文章目录[隐藏]
Microthemer提升您的 WordPress 网站建设能力
面向学习者和专业人士的实时 CSS 编辑器!能实时编辑网站的CSS,设计调整外观!
Microthemer是WordPress上非常流行的实时可视化CSS编辑器。通过单击和单击编辑来自定义主题,设计响应式网格,可以与页面构建器集成,它可以帮助像专业人士一样的任何级别设计的网站建设者。
轻松创建 CSS 网格布局、响应式设计、与您最喜欢的页面构建器(可选)集成、使用 Sass 并获得专家级 CSS 帮助。

Microthemer主要功能
手机和平板电脑的响应式设计
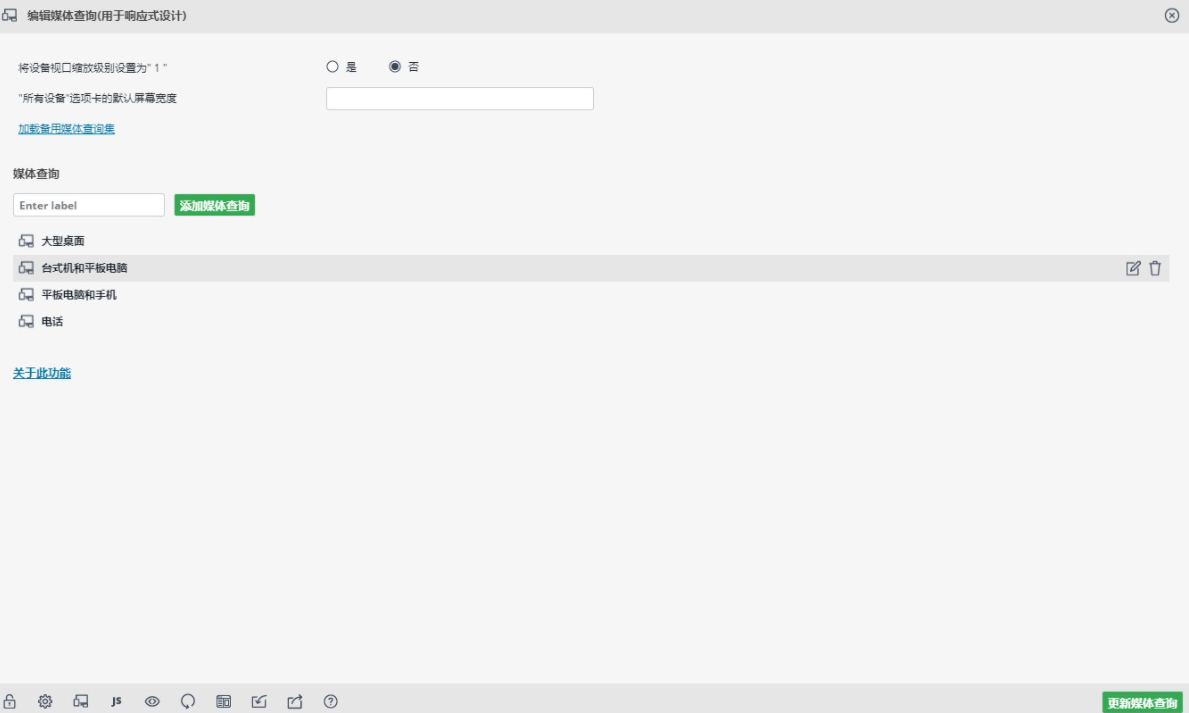
Microthemer易于针对不同的屏幕尺寸进行设计。我们的网站预览将自动调整大小以适合您添加的任何屏幕样式。您还可以拖动顶部标尺,以将站点预览调整为任意宽度。默认情况下,提供了媒体查询选项卡供您入门,但它们是完全可定制的。
大量的CSS样式
享受超过100种CSS样式的广泛选择。从令人兴奋的CSS3样式中进行选择,例如渐变色,圆角,框阴影,flexbox,动画以及过渡到网页设计基础的样式,例如版式,位置和背景图像。
快速轻松地访问
Google字体无需离开Microthemer应用程序即可节省时间和精力来浏览Google字体。然后,您可以一键插入所需的字体。这样可以更轻松地尝试使用不同的Google字体。
实时编辑预览
使用Microthemer,您可以在应用样式编辑时看到样式编辑在屏幕上的显示方式。这些即时反馈可创建更流畅,更高效的WordPress主题编辑体验。如果您是自定义CSS / SASS语法突出显示代码编辑器的爱好者,那么您将能够在屏幕上实时查看更改而不必切换视口或刷新浏览器。
与主流页面构建器集成
Microthemer与页面构建器(包括Elementor、Beaver Builder和Oxygen等)无缝集成。尽管不应将其与拖放页面构建器混淆,但Microthemer的WordPress主题设计功能可与这些关键页面构建器一起在一个屏幕上使用-这是用户友好的WordPress开发和设计的成功组合。
针对各层次WordPress用户设计
从网页设计新手到经验丰富的开发人员,Microthemer是适用于所有级别的WordPress定制程序。如果您不是编码人员,我们的10分钟培训视频将为您提供自定义元素所需的基础知识,例如颜色,背景图像,Google字体,文字样式,渐变,框阴影和圆角。或者,在阅读了我们更详细的CSS布局和响应式设计教程后,您可以选择完全控制您在台式机,平板电脑和移动设备上的网站布局。还有什么,问一下!
用于编辑JavaScript
Microthemer还支持自定义JavaScript代码,这意味着您可以将其用作完整的前端WordPress编辑器。键入一些JavaScript代码,然后按Control + S键盘快捷键。Microthemer会将您的JavaScript保存到文件中,并自动更新预览。它还会检测并报告代码中的任何错误,因此如果出现问题,您不必启动浏览器控制台。

自定义您可以在页面上看到的任何内容
使用 Microthemer 的点击编辑功能,您可以完全重新设计任何 WordPress 页面的任何部分,从页眉到页脚。这包括古腾堡(或经典编辑器)帖子和页面内容、自定义帖子、硬编码主题或插件内容、页面构建器内容 – 您可以随意命名。Microthemer 可与您最喜爱的 WordPress 工具无缝协作,只需单击几下,即可为您提供开发人员级别的设计控制。


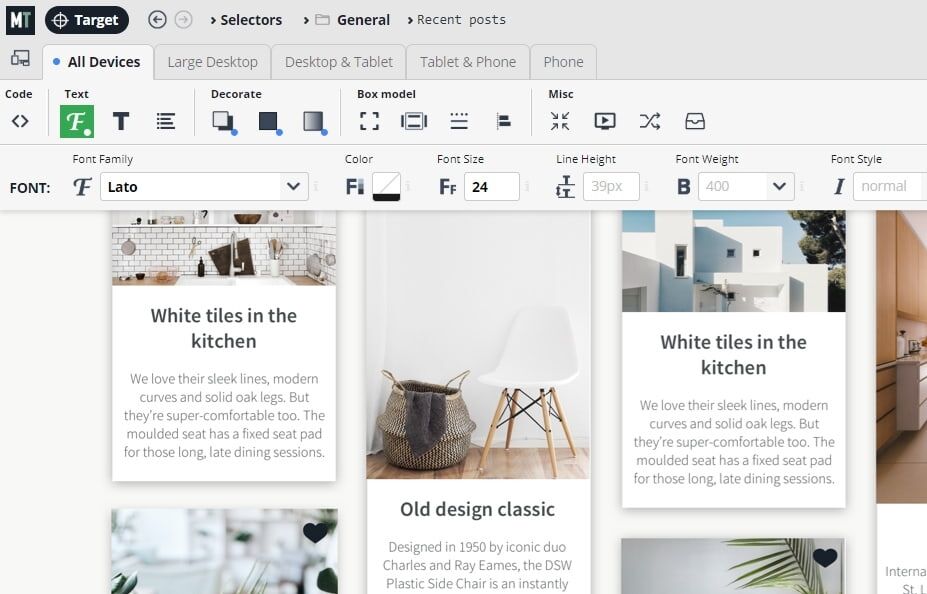
带有 HTML 检查的实时 CSS 编辑
使用 Microthemer,您的样式编辑会立即显示在屏幕上,因此您可以在几秒钟内进行设计更改。为了帮助确保您始终选择正确的元素,Microthemer 的 HTML 检查器会显示您选择的元素的底层 HTML 代码。这种独特的功能使 Microthemer 成为现实世界项目中最好的实时 CSS 编辑器,也是将您对 HTML 和 CSS 的理解提升到一个新水平的完美工具。
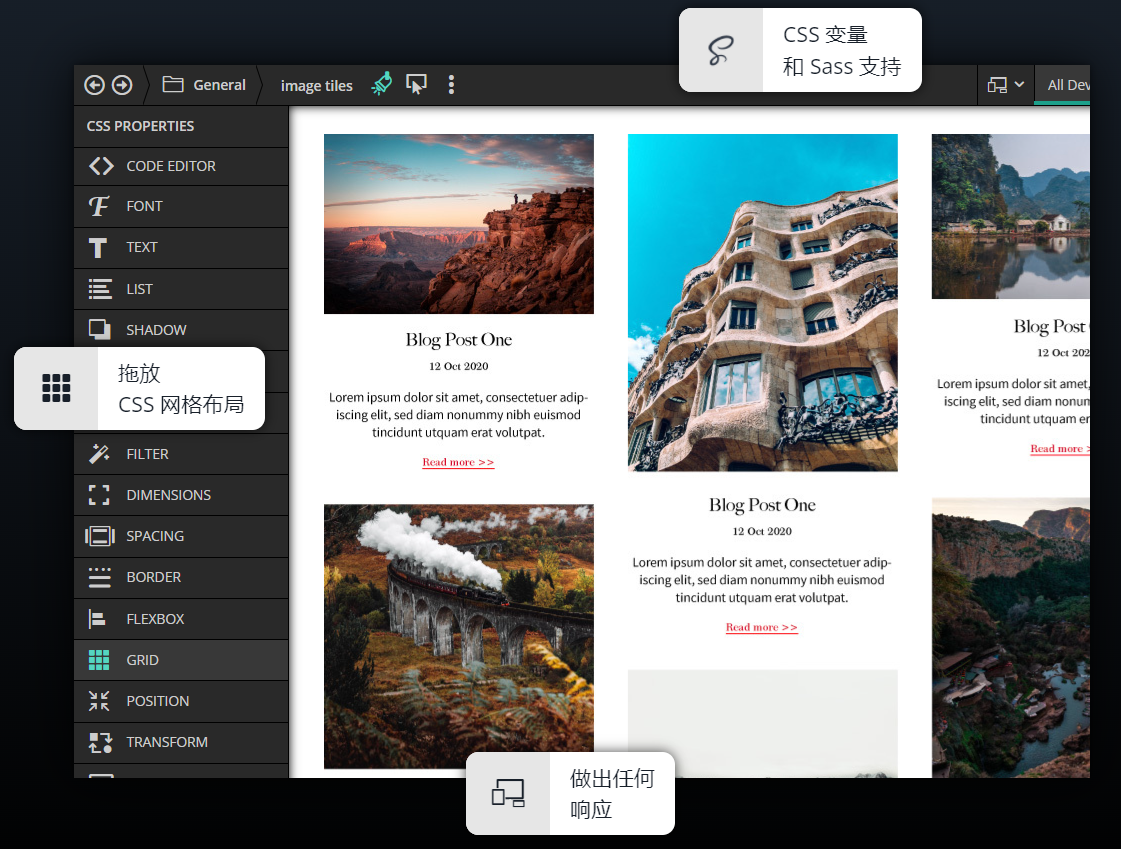
最大的 CSS 样式选项选择
享受任何 WordPress CSS 编辑器(150+)提供的最大的 CSS 样式选项集。从动画、过渡、变换、过滤器、弹性盒和 CSS 网格等现代样式到排版、位置、间距、大小和背景等网页设计要素中进行选择。样式字段将在不牺牲任何控制的情况下显着加快您的工作流程;您可以根据需要在样式字段和代码编辑器之间来回切换。


拖放 CSS 网格控件
CSS 网格解决了古老的 Web 设计问题,列不垂直对齐,容易适应不同的屏幕尺寸,或者在没有不需要的外围空间的情况下间隔开。唯一的缺点是陡峭的学习曲线。但是 Microthemer 的视觉拖放控件将 CSS 网格的强大功能带给了大众。因此,您可以在几秒钟内使用 CSS 网格创建漂亮的 Web 布局。它比旧的方式要容易得多,几乎感觉像是在作弊。
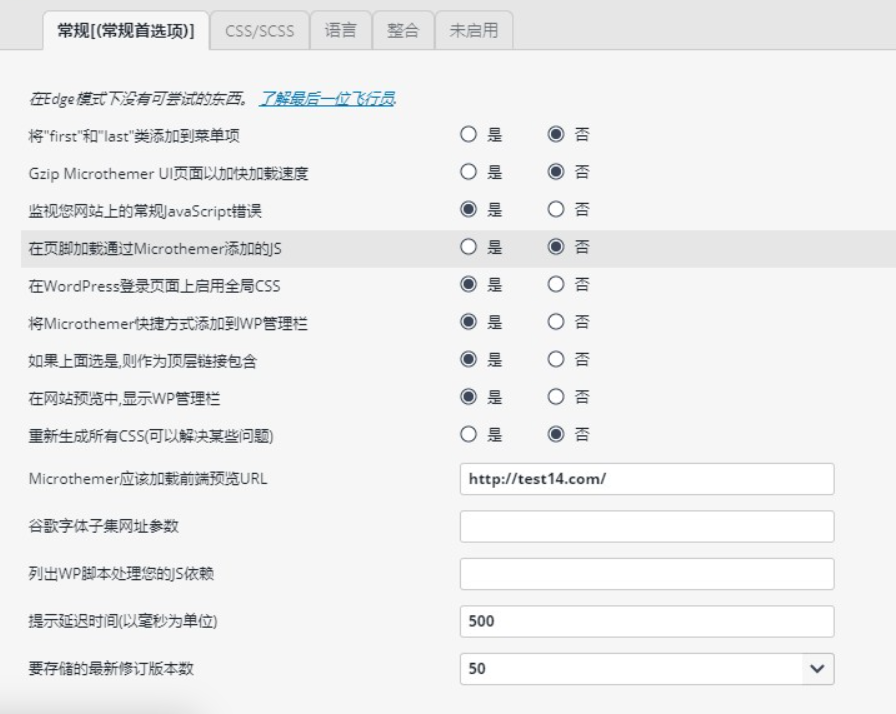
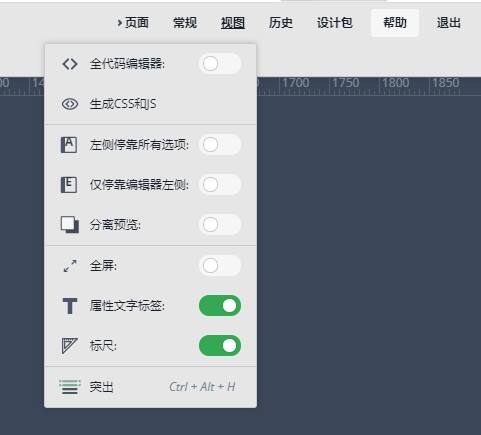
Microthemer插件汉化
这个插件涉及CSS专业知识和术语非常多,非常难翻译。汉化内容总共1130多条,全手工汉化,汉化率99%,非机器翻译。这款插件建议大家要下汉化版的,这样在使用中才能更加方便,原版的会带来加大困难。




免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




