各位Wordpress建站的站长们,想必你们想要实现Wordpress搭建小程序的方法和教程,经过一段时间的研究属于实现了Wordpress与小程序的开发与对接。
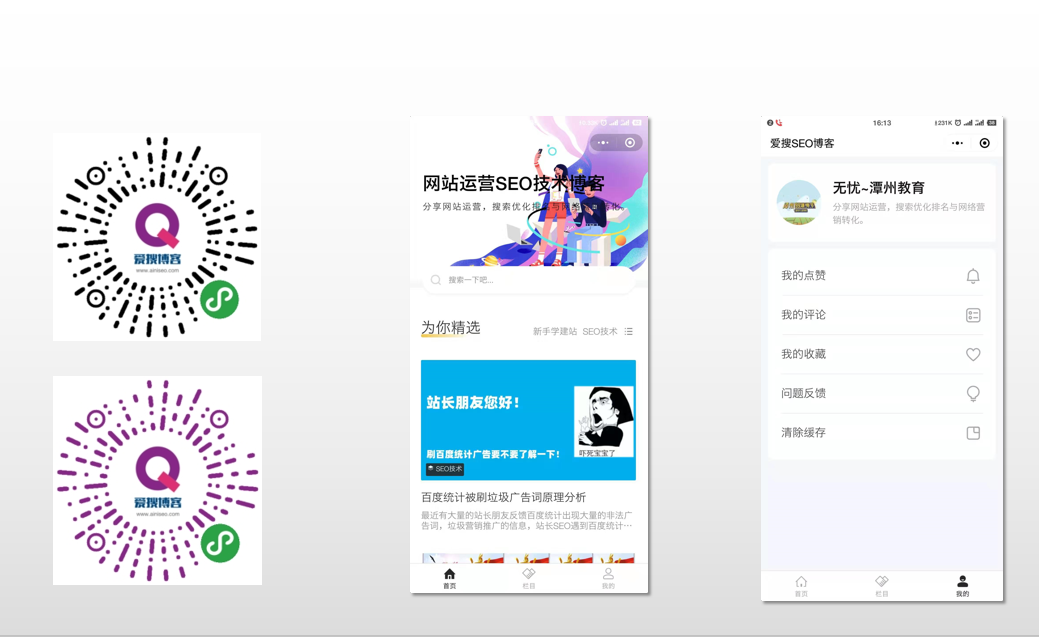
费话少说直接给大家看本站小程序效果。

需要哪些准备
开发小程序,先申请小程序账号,https://mp.weixin.qq.com,点击注册,选择小程序,按要求填写信息,注册成功以后,设置里可以看到小程序AppID(小程序ID)。

需要哪些工具
安装开发环境: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html,下载对应版本,安装完成。

WP小程序源码插件
实现WP与小程序数据打通需要安装插件,推荐WordPress REST API 小程序插件
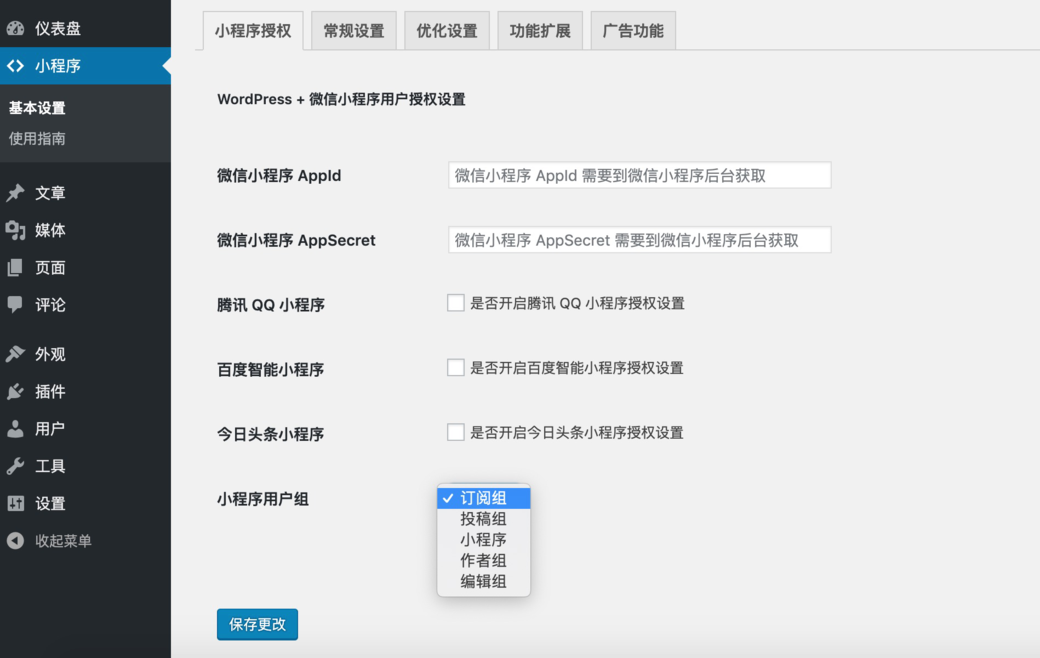
免费开源 Mini Program API 插件后台截图

插件下载地址:https://github.com/dchijack/wp-mini-program/releases
下载 WordPress 插件安装之前需要注意几个点:
1. WordPress 版本,目前插件支持最低版本是 4.9.8, 即网站的 WordPress 程序版本不得低于 4.9.8,否则部分功能会无法正常使用
2. WordPress 网站主题或者其他插件不能禁用 REST API 功能。如何验证网站是否禁止了 REST API 功能,只需要通过网站域名加上 /wp-json/ 访问检查是否正常。这里需要注意一点,在检查是否正常之前,需要设置固定链接形式,除朴素外的任意一种。大多数情况下,如果没有安装 JSONView 插件的话,看到的将会是乱码一样的代码,正常情况下,这种情况属于正常,只是需要注意的是,代码头部是否有报错信息。如果没有的话,那基本上是正常可用的。
如果 WordPress 版本大于 4.9.8(目前插件支持到 5.2.2 版本,并且支持古腾堡编辑器),同时,网站也支持 REST API 。那么基本上可以正常使用。
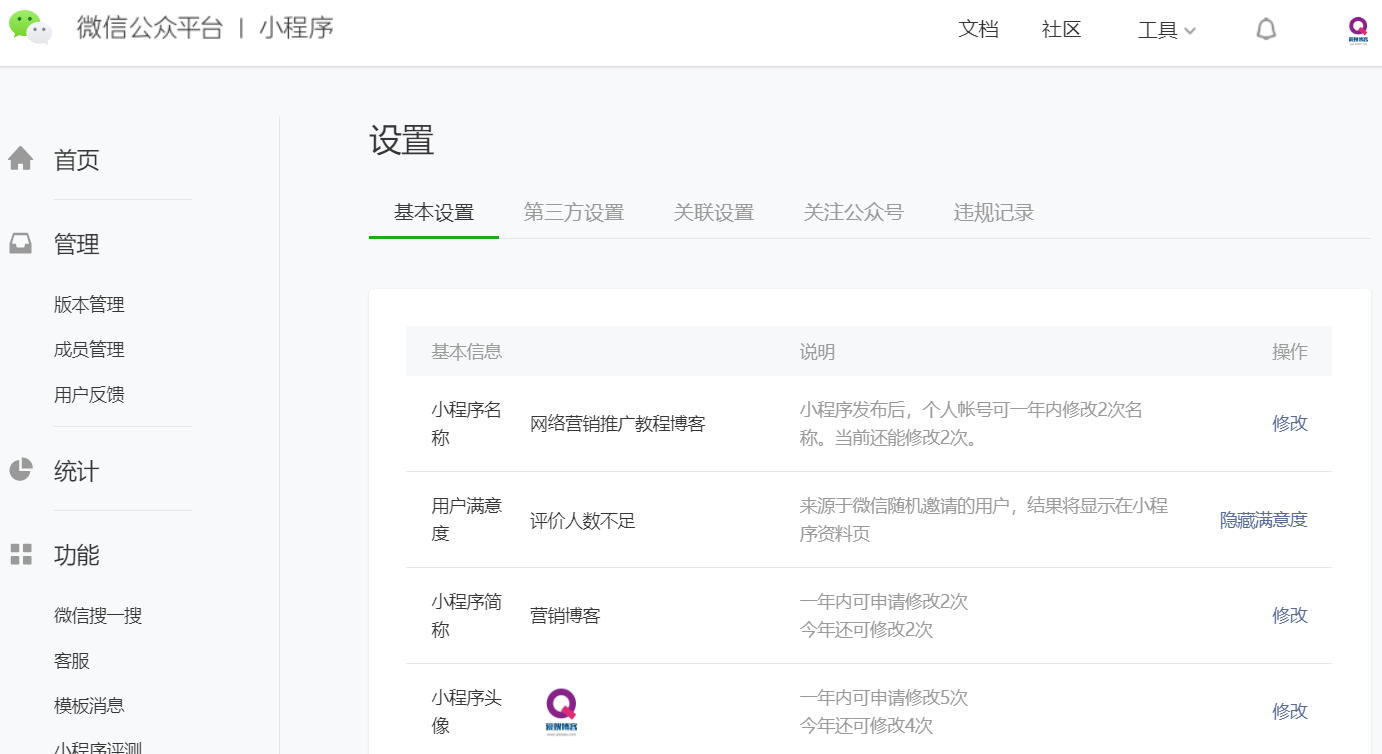
安装插件后的界面

微信小程序前端源码
WordPress安装完插件之后就需要对接的小程序前端的源码,也就是让大家看到的小程序界面。
目前小程序平台非常多,有微信小程序,头条小程序 ,百度小程序,支付宝小程序,QQ小程序等等。
每家的小程序平台开发大概相似,只需要少量的修改就可以使用。
本教程先以微信小程序开发为例:看本站的小程序示例
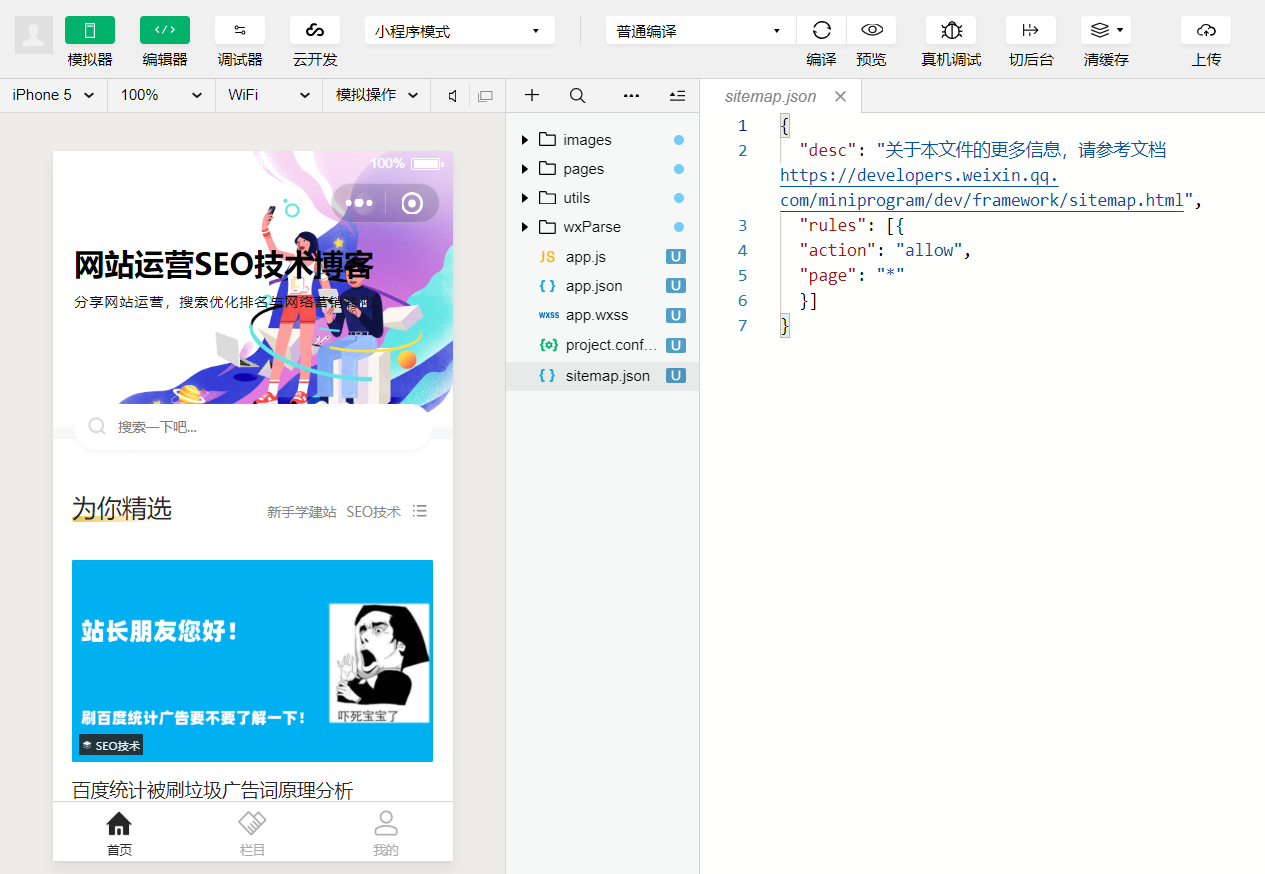
前端界面是如下,扫码进行浏览。

小程序源码下载
百度网盘下载:https://pan.baidu.com/s/1qGJOyxtu64oAyRt-05IyUA 提取码:itc7

源码下载之后,利用微信小程序开发工具加载这个项目,就可以进行下一步的修改和编辑了。
代码修改指南
- 下载获取前面提供的源码包
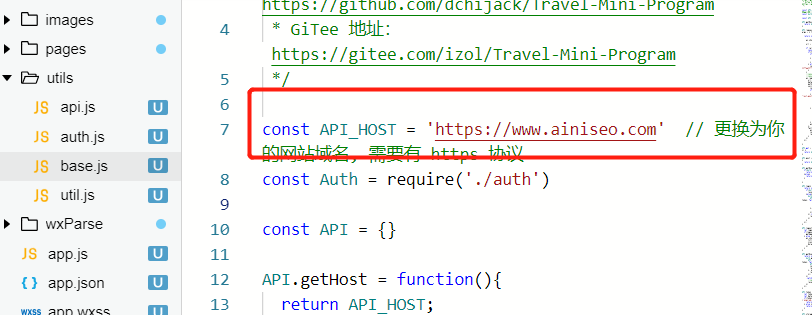
- 解压压缩包后, 打开weTravel 文件夹 utils 目录下的 base.js
- 修改 base.js 里的 const API_HOST = ‘你的域名’ // 注意,域名需要填写协议,比如 https://www.ainiseo.com/
- 登录微信公众号小程序后台 – 开发 – 服务器配置 ,把你的域名加入 request 域名
- 登录网站后台, 在仪表盘下方的小程序设置里,填写上对应的 AppID 和 AppScret
- 然后使用微信开发者工具导入 weTravel 目录进行开发调试

关于Wordpress小程序源码分享流程就这么多,如有兴趣可以深入的研究一下。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。