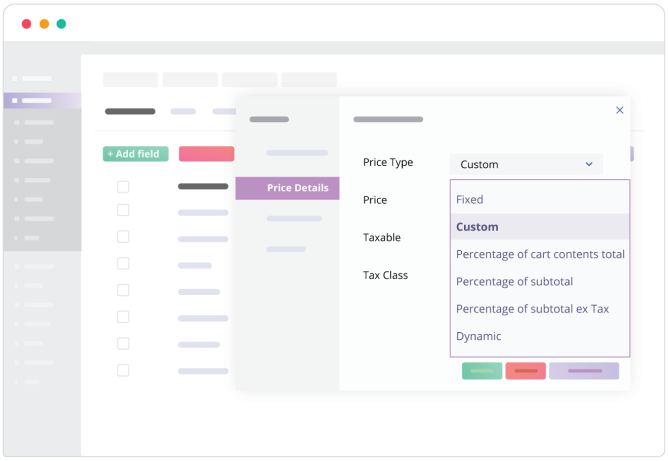
使用价格字段更改定价
可以设置更改当前定价方法的字段,选择您想要的条件。可以在此处完成显示与您的要求相关的额外费用的字段。

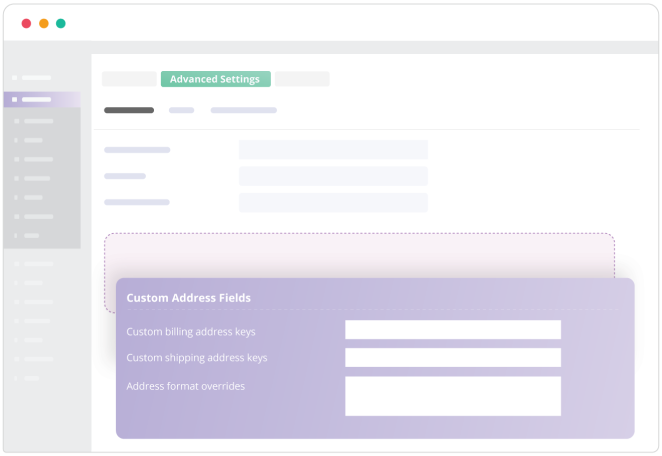
自定义地址字段和覆盖选项
您可以创建字段并自定义地址格式。使用高级设置选项,您可以覆盖默认地址格式并更改字段设置,以便它按照您的需要正常工作。
您还可以启用地址自动填充选项,从高级设置中启用 Google API。

自定义验证器和确认验证器
在结帐时,您可以通过将正则表达式格式的规则定义为字段值来放置用于验证用户输入数据的字段。
除此之外,您还可以添加其他字段或使用确认验证器复制这些字段,这些验证器可用于确认已输入的数据。

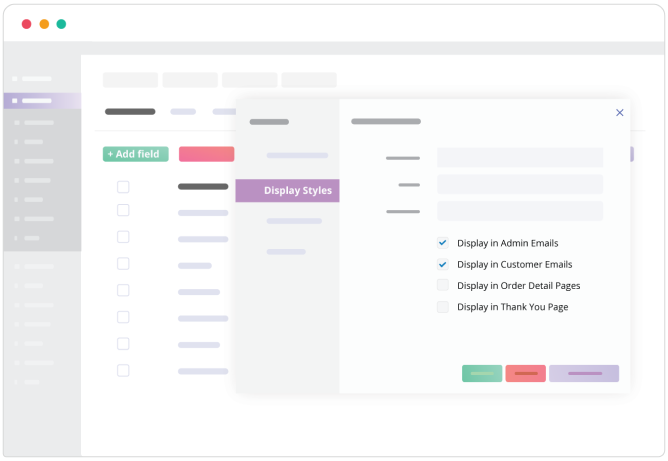
显示/隐藏字段并设置字段显示位置
您可以根据自己的喜好决定这些字段的显示位置。您可以在不同位置显示/隐藏结帐字段,例如在管理员电子邮件、客户电子邮件、订单显示页面和感谢页面中。您还可以在电子邮件中设置自定义字段的位置。
24 种自定义结帐字段类型
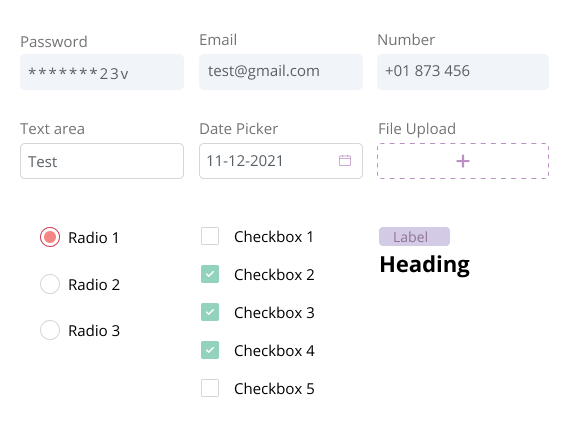
这个插件为自定义字段提供了 24 种不同的字段类型
- 文本
- 隐
- 密码
- 电话
- 电子邮件
- 数字
- 文本区域
- 选择
- 多选
- 收音机
- 复选框
- 复选框组
- 传文件
- 日期选择器
- 时间选择器
- 本地日期时间
- 日期
- 月
- 时间
- 星期
- 网址
- 标题
- 标签
- 段落

免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




