Divi Shop Builder For WooCommerce插件介绍
将 Divi 构建器扩展到您的 WooCommerce 商店、购物车和结帐页面。使用 Divi 的拖放构建器构建和自定义您的所有电子商务页面。
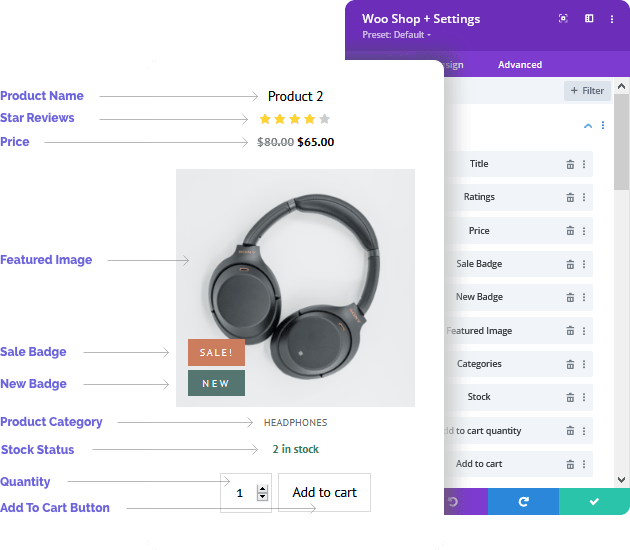
使用 Divi 页面构建器完全自定义您网站的商店体验。到目前为止,您只能使用 Divi 编辑 WooCommerce 购物车页面。添加 8 个全新模块,用于构建购物车和结帐页面,以及用于将产品内容添加到任何页面,包括 100 多个配置控件。

Divi Shop Builder For WooCommerce 是一款为 Divi 主题用户设计的插件,旨在帮助用户更轻松地构建 WooCommerce 商店页面。该插件提供了一系列的模块和布局选项,可以让用户自由地设计自己的商店页面,包括商品列表、商品详情、购物车和结账页面等。
该插件还提供了一些有用的功能,例如:
- 可以自定义商品列表的布局和样式,包括商品的大小、数量和排序方式等。
- 可以在商品详情页面中添加自定义的元素,例如相关产品、评论和社交分享按钮等。
- 可以自定义购物车和结账页面的布局和样式,包括添加或删除字段、更改按钮文本和颜色等。
- 可以使用 Divi 的全局模块功能来创建可重复使用的商店元素,例如页眉、页脚和侧边栏等。
总之,Divi Shop Builder For WooCommerce 是一款非常实用的插件,可以帮助用户更轻松地创建出专业水平的 WooCommerce 商店页面。
Divi Shop Builder For WooCommerce 如何使用
使用 Divi Shop Builder For WooCommerce 插件可以帮助您更轻松地构建 WooCommerce 商店页面。下面是使用该插件的简单步骤:
- 安装和激活插件:将插件文件上传到 WordPress 插件目录中,并在 WordPress 后台中激活该插件。
- 创建商店页面:在 WordPress 后台中,转到“页面”->“添加新页面”,然后选择 Divi 构建器。
- 添加模块:在 Divi 构建器中,您可以添加所需的模块来构建您的商店页面。例如,您可以添加商品列表模块、商品详情模块、购物车模块和结账模块等。
- 自定义布局和样式:使用 Divi 构建器的自定义选项来调整您的商店页面的布局和样式。例如,您可以更改商品列表的列数、添加筛选器、更改按钮样式等。
- 保存和发布:完成页面设计后,保存并发布您的商店页面。
- 配置 WooCommerce 设置:在 WordPress 后台中,转到“WooCommerce”->“设置”,然后在“页面”选项卡中选择您刚刚创建的商店页面。
通过这些简单的步骤,您可以使用 Divi Shop Builder For WooCommerce 插件轻松地创建专业水平的 WooCommerce 商店页面。

推荐资源
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




