文章目录[隐藏]
什么是Elementor
Elementor是一款Wordpress编辑器,基本上你在市面上看到的网站都能用Elementor制作出来。
它是一款直接拖拉拽就能编辑网页的工具,用了这款插件,基本上你就告别代码建站了,也可以说,新手小白都能立马上手建站。
为什么使用Elementor
首先我们来聊聊Elementor的公司。
Elementor的公司来自以色列,这家公司在2020年2月获得了1500万美元的A轮融资,可见市场对这个插件的器重。
根据Elementor官网显示,目前已经有500万+网站在使用这款插件,而这个数量还在递增,可见其恐怖的扩张速度。
我自己使用Elementor已经有几年了,大致列举下它的优点:
- 上手简单,基本上在Wordpress后台安装完成之后,就剩拖拉拽操作了,而且是前台编辑页面,比传统的后台编辑发布,前台预览,节省了一半的工作量,每次你只用打开一个网页就能完成网站的编辑,是完全的所见所得。
- 模版众多,如果你对网站设计不懂行,也没关系,官方自己也开发了超级多的模版可以直接使用,只需要在后台轻轻点击,即可导入现成的模版,然后你登录修改就行,发布完成,就是你的网站了。
- 高效省时,节省了大量的时间,也节省了大量的人力投入,用了Elementor,可以节省下来请设计师和建站程序员的费用了。
- 零代码,真正做到了零代码,网站任何一个地方都可以使用Elementor编辑,包括传统Wordpress的header/footer/post/category都可以定制,这个功能实在是太牛X了,也是我喜欢并选择Elementor最主要的原因。
- 使用人数众多,目前官网显示有500万+网站在使用,而且有超级多的FB免费群组可以加入,已经形成了超级庞大的社群。
- 生态强大,Elementor是支持拓展的,目前Elementor拓展插件数量也很庞大,换句话说,即使你不使用Elementor付费版,购买第三方的插件或者免费第三方的Elementor插件都可以完成网站的搭建。
Elementor免费吗
Elementor可以免费使用,不过很多功能都是限制的,大部分功能需要购买Elementor pro进行操作。
只有购买了Elementor Pro,才能对网站的header/footer/post/category进行定制。
目前Elementor付费版为49美金一年,比其他的一次性付费的商业主题要贵一点,不过整体来说价格适中,与shopify相比当然会划算一点啦。
如何使用Elementor
安装免费版Elementor
使用Elementor,你可以直接在wp后台的插件处搜索安装Elementor插件。

安装付费版Elementor
这款是免费的Elementor,如果你购买了Elementor pro的话,可以直接在官网下载pro插件,手动上传安装即可。
也可以下载本站的专业版。 Elementor Pro+ Elementor 汉化版-WordPress构建器(海量模板、在线导入pro模板、AI功能)_盛龙科技 (slongw.net)

登录Elementor官网后台即可点击下载。 前往Elementor官网
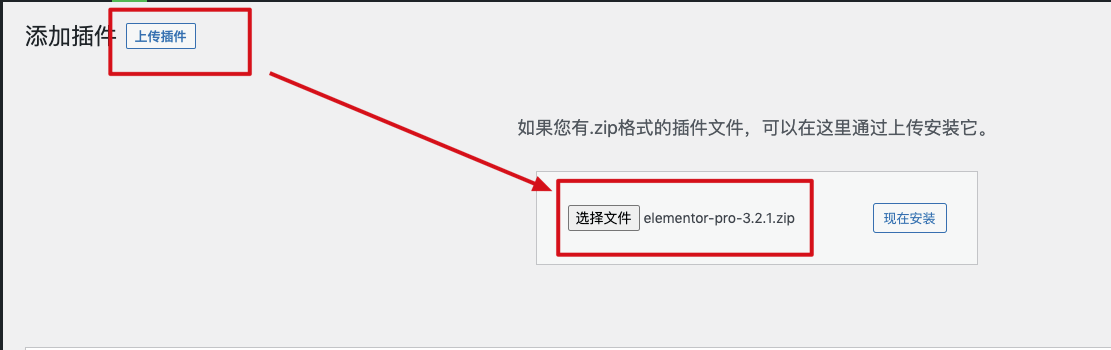
然后点击插件,上传插件,把下载Pro插件上传,再点击「现在安装」

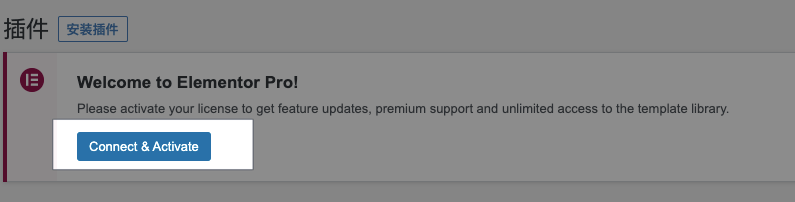
Elementor安装成功之后是需要激活的,只要你安装成功,就会在wp后台上方看到激活的字样,点击「connect & active」。

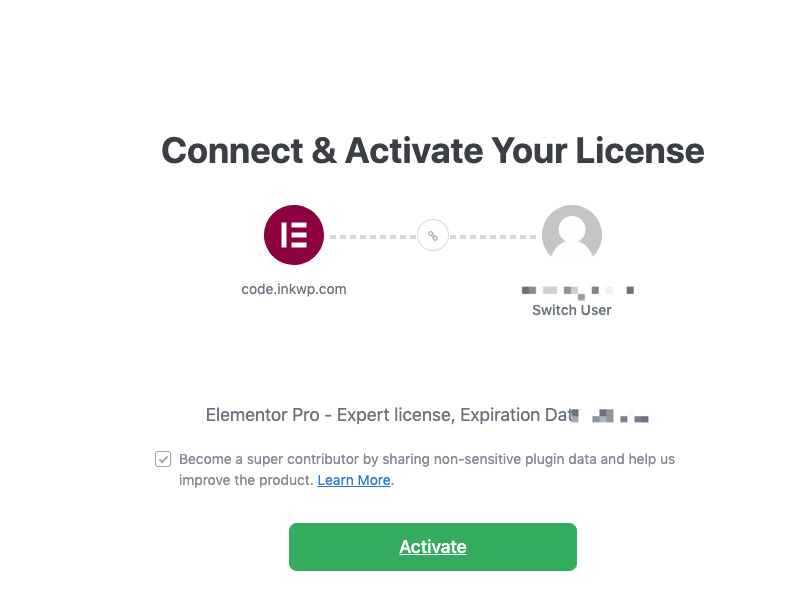
出现如下界面及表示正在激活,不过需要你提前登录Elementor官网后台,然后点击绿色的「Activate」按钮。

点击激活之后自动跳转到wp后台,看到绿色的「Active」及表示激活成功了。

预设Elementor
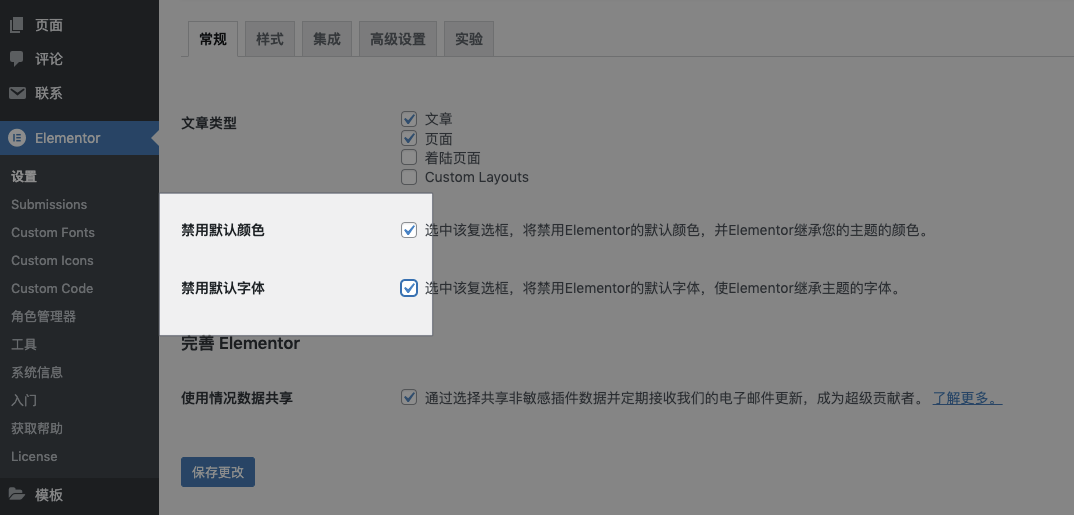
安装完Elementor插件之后,我们要预设一下Elementor,点击wp后台侧边栏的「Elementor」-「设置」,然后把「禁用默认颜色」和「禁用默认字体」勾上,这样就避免了Elementor自带的字体和颜色影响我们接下来的网页设计操作了。

如何使用Elementor编辑页面
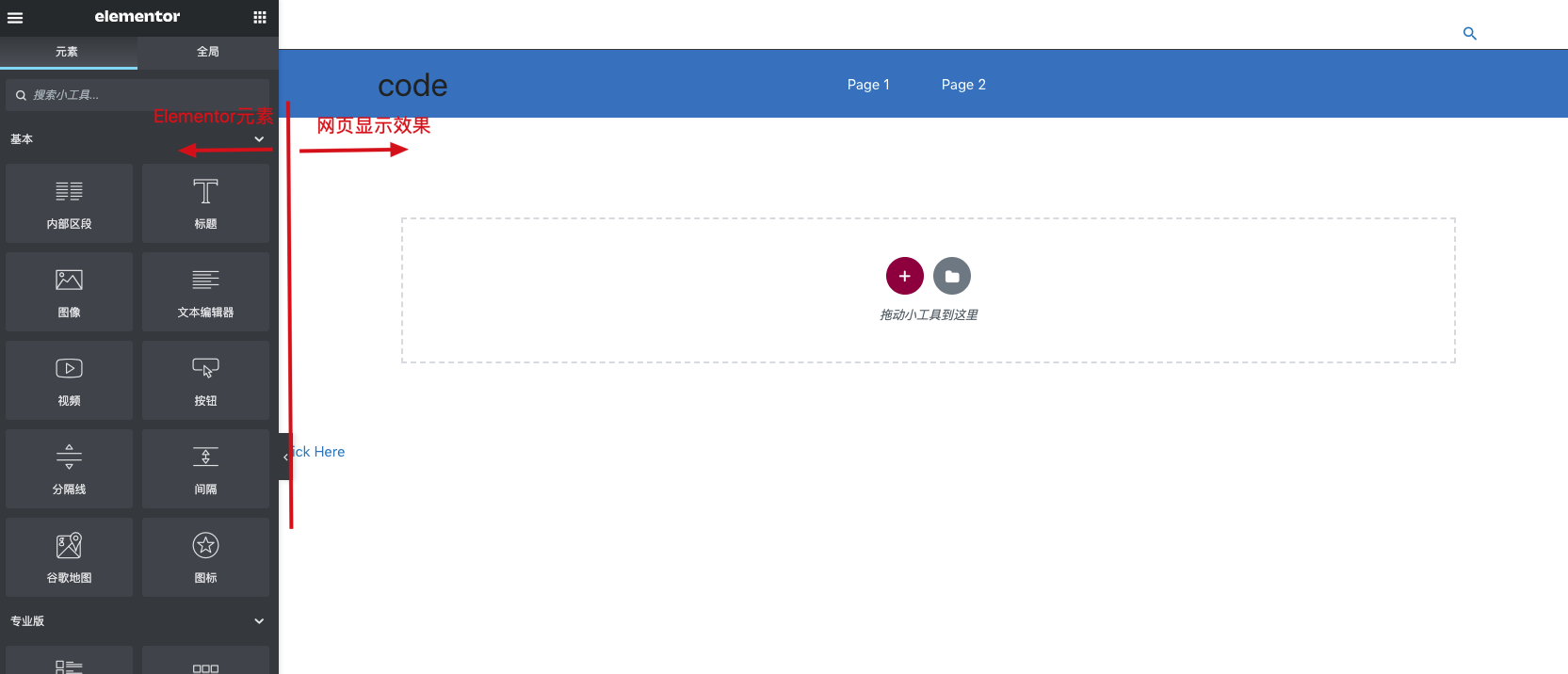
我们新建一个wp页面,在页面后台点击Elementor:
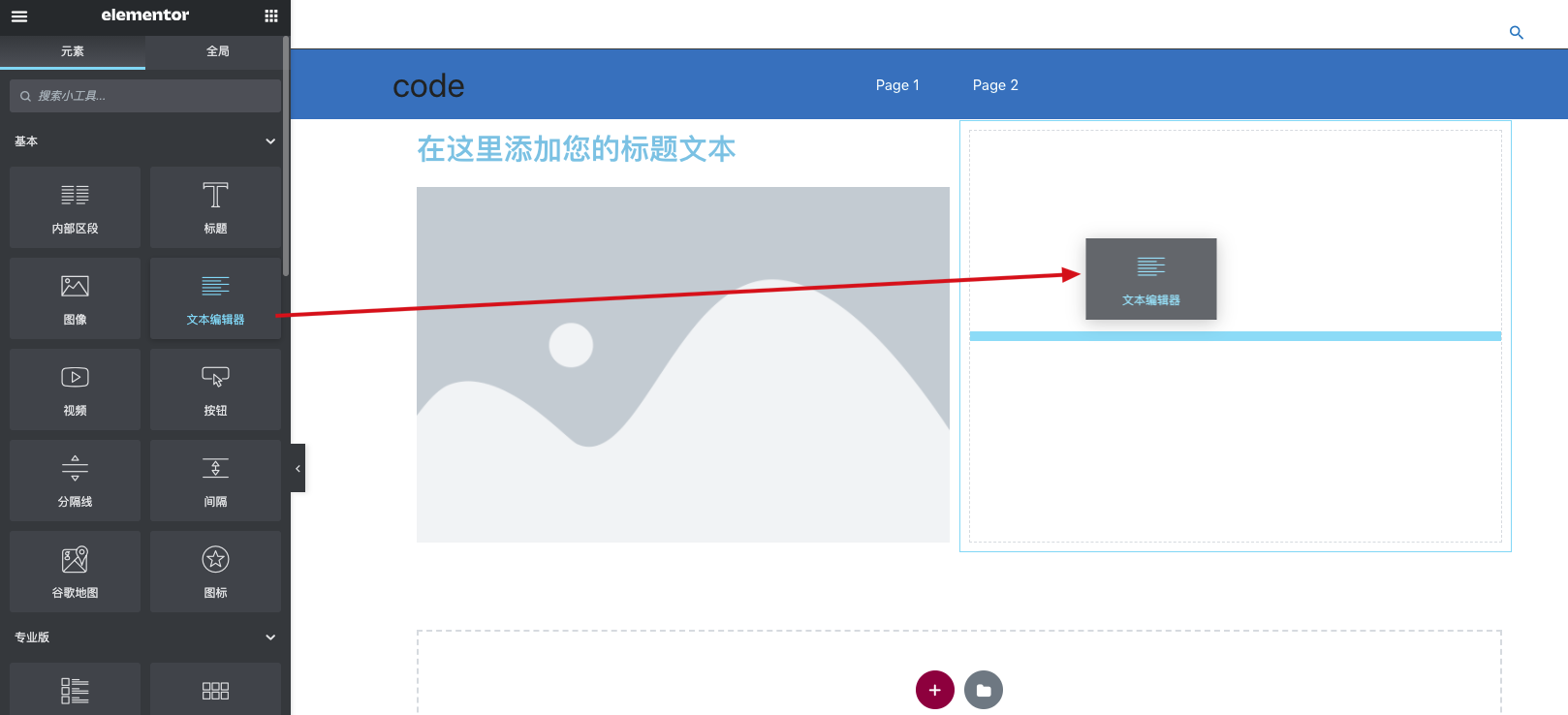
这样我们就用Elementor打开了前台页面了,这里的界面分为两个部分,左边是Elementor的元素区域,右边的是网页显示效果区域。

通常我们的第一步操作是在右边的网页显示区域点击「红色的+号」,这个可以添加列。总共有10种列可以选择。
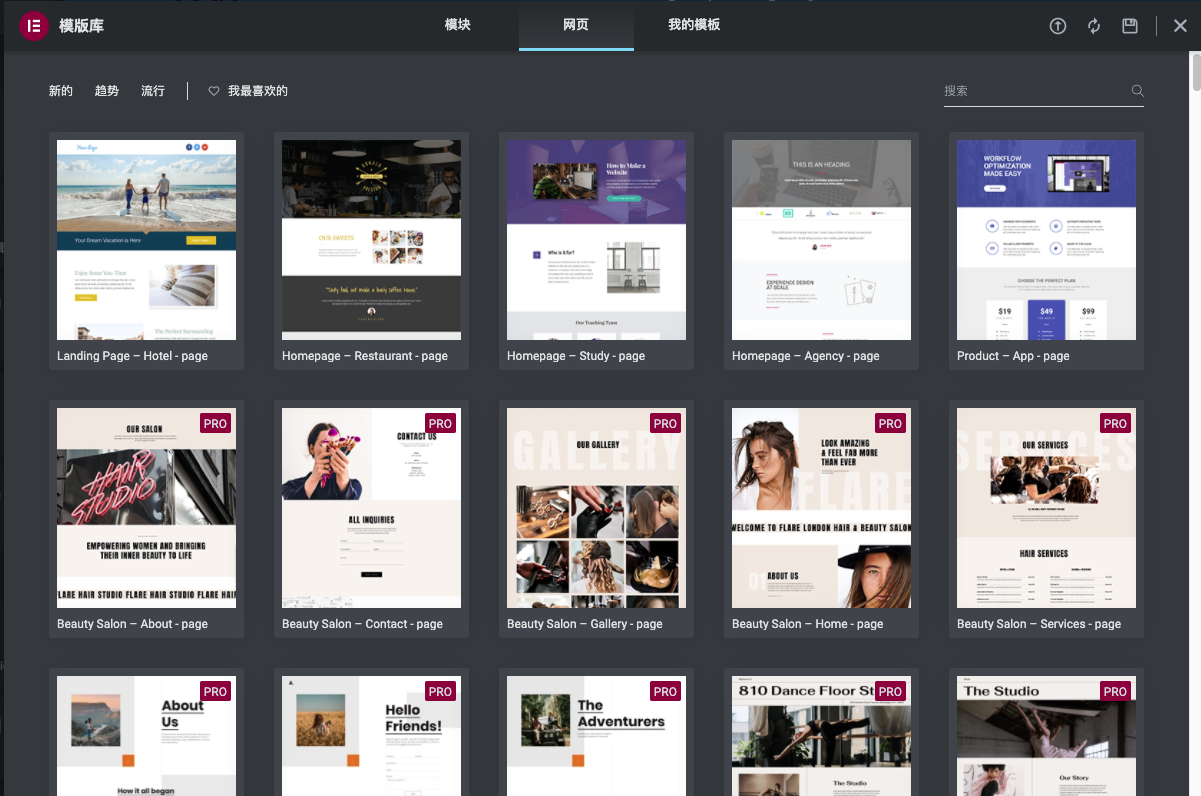
点击右边的网页显示区域的「文件夹」的图标,弹出的是模版库,在这里我们可以导入Elementor官方的模版库,也可以导入我们自己保存的模版库,如何保存模版库,我们在后面的教程会提到。

我们新建两列,然后在左边拖到一个元素到右边,出现「蓝色线条」之后,就可以放手了,这样元素就会出现在右边网页显示效果区域了。

保存编辑后的页面并前往前台查看
等我们的页面编辑完成之后,我们就可以点击左下角的「更新」按钮,然后点击左上角的「三个横线」图标,点击「查看页面」及跳转到页面前台,点击「退出到仪表板」会跳转到wp的后台。

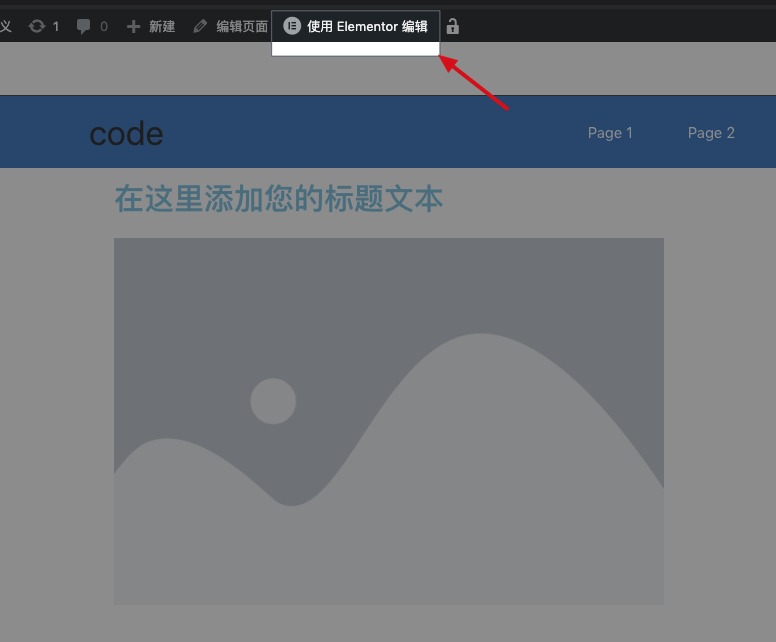
等下次再想进入Elementor编辑的时候,我们直接点击前台页面上方的「使用Elementor编辑」即可。

如何使用Elementor一比一模仿建站
如果你不懂设计,也没有灵感设计出一个好看的网站的话,那么套用模版是最简单的。
在套用模版之余,如果看到别人家设计好看的元素,能模仿过来的话,那就更香了。
如何使用Elementor一比一的模仿别人的网站呢?接下来我就给你剖析一下如何做!

结构
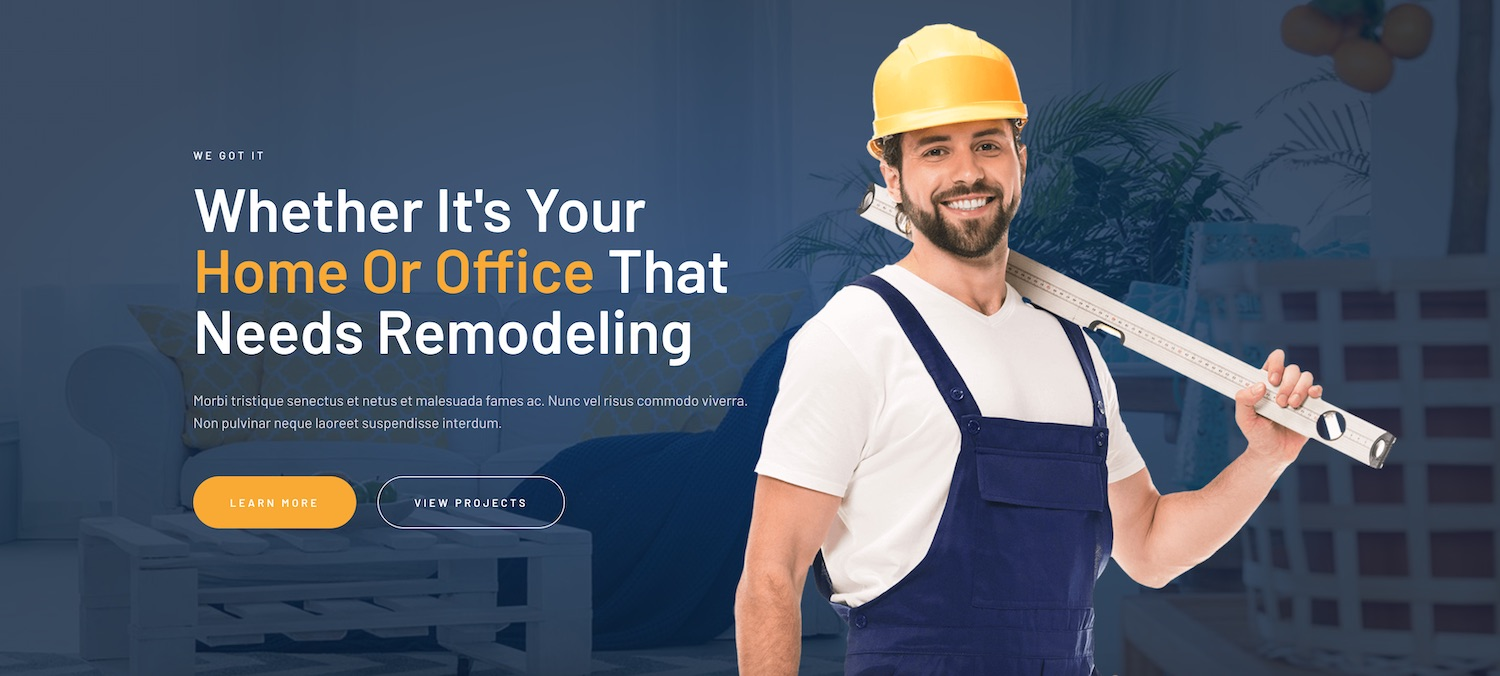
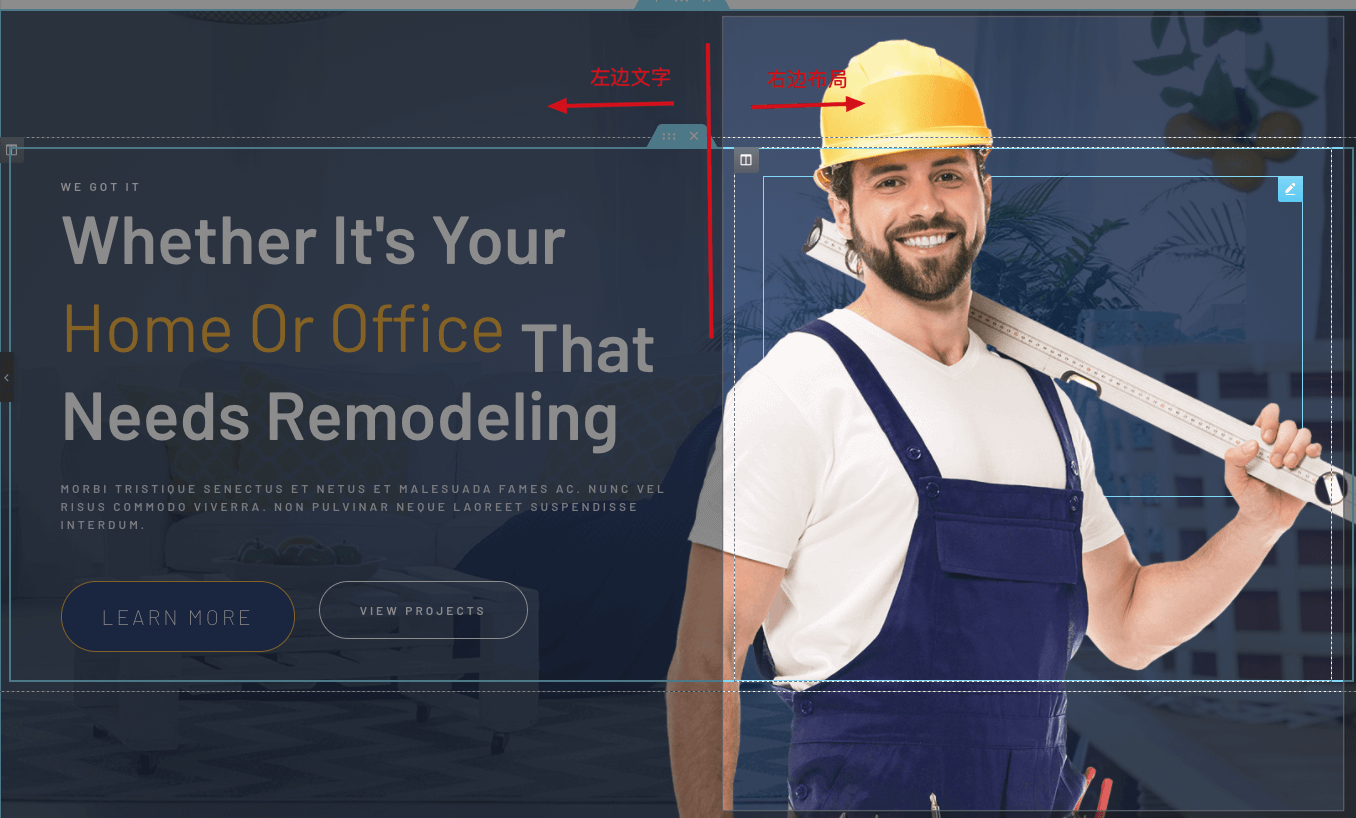
首先我们来看这个Hero image的设计结构是怎么样的,它是左右两栏布局,然后有一个背景图片:

所以我们一开始做的时候,就应该添加两栏。
左边的布局下面有两个按钮,也就是说左边的布局中还有两个栏,那这种效果应该怎么做呢?
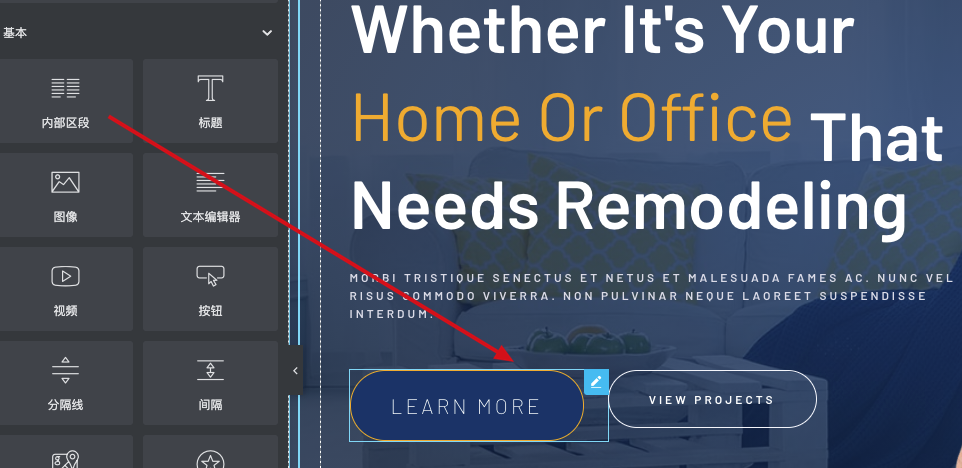
我们可以使用Elementor元素中的「Inner section内部区段」来完成,「内部区段」可以制作栏中栏的效果:

文字
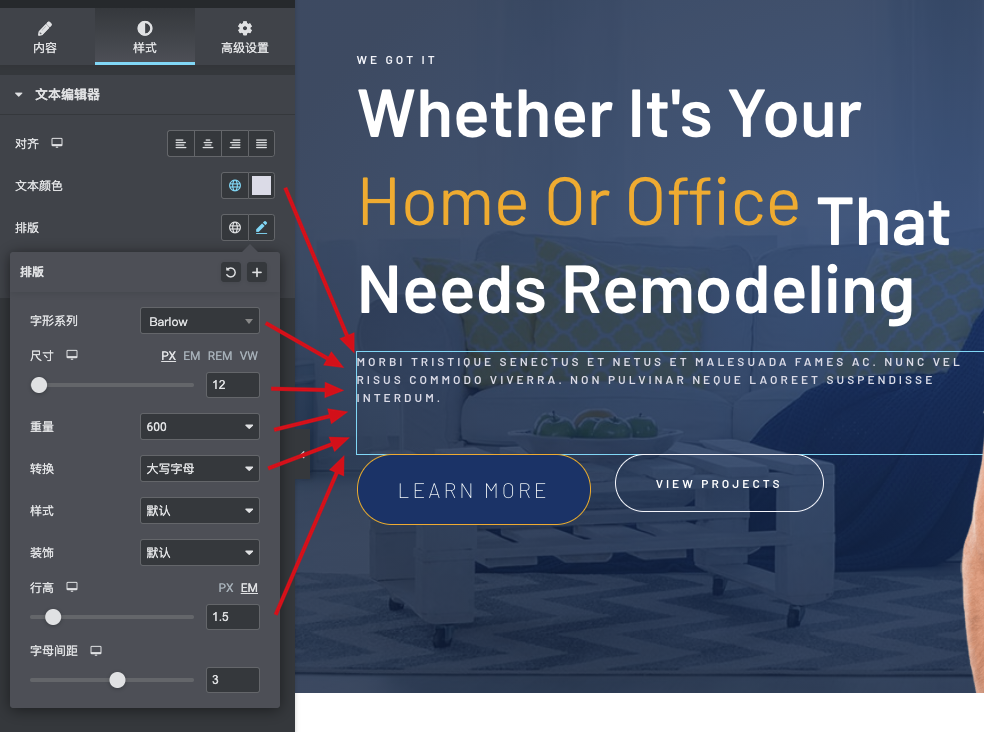
再看左边的文字布局,这里有三段文字,一般情况下,我们使用醒目的标题用「标题」元素,标题下面的描述用「文本编辑器」元素。
你看到字体有大有小,有粗有细,有白有黄,这些设置都在元素中的「样式」里面编辑:

只要你能查看到别人网站的字体样式,把他们的字体型号、字体尺寸、字体粗细(重量,官方翻译的不准确)、行高等找到,你设置成一样的就行了,copy成功!
留白
再观察一下字体与字体之间,字体与图片之间,前景与背景之间,都是有很大的空白的,这里就是留白,留白能让人看的更舒服,如果没有留白,所有的元素都挤在一起的话,你的网页就像上个世纪的设计,更像一个陈年的老报纸排版,没人会感兴趣。
怎么弄留白?
幸好,我们的Elementor给了充足的留白设置,不管是栏、元素都可以设置留白:

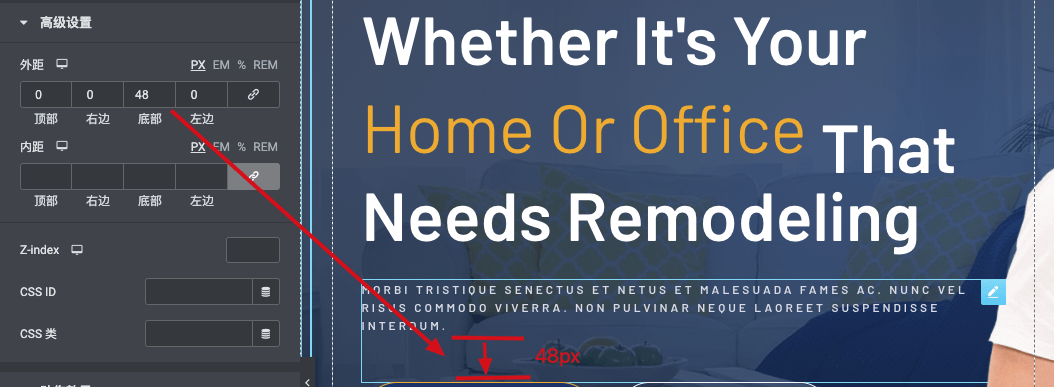
在每个元素的「高级设置」中,我们都能看到两个留白的设置,「外距」和「内距」,上图中加了一个底部外距,文本下方就多了48px的留白。
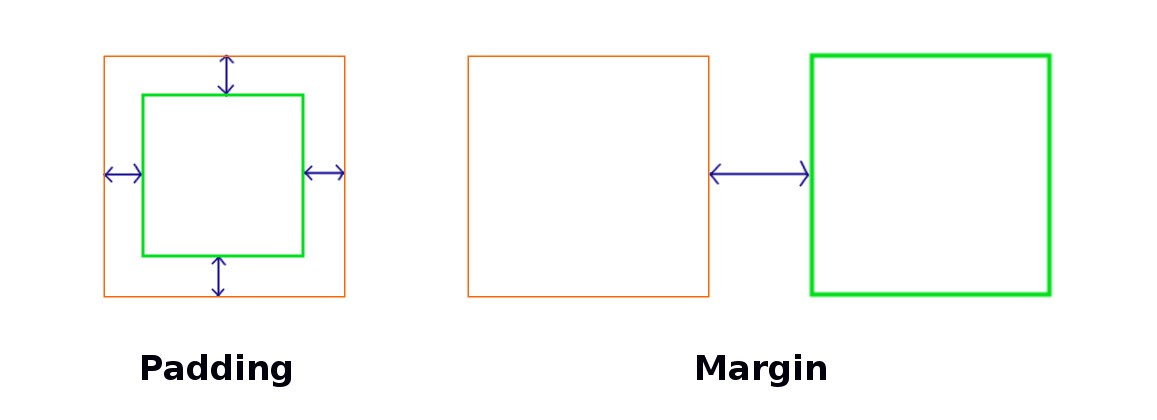
那「外距」和「内距」有什么区别呢?请看下图:

外距=margin,内距=padding,外距是两个互不包含的元素之间的距离,内距是两个包含元素之间的距离,也就是说外距是你和邻居家的房屋距离,内距是你到家里墙的距离,区别就是一个在墙外,一个在墙里。
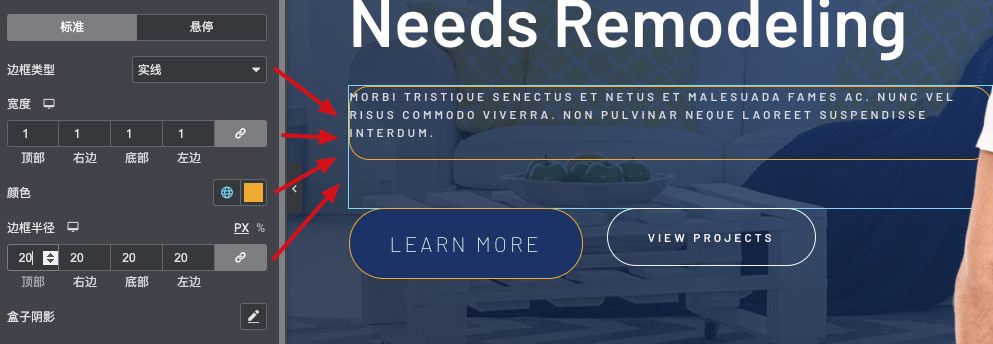
而这个墙在网页设计中有个专有名词叫border,就是边框,我们给元素加了边框之后,这个元素就有了一个整体的方框了:

边框可以有4个选项可以设置:
- 边框类型,选择之后边框可以是实现、虚线。
- 宽度
- 颜色
- 边框半径,设置之后,边框的4个角变成弧形。
根据上图我们可以清晰的看到,这个元素的底部外距是48px,距离在方框之外。
配色
颜色配的好,一个网站会更有质感,一个网站的颜色不要超过三种,不过黑白色另外算,因为黑白色是基本色,不影响网站的观感。
网站的字体和背景都可以设置颜色,颜色是由一个「#」和6个16进制数字组成。
我们常见的数学进制是十进制,也就是0-9,在颜色的世界0-9不够,所以加入了ABCDEF,总共16位个数字,叫16进制,16进制最小数是000000,表示黑色,最大数是FFFFFF,表示白色。
图片
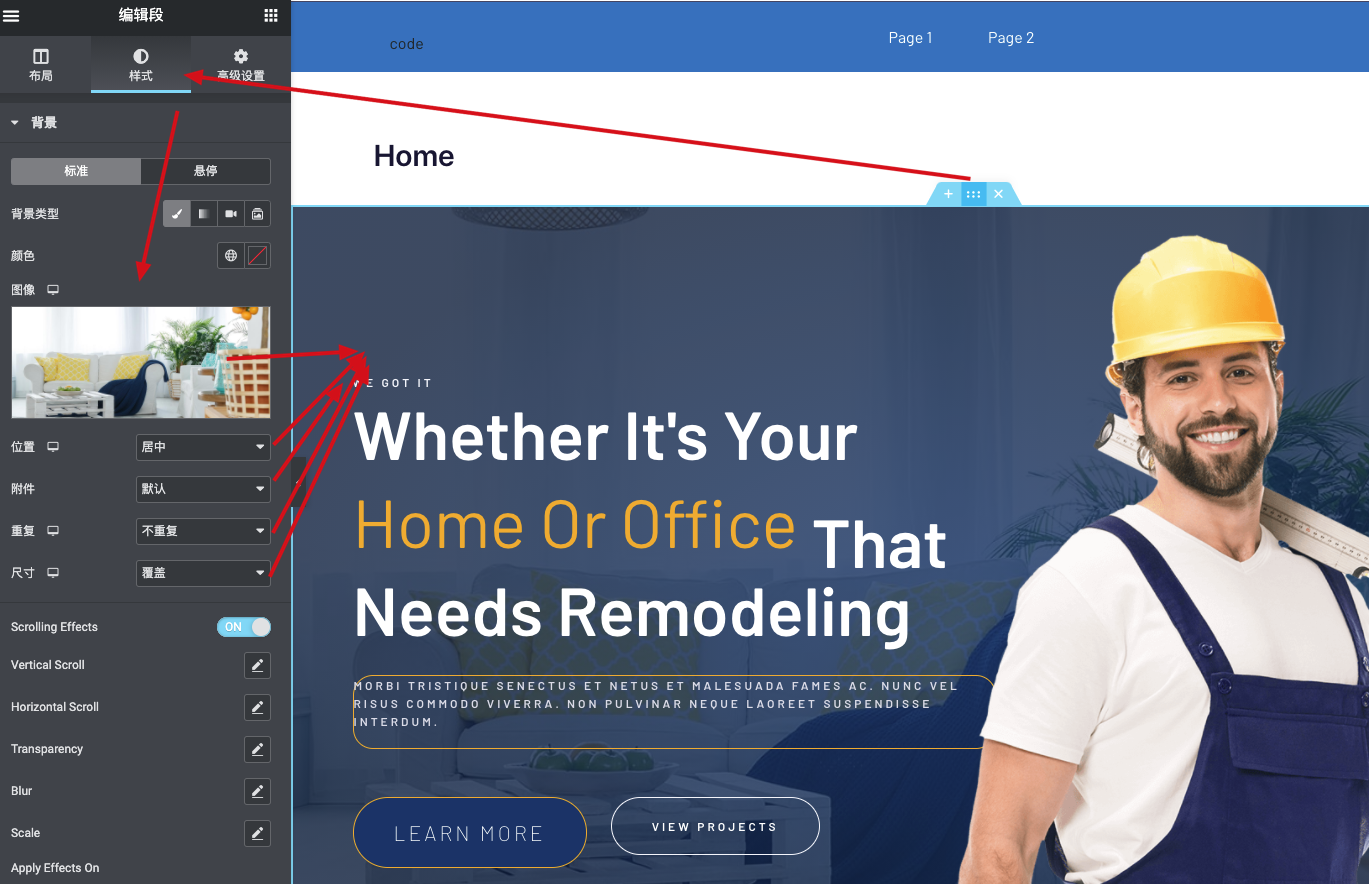
网站图片分为两种,一种是前景图片,也就是正常的图片,另一种在文本下面的,叫背景色,前景图片很好理解,拖动一个图片元素进去就行了,我们重点来说说背景图片。

背景图片一般只设置在整个大段落中,点击Elementor的六个点能进入段的编辑,然后点击「样式」就能看到背景图像了,上传一张1920*1080的大图,就能完全填充背景来。
不过还有一个问题,上传图片之后,图片如果太鲜艳,会挡住前景的文字和图片的,这时候我们还有设置一下「背景覆盖」
「背景覆盖」就在「背景」的下方,可以给背景图片加一个半透明的背景色,演示的案例设置了渐变的背景色,所以有两个颜色设置。
小结
模仿建站做到一比一的精髓就是结构、文字、留白、配色和图片,把这五点都做到了,你也可以完全copy一个网站出来。
搭配Elementor的主题有哪些
主题,在这里的意思是Wordpress的主题,每个wp网站都需要主题才能正常运行,wp主题千千万,也不是所有的主题都可以和Elementor搭配起来,正常运行,那么接下来就推荐几款能和Elementor完美适配的wp主题。
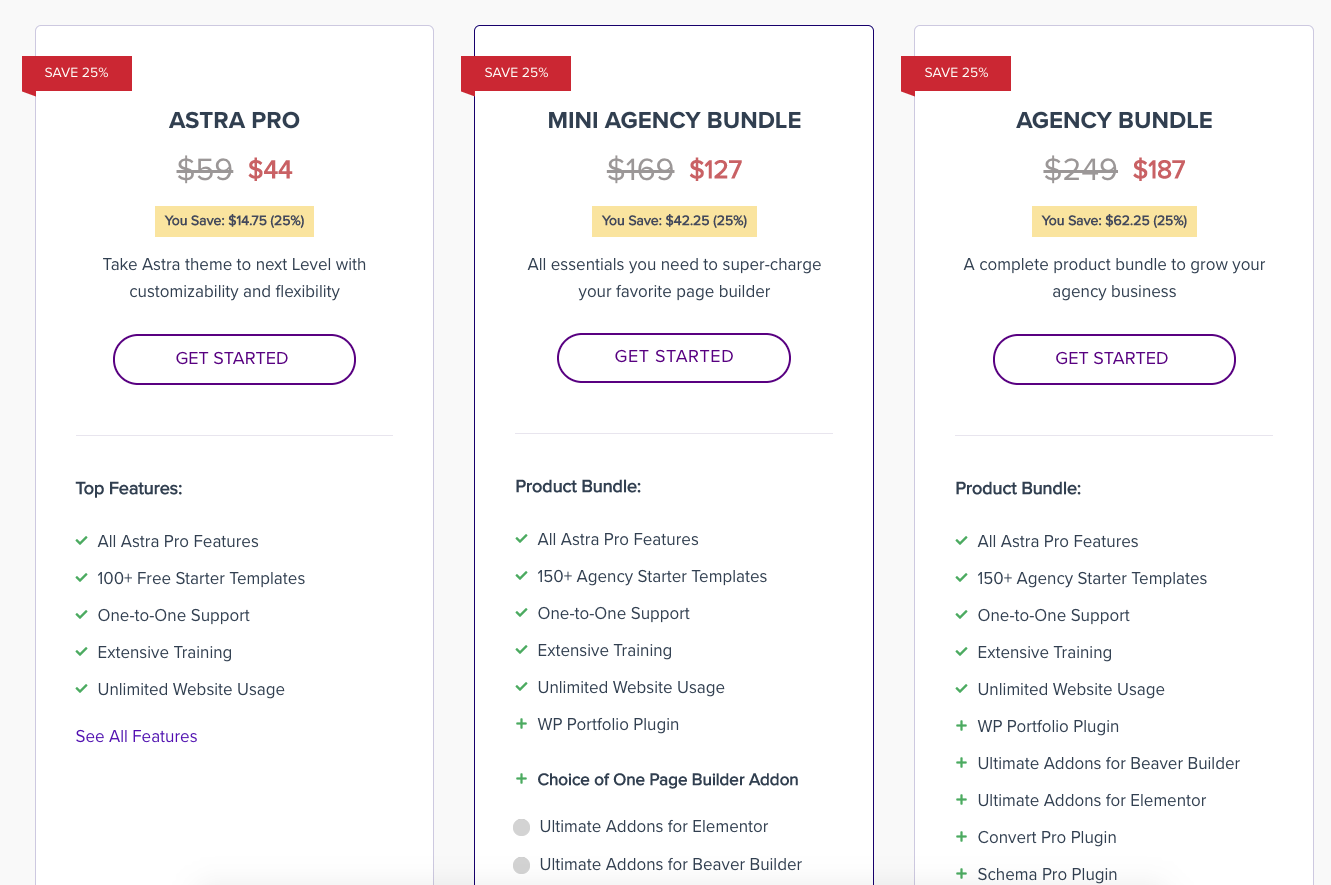
Astra
这款主题是来自印度的Brainstore公司开发的,他们虽然没有自己的网页编辑器,但是围绕Beaver builder(另一款网页编辑器)和Elementor开发了拓展插件,及时没有购买付费版的Elementor,使用它自己开发的拓展插件也可以完成网页的设计。
Astra目前免费版可以直接在wp后台安装,由于它出色的简介设计,几乎没有多余的代码,很多新站都喜欢采用它,另外Astra的付费插件Astra pro一年需要59美金,拓展功能也能强大。
而且Astra也提供了几十套免费的模版供用户使用。
Generatepress
GP主题在设计框架上跟Astra很类似,团队来自美国,比Astra更朴素一点,朴素的意思是团队的成员大多数比较极客,特别喜欢精简,所以GP的源代码很轻量,很多SEOer的博客都喜欢使用GP来搭建。
不过与Astra相比,GP少了很多模版,也没有太多的拓展插件,是一款纯粹的主题,如果你也喜欢简洁,就选择GP吧。
虽然GP模版不多,但是搭配Elementor也是足够使用的。
Hello Elementor
Elementor公司自己的主题,是它的亲儿子,亲儿子当然是最懂Elementor的。
不过缺点很明显,如果你习惯了之前的其他主题,使用这款主题会有点不喜欢,因为它只能搭配Elementor使用,而且实在太过简陋,安装成功了有点不适应。
不过总的来说还是Elementor的亲儿子,还是要加上推荐列表。
Betheme/Jupiter
这两款主题我放到一起来讲,因为他们跟上面提到的Astra/GP有明显的不同。
Astra/GP主题可以称为Agency主题,意思就是给需要大站点的人使用的,特别使用建站公司使用,因为Astra是按年付费的,一站多码,可以支持多个站点的激活使用。
但是Betheme/Jupiter主题来自Themeforest,他们是一次付费,一站一码。
Betheme的母公司Muffingroup是来自波兰的设计公司,是我见过设计感最好的主题了,这些东欧国家特别重视计算机人才,几乎全民都要学习软件,在dribbble上也能看到很多波兰人的作品。
虽然Betheme自带Muffin editor,但是它也很很好的兼容Elementor,而且还将自己的Muffin editor中特有的元素制作成了Elementor的元素,也就是说使用Betheme,还能使用特制的Elementor元素。
Jupiter也是一样,它们都是Themeforest平台销量靠前的主题,不过由于Elementor生态太过强大,所以也开始拥抱Elementor,再次感慨Elementor的强大。
Elementor第三方拓展插件有哪些
一个伟大的工具要支持拓展的,这样的软件公司的目光是长远的,因为你可以集结世界最顶尖的人才帮你构造生态链。
Elementor是支持自己定制元素的,他们官方提供文档,然后第三方个人或公司可以在Elementor上开发出新的插件。
这个章节就给大家盘点下有哪些Elementor的拓展插件。
UAE
ultimateelementor简称UAE,是Brainstore开发的Elementor拓展插件,也就是Astra主题的母公司,这款插件拓展了很多Elementor Pro没有的实用功能,比如时间轴、Before/After滑块等。
不过UAE目前是付费版,不过可以与Astra Pro套餐一起购买,也是按年续费。

Crocoblock
一家来自乌克兰的公司开发的Elementor拓展插件,同时也支持Wordpress官方编辑器Gutenberg,用户体检做的十分出色,个人感官比Elementor官方设计感还要上一个台阶。
Crocoblock不仅提供付费拓展,也开发了很多免费的插件,比如JetSticky For Elementor插件就是免费的,可以在Elementor设置任意元素固定在页面顶部。

Essential Addons Elementor
EAE同样是一款免费与付费都用的插件,模版众多,性价比比较高,换句话说就是比Crocoblock便宜点,是Elementor不错的备选。

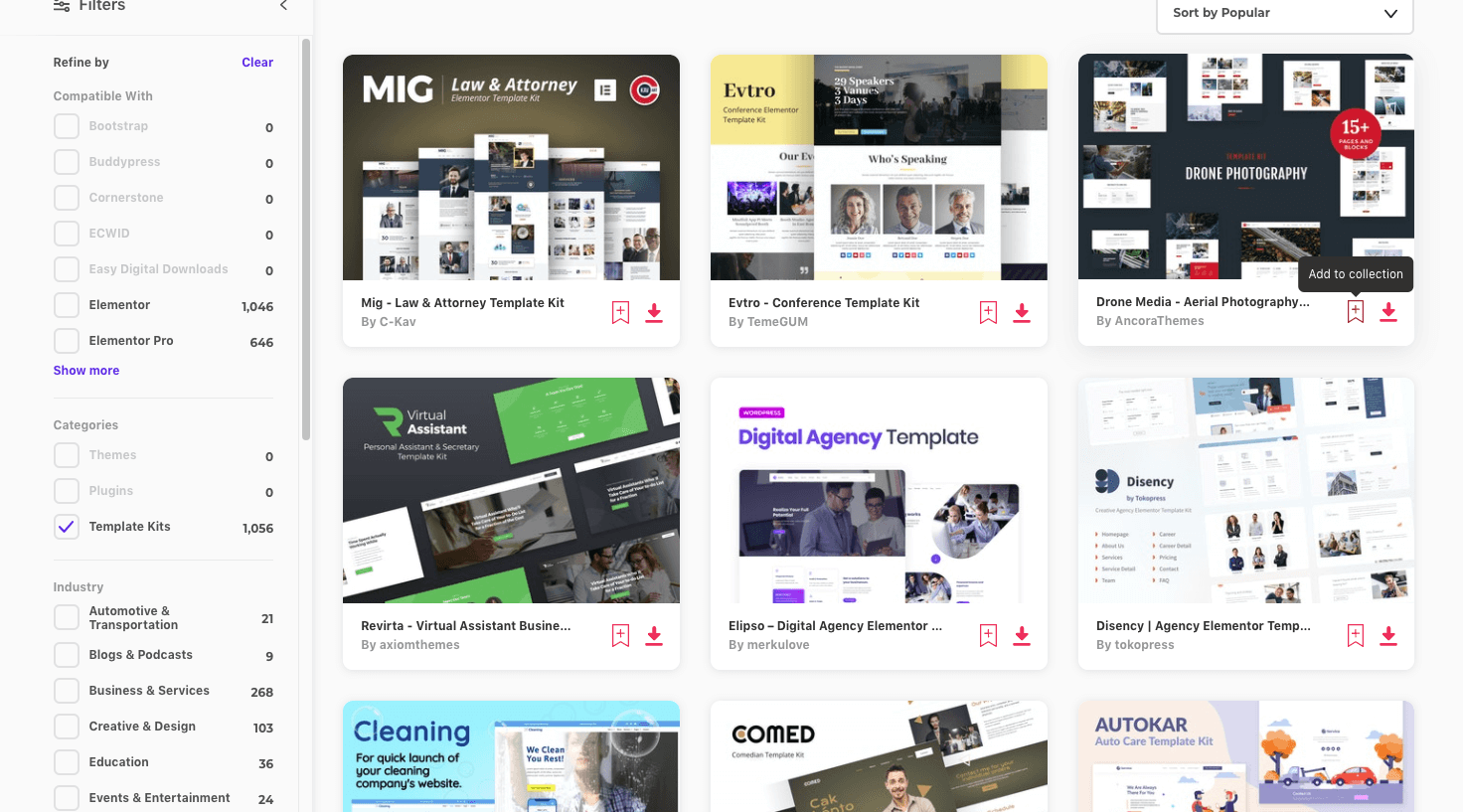
Envato Elements
Themeforest母公司的产品,是按年订阅,一年198美金,目前有Elementor整站模版超过1000+,超级适合新手,一个强大的模版库。

Elementor常见问题
Elementor怎么设置成中文
Elementor的中文设置是跟随Wordpress后台设置的,只要把Wordpress后台语言调成中文,Elementor就会显示中文,不过Elementor中文包翻译不是很准确,可以在某宝上购买翻译包上传,如果觉得翻译的不精准,可以自己用poedit软件进行修改。
怎么样购买Elementor
Elementor只支持在官方网站购买,点击访问官方网址:elementor.com,直接访问官网网站即可,目前有五个套餐,49美金/1站,99美金/3个站,199美金/25站,499美金/100站,999美金/1000站。
Elementor相对于以前涨价了一次,不过早买的人还是原价福利。
类似Elementor还有什么插件
Beaver builder是类似Elementor的前台编辑插件,另外还有oxygen builder,divi builder也是,Wordpress自带的Gutenberg是后台编辑器,跟Elementor的拖拉拽也很类似。
Elementor可以用到任何主题上吗
理论上Elementor可以用到Wordpress的任何主题上,但是不能100%兼容,建议还是使用Elementor官方推荐的主题。
Elementor如何更改切换主题
Elementor直接在后台Wordpress切换主题即可,如果这个主题也是支持Elementor的话,页面上几乎不会有多少内容会改变,这也是Elementor强大的地方,能彻底改变之前Wordpress各个主题之间的互不兼容。
Elementor和Avada冲突吗
Avada可以使用Elementor编辑,但是不建议,因为Avada自带编辑器,再使用Elementor进行编辑的话,会造成代码臃肿,而且Avada 7.0版本以后也自带开发了前台编辑器,功能与Elementor类似。
Elementor怎么全屏编辑
Elementor不能全屏编辑,因为它会始终出现在侧边栏,不过等你编辑完成之后,可以点击侧边栏向左的箭头,把侧边栏折叠起来,这样就可以及时的预览全屏的效果了。
如何将图标导入Elementor
Elementor支持第三方图标导入,不过首先你的图标必须是svg格式,然后导入fontello.com,下载一个压缩包之后,直接在WP后台点击Elementor设置,找到icon,上传之前下载的图标压缩包即可。
Elementor速度慢的原因
Elementor由于是国外的插件,而且激活需要经过Elementor服务器,所有国内访问会有点延迟,另外谷歌字体不能正常加载也会导致Elementor变慢。
另外可以检查一下是否有安装其他同类编辑器插件,这样也会导致变慢。
推荐资源
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




