文章目录[隐藏]
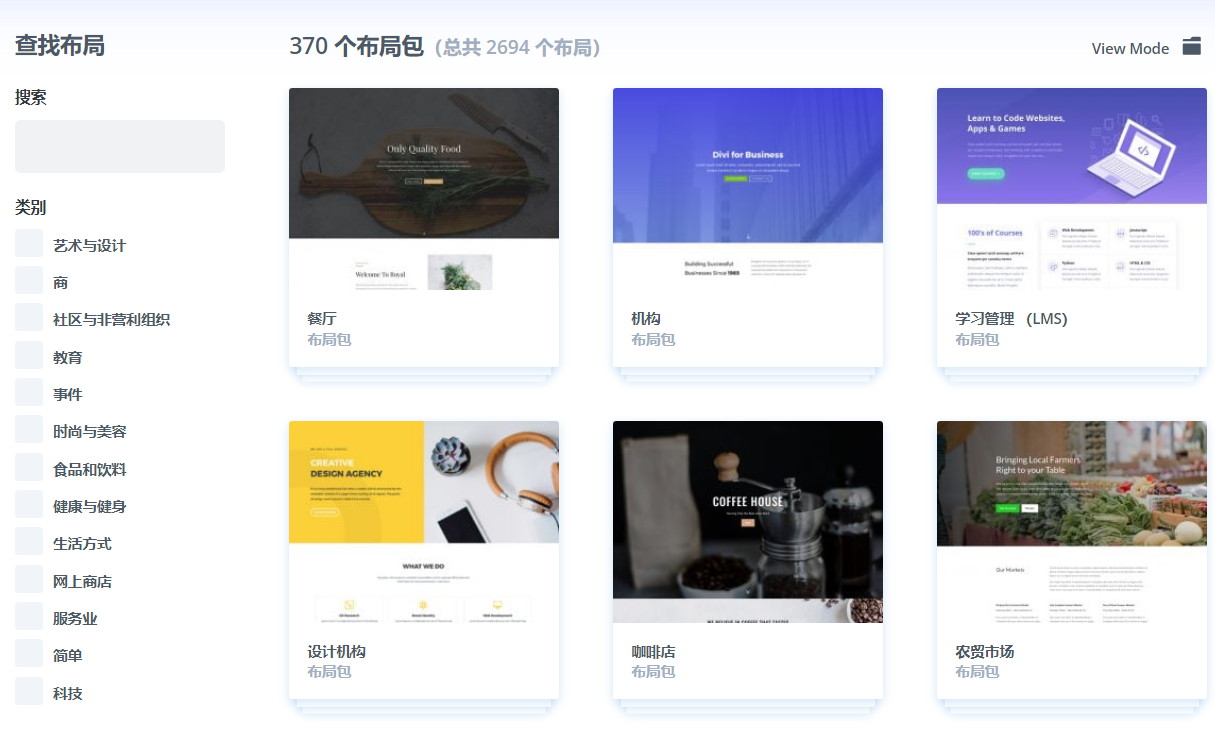
Divi Theme – 由Elegant Themes设计的最受欢迎,功能最强大的多功能WordPress主题之一。该主题以其灵活性和多种自定义选项而闻名。Divi可用于任何类型的利基网站。它可以完美地适合各种博客或网站。Divi主题可使用其拖放可视化编辑器轻松设计和构建网站页面的布局。它将标准的WordPress帖子编辑器替换为更高级别的可视化编辑器。即使是新手或非技术人员也可以使用其可视化编辑器轻松设计出色的页面。您还可以在WordPress仪表板上单击一下,从800多种预制布局中导入。
Divi主题还支持响应式自定义设置,这使构建移动设备就绪站点变得容易。Divi使我们可以完全控制我们的网站在不同设备和屏幕尺寸下的外观。您可以根据需要自定义该主题的每个部分。Divi主题的版式设置使您的网站更加醒目。Divi主题还支持自定义CSS代码。简而言之,将Divi主题与Divi Builder结合在一起是在几分钟之内建立专业网站的最佳组合。如果需要,还可以使用任何其他页面构建器,不过Divi Builder应该是最佳搭档。

为方便大家使用布局模板快速建设网站,本站收集了Divi最新模板,模板导入即可使用。 使用前请先安装Divi Builder -WordPress页面生成器插件。
模板导入教程




Divi模板安装方法
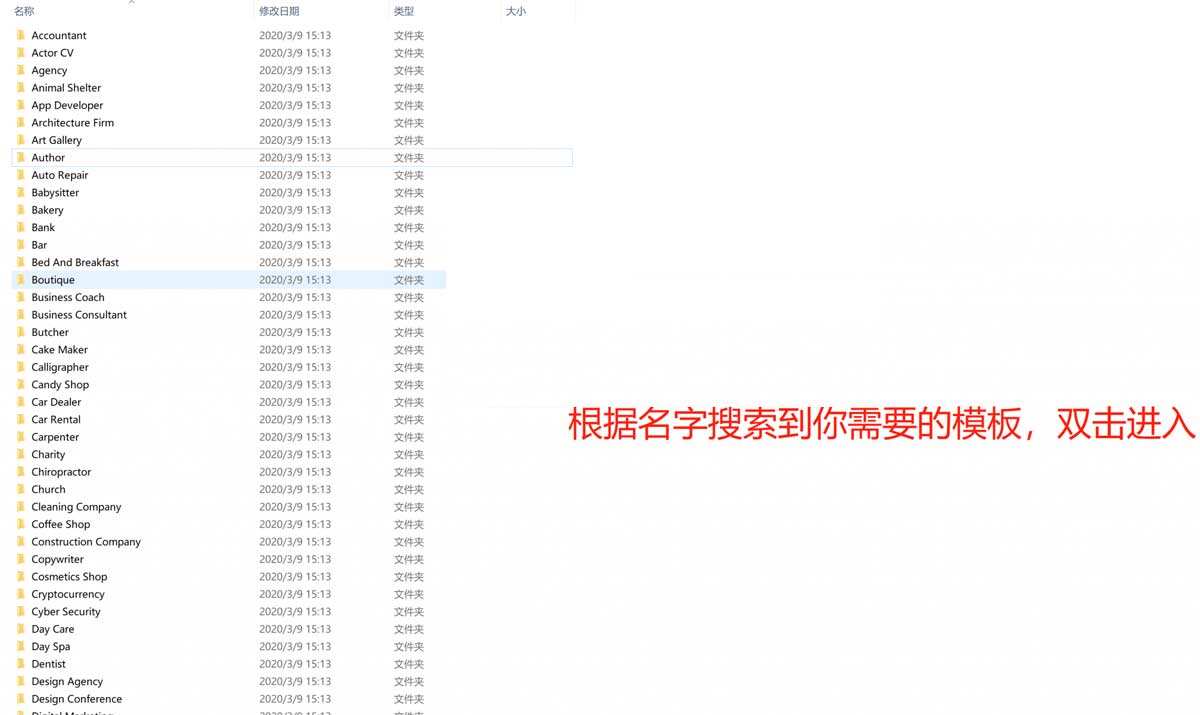
- 首先,点击下载链接,选择要下载的布局(模板)。
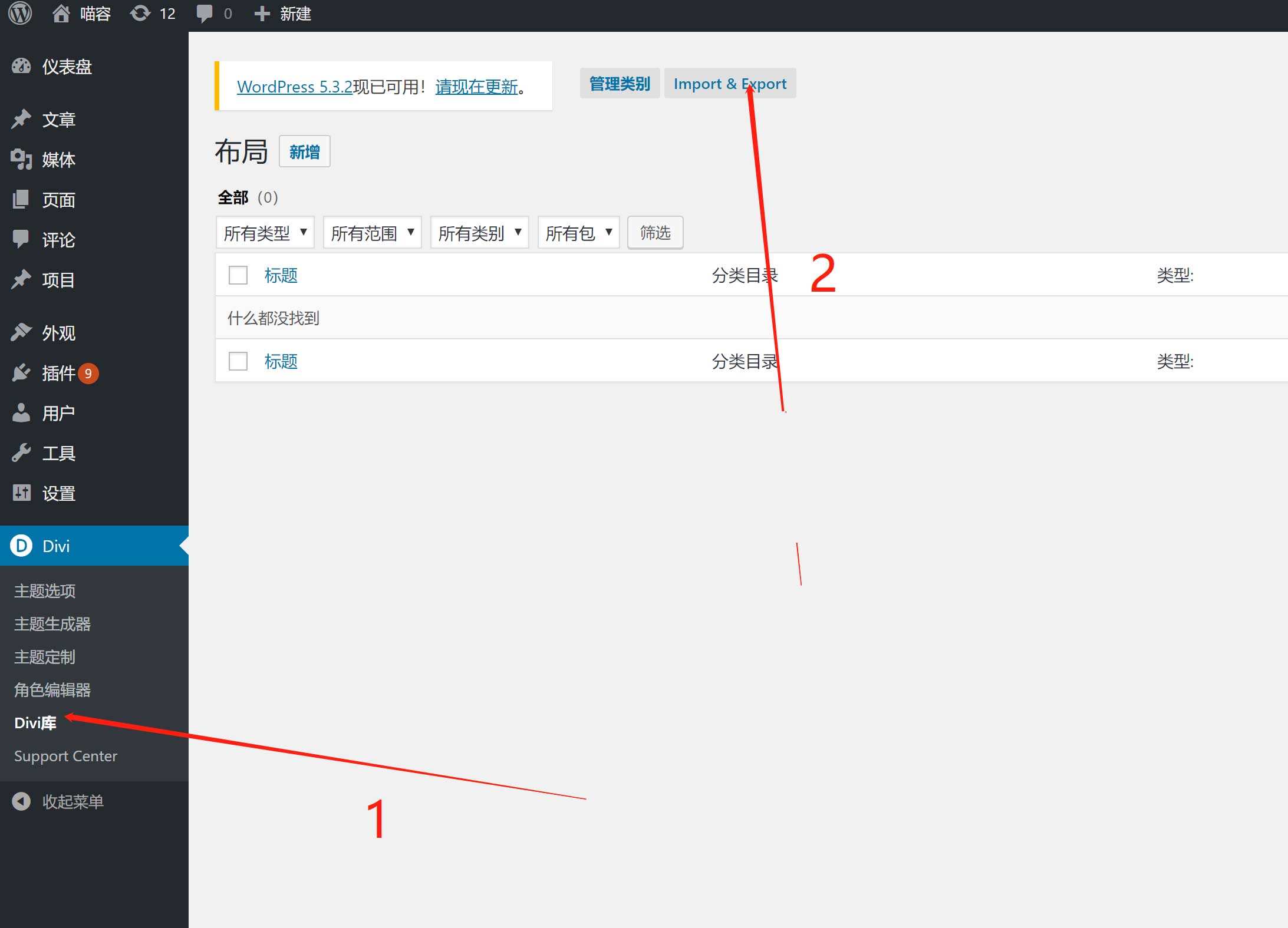
- 然后,WordPress仪表盘>> Divi >> Divi库>> Import&Export。
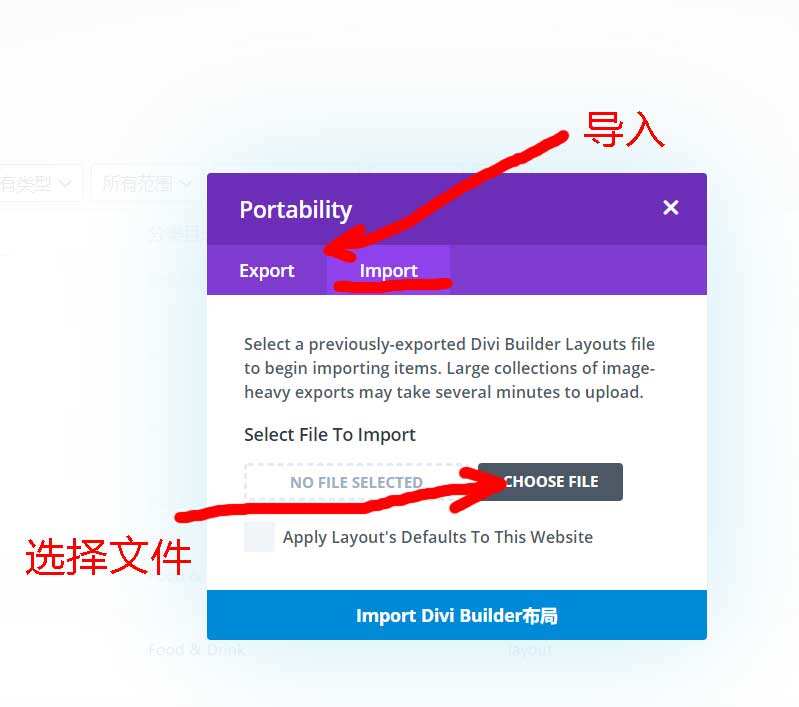
- 现在,单击导入,然后选择下载的布局的.JSON文件。然后,单击“导入Divi Builder布局”。
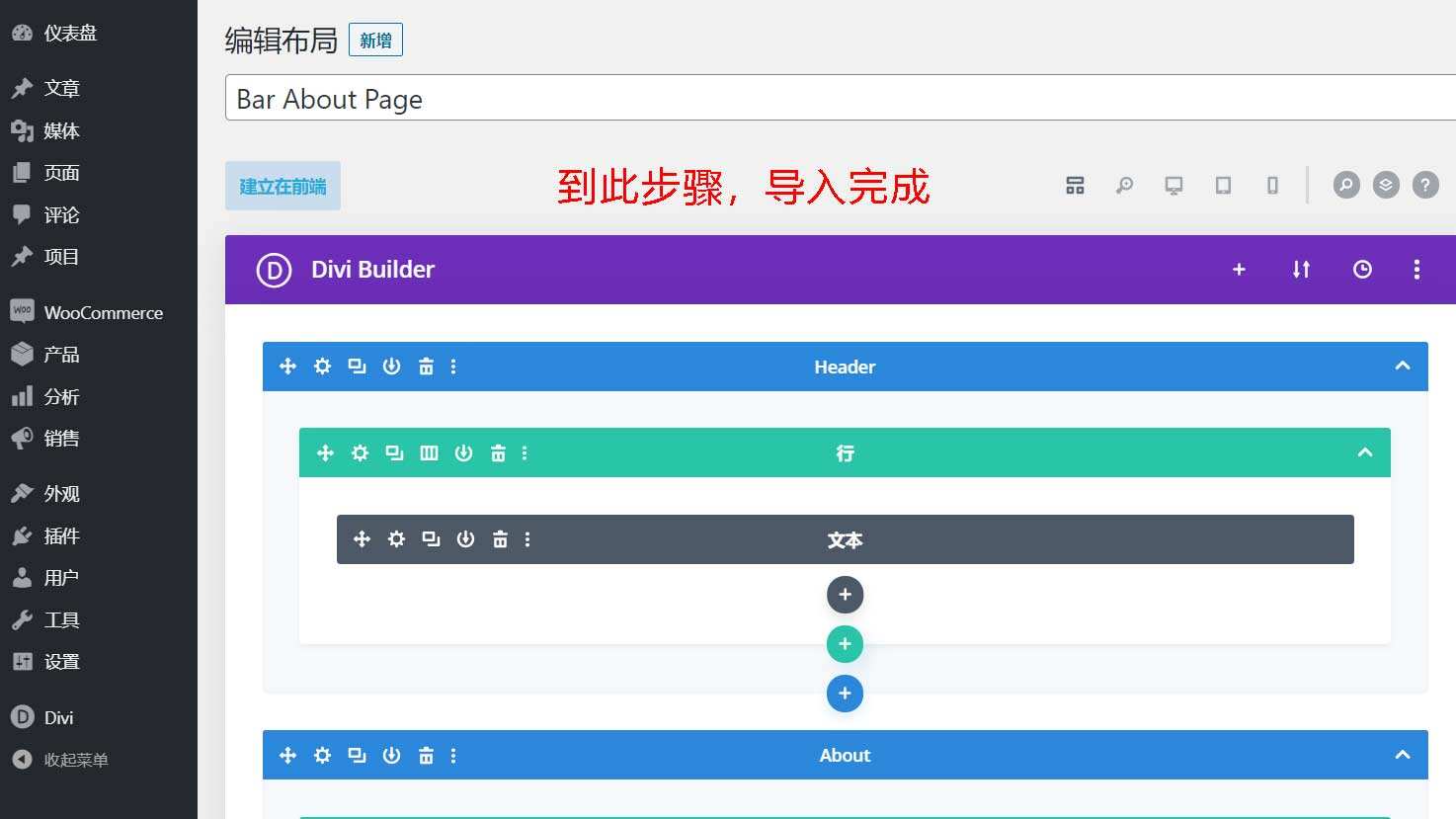
- 要使用布局,只需打开要使用预制布局的任何帖子或页面的Divi编辑器。
- 然后,单击那里的“ +”图标,然后选择“保存的布局”选项卡。在这里,将找到之前导入的所有布局。
推荐资源
- [1]基本插件Divi Builder 插件-WordPress页面生成器插件(+Addons功能组件)
- [2]搭配主题Divi Theme主题汉化版-WordPress灵活创意多功能主题(+模板、API密钥可更新)
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。