文章目录[隐藏]
RiProV2主题二开背景
RiProV2主题作为资源下载站点,其简单易用的特点深得大家的喜爱。今天盛龙科技和大家分享如何给在文章栏目基础上,添加软件亲测评分功能。
在素材站日益内卷的当下,总得给自己的站点做出些不一样的东西,站长亲测软件,并给软件打分,给访客提供选择软件的参考,确实可以给站点加分!
RiProV2主题,更强大的全资源/素材类主题,无需插件,集成强大的支付,后台管理,用户体验舒服。支持卡密,充值,积分,会员,高级筛选,推广佣金,作者佣金,前台创建文章,统计,自定义币种,自定义会员标识,全站功能实现AJAX,图片全站真正懒加载,支持SEO。日主题RiProV2确实不错!
RiProV2二开功能规划
1、能在后台添加软件评分;
2、在前端内容页较为美观的显示测试评分和测试对象的基本信息(点击返回软件本身的下载页面);
3、亲测栏目文章列表显示较为明显的测评分数和亲测如“检”字字样。
4、下载软件 和 亲测项目页产生关联: 在下载内容页面显示已检测字样如“检”字,并在下载小工具显示测评分数;下载列表显示检测字样。
RiProV2二开功能实现1:后台添加软件评分
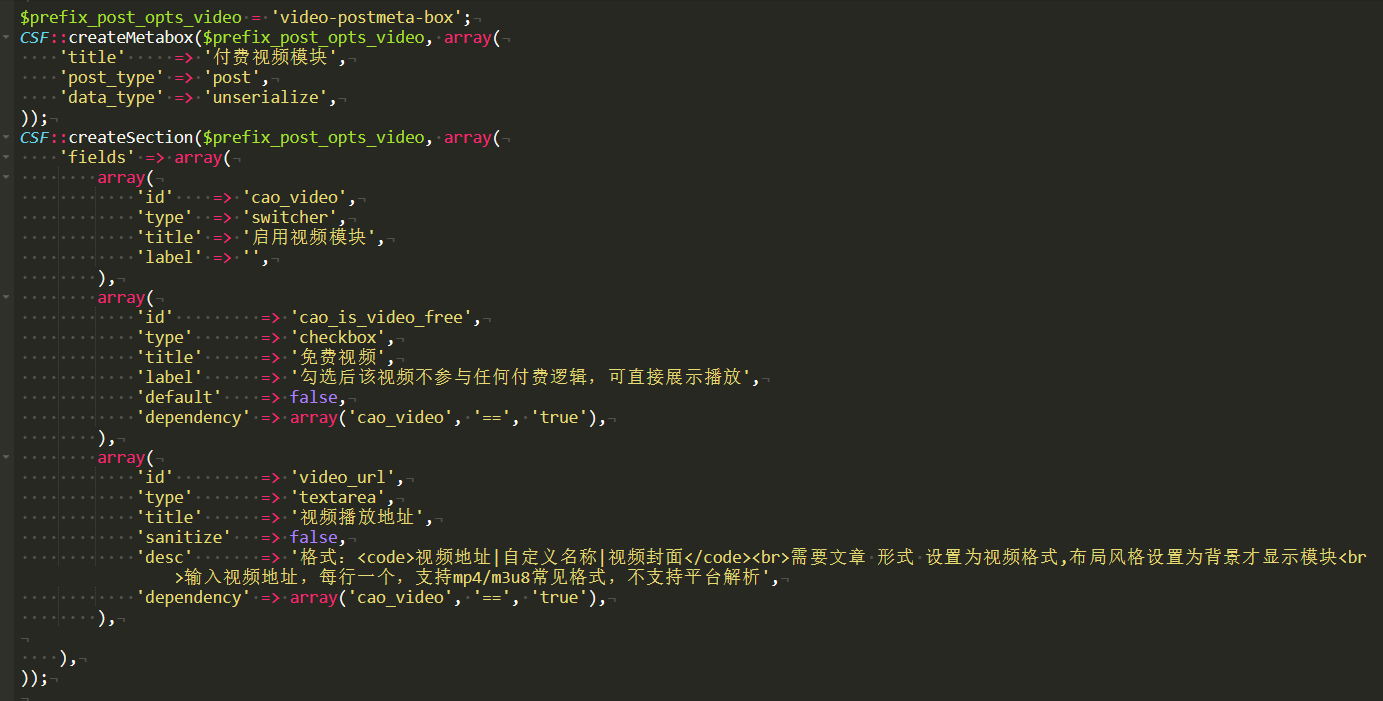
修改 /ripro-v2/inc/options 下的metabox-options文件,给文章添加自定义字段,添加位置在完成的付费视频模块代码后面添加

需添加代码如下,代码实现功能,写文章时,打开软件测试按钮(如下id为 cao_ceshi的字段),则便是启用软件测试功能,则前端需显示相应的测试项目。特别注意的是,cao_downid文本字段为下载栏目软件的文章id,让测试页面和下载软件产生关联。如某软件的文章id是309则在本字段填写“309”。
最终实现效果如下:

//////////////软件测试开始//////////////
$prefix_post_opts_ceshi = 'ceshi-postmeta-box';
CSF::createMetabox($prefix_post_opts_ceshi, array(
'title' => '软件测试',
'post_type' => 'post',
'data_type' => 'unserialize',
));
CSF::createSection($prefix_post_opts_ceshi, array(
'fields' => array(
array(
'id' => 'cao_ceshi',
'type' => 'switcher',
'title' => '开启测试',
'label' => '',
),
array(
'id' => 'cao_downid',
'type' => 'text',
'title' => '测试对象id',
'dependency' => array('cao_ceshi', '==', 'true'),
),
array(
'id' => 'ceshi2',
'type' => 'text',
'title' => '推荐程度',
'dependency' => array('cao_ceshi', '==', 'true'),
),
array(
'id' => 'ceshi3',
'type' => 'text',
'title' => '运行速度',
'dependency' => array('cao_ceshi', '==', 'true'),
),
array(
'id' => 'ceshi4',
'type' => 'text',
'title' => '使用难度',
'dependency' => array('cao_ceshi', '==', 'true'),
),
),
));同样的,为告诉软件下载对象,此软件已测试,需要在metabox-options.php 文件中,添加一个自定义字段,即在发布软件时,如软件已测试,则填写对应的测试文章id。代码添加位置为付费下载模块自定义按钮下方(最后一个“),”下),位置如下:

添加的代码及实现的效果如下:
array(
'id' => 'cao_downceshi',
'type' => 'text',
'title' => '是否已测试',
'desc' => '填写测试文章id,无则留空',
'dependency' => array('cao_status', '==', 'true'),
),
RiProV2二开功能实现2:测试页面测评内容显示
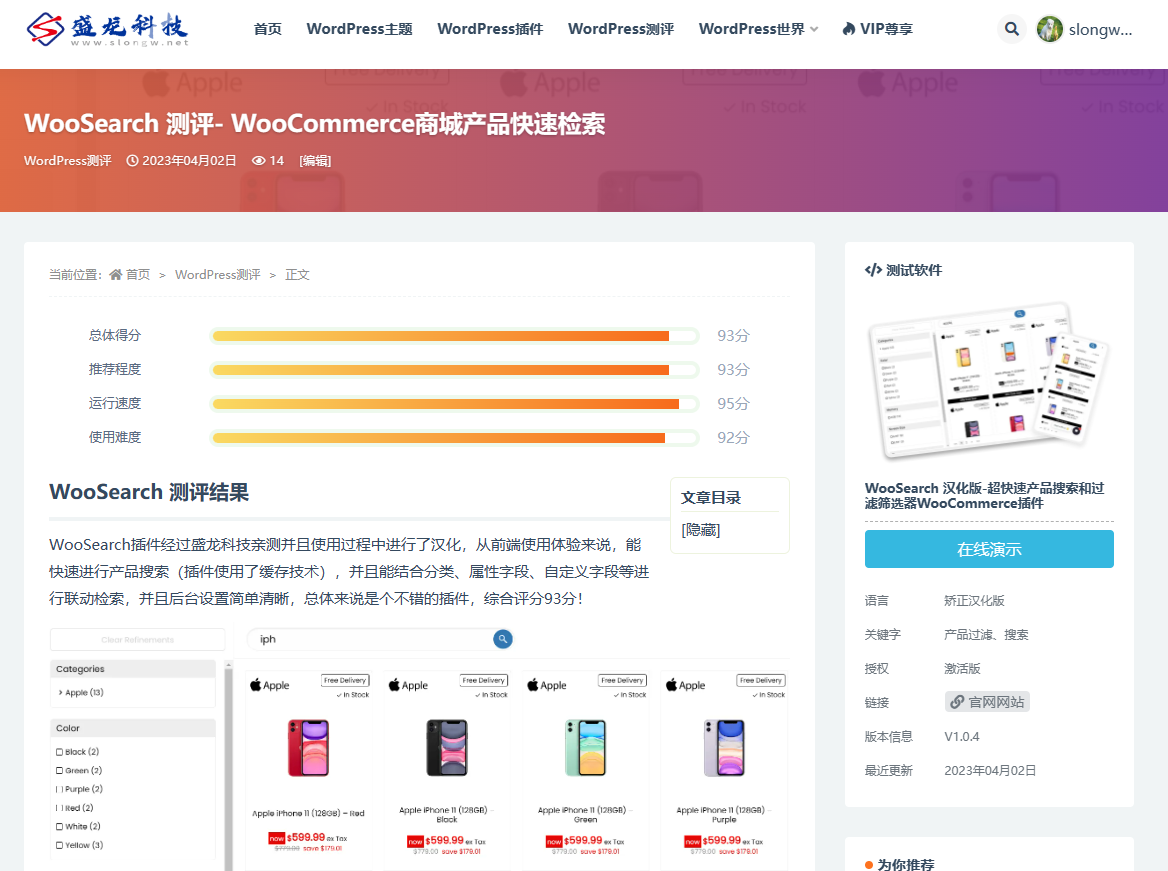
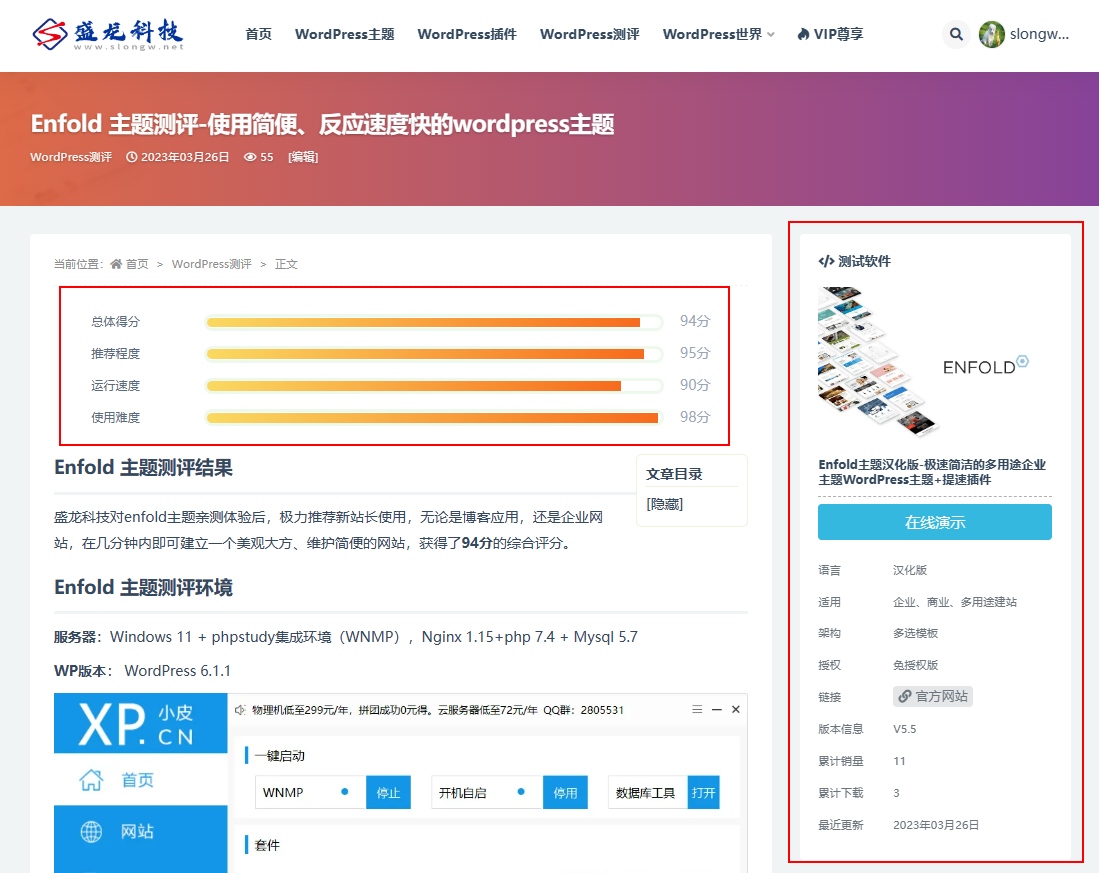
先看运行效果,在文章内容页中实现柱状条显示分数,在边栏实现所测试软件的基本信息(参考下载付费小工具)。

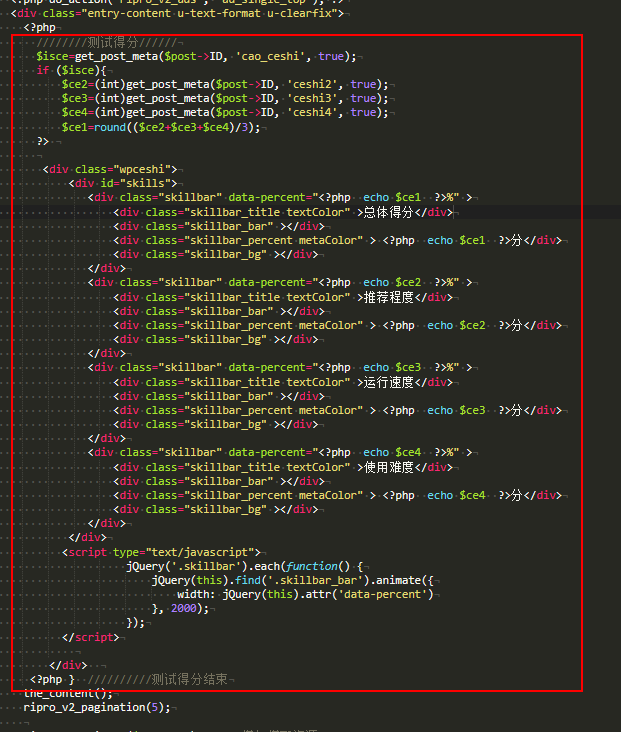
添加代码到 \ripro-v2\template-parts\content下的内容页文件 single.php ,显示前端评分内容
修改位置为 下:

代码如下(注意 php代码的闭合符号):
<?php
////////测试得分//////
$isce=get_post_meta($post->ID, 'cao_ceshi', true);
if ($isce){
$ce2=(int)get_post_meta($post->ID, 'ceshi2', true);
$ce3=(int)get_post_meta($post->ID, 'ceshi3', true);
$ce4=(int)get_post_meta($post->ID, 'ceshi4', true);
$ce1=round(($ce2+$ce3+$ce4)/3);
?>
<div class="wpceshi">
<div id="skills">
<div class="skillbar" data-percent="<?php echo $ce1 ?>%" >
<div class="skillbar_title textColor" >总体得分</div>
<div class="skillbar_bar" ></div>
<div class="skillbar_percent metaColor" > <?php echo $ce1 ?>分</div>
<div class="skillbar_bg" ></div>
</div>
<div class="skillbar" data-percent="<?php echo $ce2 ?>%" >
<div class="skillbar_title textColor" >推荐程度</div>
<div class="skillbar_bar" ></div>
<div class="skillbar_percent metaColor" > <?php echo $ce2 ?>分</div>
<div class="skillbar_bg" ></div>
</div>
<div class="skillbar" data-percent="<?php echo $ce3 ?>%" >
<div class="skillbar_title textColor" >运行速度</div>
<div class="skillbar_bar" ></div>
<div class="skillbar_percent metaColor" > <?php echo $ce3 ?>分</div>
<div class="skillbar_bg" ></div>
</div>
<div class="skillbar" data-percent="<?php echo $ce4 ?>%" >
<div class="skillbar_title textColor" >使用难度</div>
<div class="skillbar_bar" ></div>
<div class="skillbar_percent metaColor" > <?php echo $ce4 ?>分</div>
<div class="skillbar_bg" ></div>
</div>
</div>
<script type="text/javascript">
jQuery('.skillbar').each(function() {
jQuery(this).find('.skillbar_bar').animate({
width: jQuery(this).attr('data-percent')
}, 2000);
});
</script>
</div>
<?php } //////////测试得分结束如上代码,jQuery框架主题已经有了,无需理会;但CSS代码需要自己编写添加,在主题\ripro-v2\ripro-v2\assets\css下打开app.css样式表文件,在文件末尾添加如下代码:
/*软件测评*/
.wpceshi *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
.wpceshi{width:100%;display:block;padding:0 40px}
#skills{margin:30px 50px 30px 120px}
.skillbar{position:relative;margin-bottom:16px;-webkit-transition:0.4s linear;-moz-transition:0.4s linear;-ms-transition:0.4s linear;-o-transition:0.4s linear;transition:0.4s linear}
.skillbar .skillbar_bar{background:-o-linear-gradient(right, #FAD961, #F76B1C);background:-moz-linear-gradient(right, #FAD961, #F76B1C);background:linear-gradient(to right, #FAD961, #F76B1C);border-radius:12px 0 0 12px;position:absolute;height:10px;width:0px;top:4px;left:4px;right:4px}
.skillbar .skillbar_bg{background-color:#fff;border-style:solid;border-width:2px;height:18px;width:100%;border-radius:20px;border-color:rgba(39, 176, 25, 0.08);border-style:solid;border-top-width:4px;border-left-width:4px;border-right-width:4px;border-bottom-width:4px;}
.wpceshi .home_title{margin-bottom:24px}
.skillbar .skillbar_title{position:absolute;top:-4px;left:-120px;font-size:13px;display:block;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;width:100%;width:120px;padding-right:8px;overflow:hidden}
.skillbar .skillbar_percent{position:absolute;width:50px;top:-4px;right:-50px;text-align:right}
.textColor {color:#5B6B82;}.textColor svg{fill:#5B6B82;}
.metaColor a,.metaColor{color:#9AA7B9;}测评内容页边栏显示软件信息:
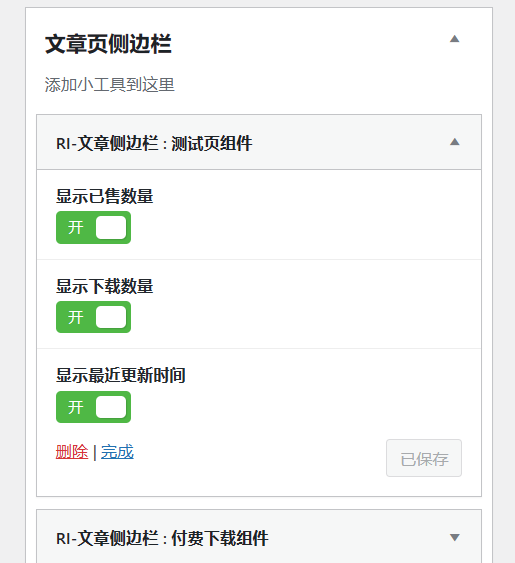
参考ripro-v2付费下载小工具的写法,我们也写一个测试小工具:

在 \ripro-v2\ripro-v2\inc\options 下的widget-options.php 小工具代码文件的最顶端,在“<?php if (!defined('ABSPATH')) {die;} // Cannot access directly.”这段代码下面添加如下测试页小工具代码:
//测试页小工具
CSF::createWidget('ripro_v2_ceshi', array(
'title' => 'RI-文章侧边栏 : 测试页组件',
'classname' => 'ripro-v2-ceshi',
'description' => '在测试页面显示',
'fields' => array(
array(
'id' => 'is_paynum',
'type' => 'switcher',
'title' => '显示已售数量',
'default' => true,
),
array(
'id' => 'is_downnum',
'type' => 'switcher',
'title' => '显示下载数量',
'default' => true,
),
array(
'id' => 'is_modified_time',
'type' => 'switcher',
'title' => '显示最近更新时间',
'default' => true,
),
),
));
if (!function_exists('ripro_v2_ceshi')) {
function ripro_v2_ceshi($args, $instance) {
// 不是single,是下载页面则返回空
if (!is_single() || is_post_shop_down()) {
return;
}
// 不是测试页或无测试对象则返回空
global $post;
$post_id = $post->ID; //本文章ID
$isce=get_post_meta($post_id, 'cao_ceshi', true);
$isdid=get_post_meta($post_id, 'cao_downid', true);
if (!$isce || empty($isdid) || $isdid=='' || !$isdid ) {return;}
$instance = array_merge(array(
'is_paynum' => true,
'is_downnum' => true,
'is_modified_time' => true,
), $instance);
echo $args['before_widget'];
echo '<div class="ripro-v2-widget-shop-down"><div class="price"><h3><i class="fas fa-code mr-1"></i>测试软件</h3></div>';
echo '<div class="entry-media1"><div class="placeholder" style="padding-bottom: 66.666666666667%">'. _get_post_media($isdid,'thumbnail').'</div></div>' ;
echo '<div class="down-info"><h5><a'. _target_blank() .' href="' . esc_url( get_permalink( $isdid ) ) . '">' . esc_html__( get_the_title($isdid)) . '</a></h5></div>';
///演示地址
if ($cao_demourl = get_post_meta($isdid, 'cao_demourl', true)) {
echo '<a target="_blank" rel="nofollow noopener noreferrer" href="' . trim($cao_demourl) . '" class="btn btn-info btn-block mt-2">在线演示</a>';
}
//// 其他信息
$cao_info = get_post_meta($isdid, 'cao_info', true);
if ($cao_info == '' || empty($cao_info)) {
$cao_info = array();
}
////自定义按钮
$cao_diy_btn = get_post_meta($isdid, 'cao_diy_btn', true);
$btn_array = explode('|', $cao_diy_btn);
if (!empty($cao_diy_btn)) {
$cao_info[] = array('title' => esc_html__('链接', 'ripro-v2'), 'desc' => '<a target="_blank" rel="nofollow noopener noreferrer" href="' . trim($btn_array[1]) . '" class="badge badge-secondary-lighten"><i class="fas fa-link"></i> ' . esc_html__(trim($btn_array[0]), 'ripro-v2') . '</a>');
}
//////添加版本信息-开始
$arr = get_post_shop_downurl($isdid);
if (is_array($arr)){
$cao_info[] = array('title' => esc_html__('版本信息', 'ripro-v2'), 'desc' => $arr[0]['name']);
}
//////添加版本信息-结束
if ($instance['is_paynum'] && $cao_paynum = get_post_meta($isdid, 'cao_paynum', true)) {
$cao_info[] = array('title' => esc_html__('累计销量', 'ripro-v2'), 'desc' => $cao_paynum);
}
//显示下载次数统计
if ($instance['is_downnum'] && $down_num = _get_post_down_num($isdid)) {
$cao_info[] = array('title' => esc_html__('累计下载', 'ripro-v2'), 'desc' => $down_num);
}
if ($instance['is_modified_time']) {
$cao_info[] = array('title' => esc_html__('最近更新', 'ripro-v2'), 'desc' => get_the_modified_time('Y年m月d日',$isdid));
}
if ($cao_info) {
echo '<div class="down-info">';
echo '<ul class="infos">';
foreach ($cao_info as $key => $value) {
echo '<li><p class="data-label">' . $value['title'] . '</p><p class="info">' . $value['desc'] . '</p></li>';
}
echo '</ul>';
echo '</div>';
}
echo '</div>';
echo $args['after_widget'];
}
}在这段小工具代码中,特别指出: 1、不是single页面,或者时下载页面则返回 ;2、不是测试开启项目则返回,就是不执行页面测试小工具代码,以此来节省不必要的资源开销。
if (!is_single() || is_post_shop_down()) { return; }
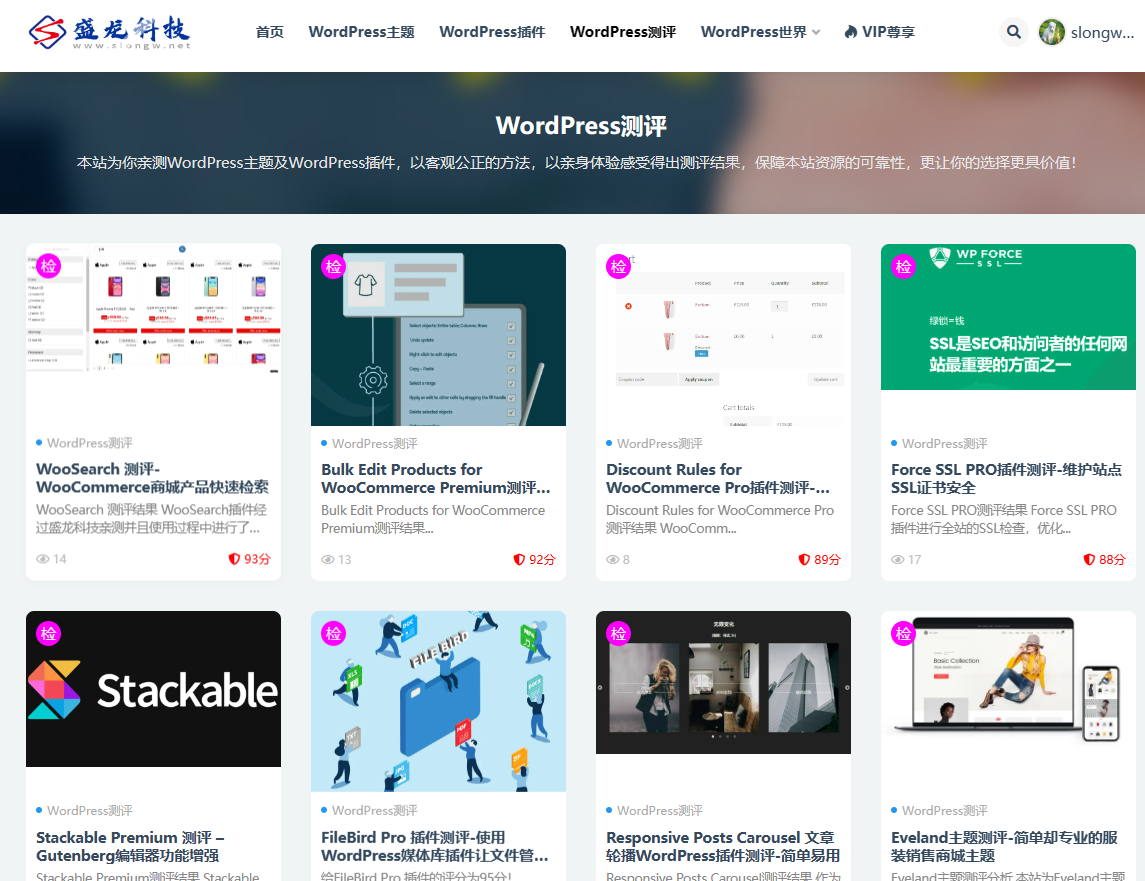
RiProV2二开功能实现3:测试栏目列表显示分数及”检“字
显示效果如下,首先测试栏目,我想用grid网格显示,所以修改文章列表网格循环代码:

在 \ripro-v2\template-parts\loop 下的item-grid.php 文件,如下位置添加代码,测试文章自定义字段是否为测试文章

$aid=get_the_ID(); //本文章id
$cao_downceshi= get_post_meta($aid, 'cao_downceshi', true); //是否已测试1(检测软件对象)
$isce=get_post_meta($aid, 'cao_ceshi', true); //是否已测试2 (检测是否为测评文章)
在item-grid.php文件下,添加如下代码,显示测评文章“检”子标识:

代码如下:
if( $cao_downceshi || $isce ){
echo '<span class="meta-post-type"> 检 </span>';
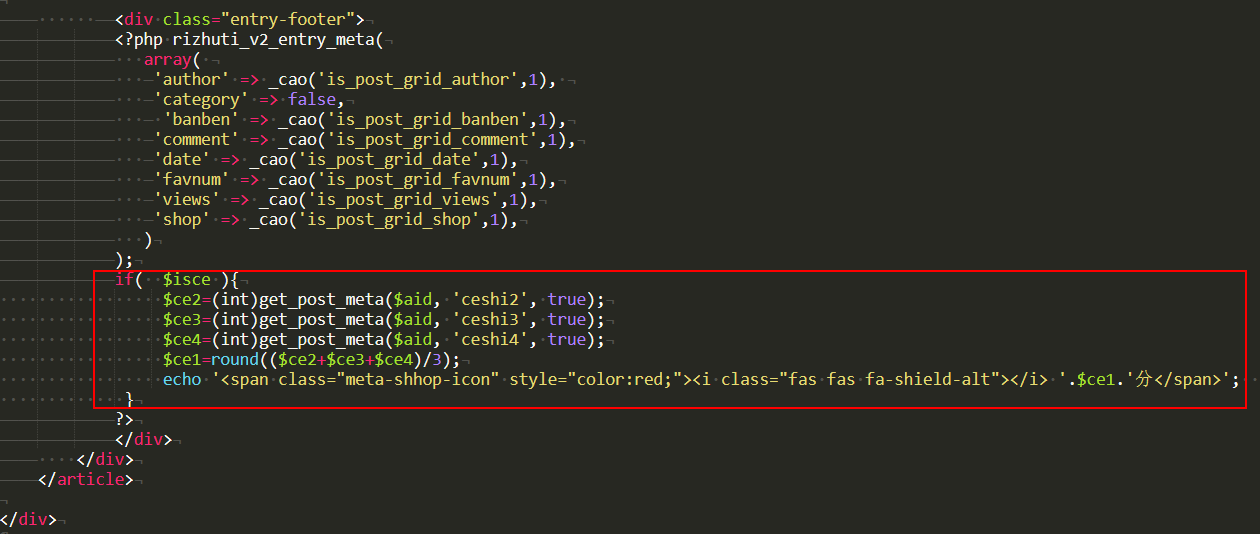
}在item-grid.php文件下,添加如下代码,显示测评文章软件测试分数 :

代码如下:
if( $isce ){
$ce2=(int)get_post_meta($aid, 'ceshi2', true);
$ce3=(int)get_post_meta($aid, 'ceshi3', true);
$ce4=(int)get_post_meta($aid, 'ceshi4', true);
$ce1=round(($ce2+$ce3+$ce4)/3);
echo '<span class="meta-shhop-icon" style="color:red;"><i class="fas fas fa-shield-alt"></i> '.$ce1.'分</span>';
}
最后提醒一下:在后台添加测评栏目分账分类时,列表风格一定要选择“网格” 。
RiProV2二开功能实现4:下载软件 和 亲测项目页产生关联
在 \ripro-v2\inc\options 目录下shop-widget-options.php 付费下载组件代码添加,添加到演示地址代码的上面:

这样即可以实现下载页面查看测评页面,并在下载页面显示测评分数。
代码如下:
//是否测试
$cao_downceshi= get_post_meta($post_id, 'cao_downceshi', true);
if($cao_downceshi){
$isce=get_post_meta($cao_downceshi, 'cao_ceshi', true);
if ($isce){
$ce2=(int)get_post_meta($cao_downceshi, 'ceshi2', true);
$ce3=(int)get_post_meta($cao_downceshi, 'ceshi3', true);
$ce4=(int)get_post_meta($cao_downceshi, 'ceshi4', true);
$ce1=round(($ce2+$ce3+$ce4)/3);
echo '<a target="_blank" href="' . esc_url( get_permalink( $cao_downceshi ) ) . '" class="btn btn-info btn-block mt-2">已测试 <b>['.$ce1.'分]</b></a>';
}
}到这里,已实现了软件测评及评分的基本功能,大家可以在 本站测试栏目体验:WordPress主题插件测评-为你的选择保驾护航_盛龙科技 (slongw.net)
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。