文章目录[隐藏]
如何创建画廊?答案很简单!使用WordPress 中的标准工具,您无需学习任何新内容。有三种方法可以创建库。通过使用古腾堡编辑器、标准编辑器或图库简码。首先,看一下设置。

后台设置
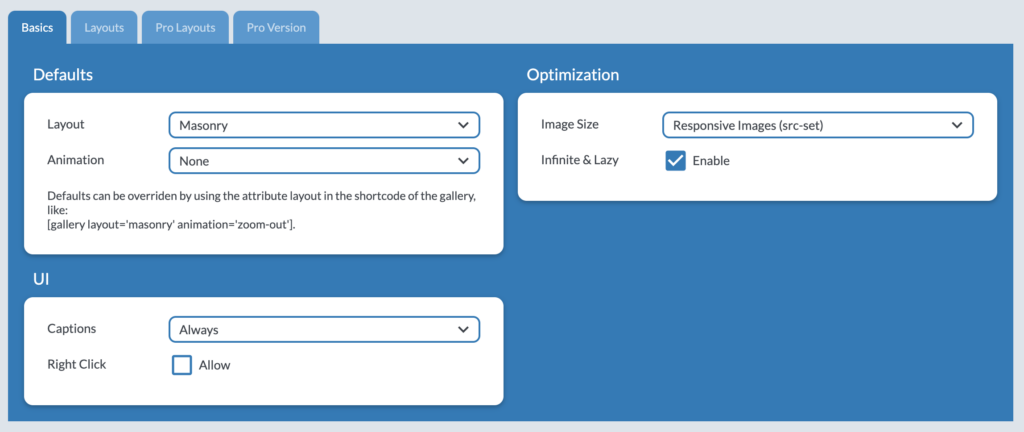
它们可以通过Meow应用程序>图库菜单访问。您可以在此处设置所有默认设置。如果不修改任何内容,布局磁贴将用于所有库。如果不希望 Meow 库默认接管您的库,请选择“无”。

在右侧,您可以为每个布局设置默认设置。
创建图库
古腾堡编辑
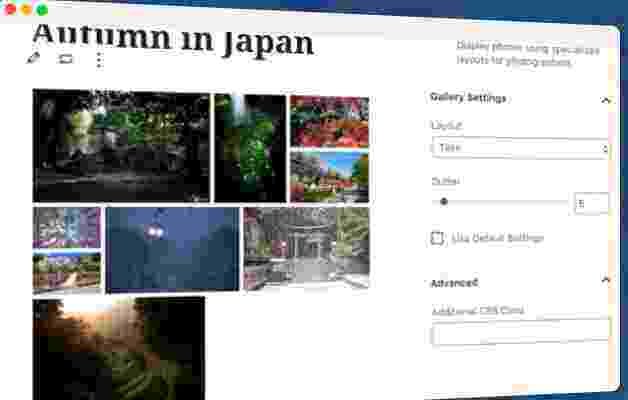
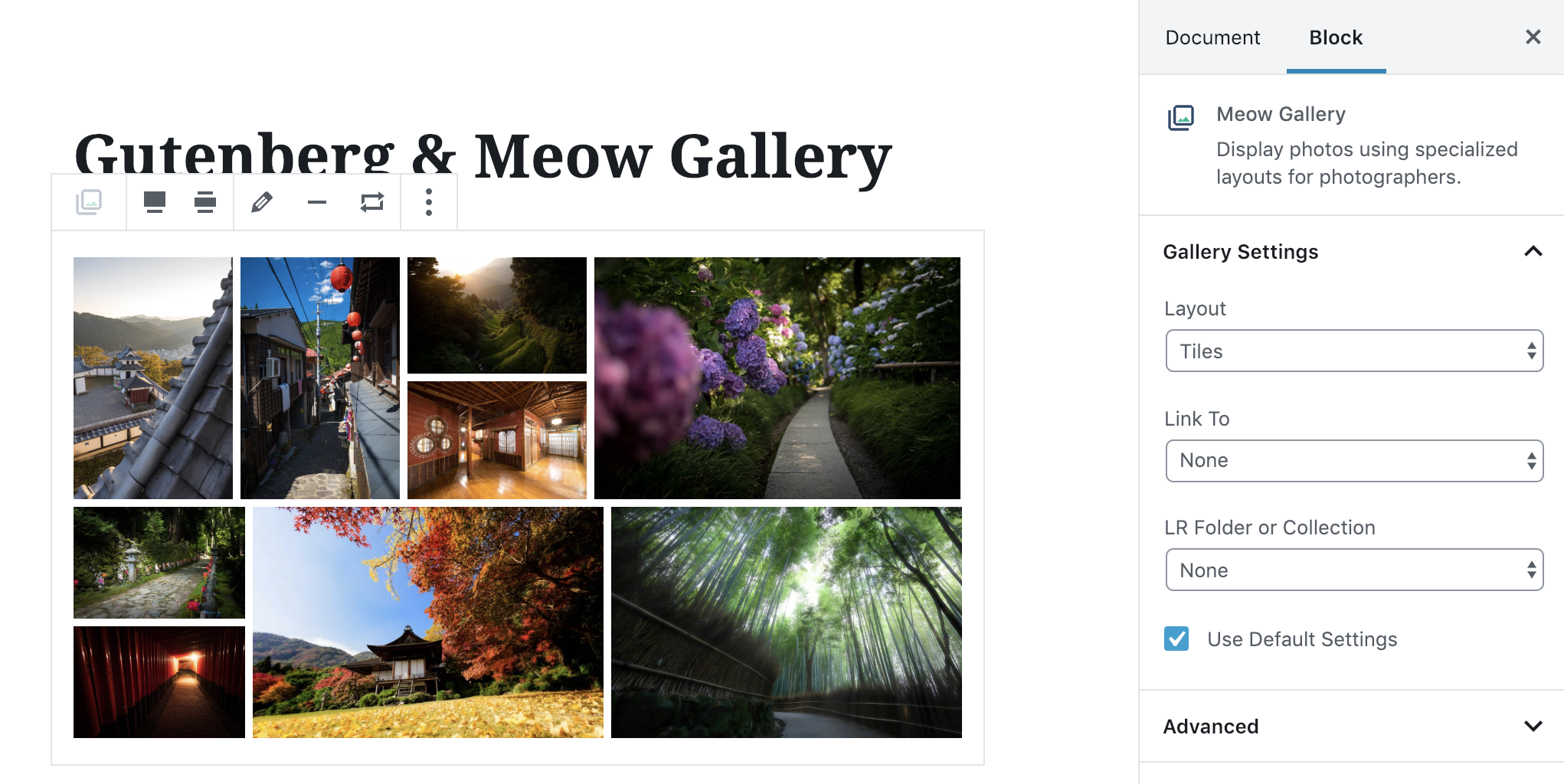
如果您已经有图库,则可以轻松地将它们转换为Meow图库块,或者只需从编辑器中添加Meow图库块即可。随意玩不同的设置,视觉外观将实时更新。

它与Gutenberg和WordPress生态系统自然地工作,并且实际上使用本机WordPress短代码。这允许您或其他插件修改图库的内容和渲染,这通常是其他插件无法实现的。
在后面有一个短代码的另一个优点是,如果你有一天卸载Meow画廊,出于某种原因,它仍然可以与本机WordPress画廊渲染一起使用,并且您将能够将其转换为标准的Gallery Block。
标准编辑器
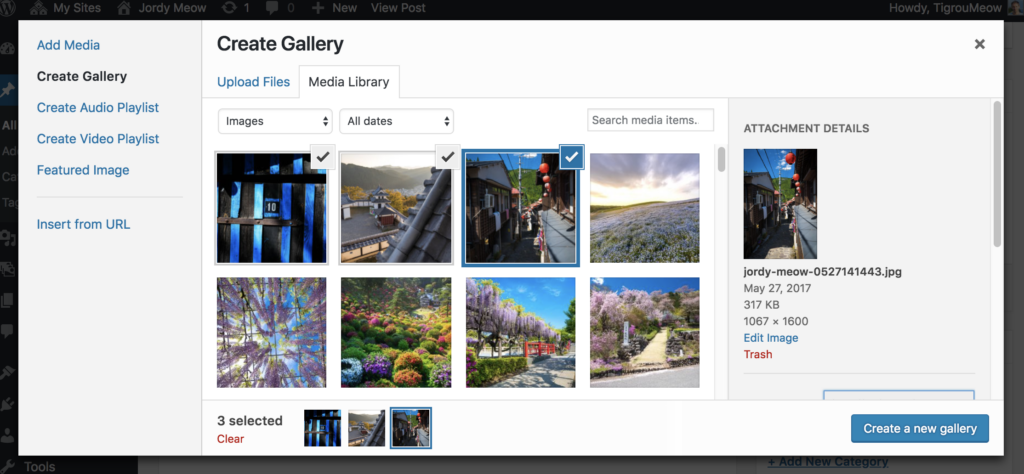
如果您仍在使用标准编辑器,则可以单击“添加媒体”,然后会出现下面的模式。选择创建图库,选择照片并创建新图库。WordPress的这个核心功能实际上创建了一个简码,因此它也可以与Meow Gallery一起使用。

图库简码
您也可以直接使用图库简码。如果要将特定布局用于库,只需使用 layout 属性即可。每个布局都有更多不同的属性可用,请查看布局页面以发现它们。
[gallery ids="1,2,3" layout="tiles"]以下是可用属性的列表:
- 大小:缩略图、中、大(或其他定义的大小)
- 链接: 附件 (附件页面), 媒体(文件), 无
- 字幕:对或错
- 排序者:日期或标题
- 顺序:描述或ASC
- 装订线:建议使用 0 到 100 之间的值
- 自定义类:要使用的自定义类
- 动画:缩小、放大、淡出、淡入、着色、高亮
- 对齐:宽、完整(这取决于您的主题)
灯室 + 图库简码
如果您安装了WP / LR Sync,您还可以直接从Lightroom中指定一个或您的收藏,如下所示。
[gallery layout="tiles" wplr-collection="1"]有关WP / LR同步的更多信息,请在此处查看。
自定义喵喵图库
Meow画廊将允许高级用户和开发人员越来越多地自定义它。
如果您不知道如何将自定义代码添加到WordPress,请查看有关将自定义PHP代码添加到WordPress的artile。
修改字幕
这是一个关于ho的简单例子
add_filter( 'mgl_caption', 'my_mgl_caption', 25, 4 );
function my_mgl_caption( $caption, $media_id ) {
$media = get_post( $media_id );
if ( empty( $media ) ) {
return "Could not find this media.";
}
return $media->post_title;
}优化大小(源集)
如果您希望Meow画廊显示像素完美(或者您的网站有特定的设计),则可能需要使用尺寸属性。如果你不知道 src-set 是如何工作的,看看这个解释。
add_filter( 'mgl_sizes', 'my_mgl_sizes', 25, 4 );
function my_mgl_sizes( $sizes, $gallery_layout, $attachment, $attr ) {
if ( $gallery_layout === 'justified' ) {
// For the justified layout, we want to set our own sizes for the src-set.
$sizes = '(max-width: 800px) 80vw, 25vw';
}
// $sizes has already been set by Meow Gallery, so it is important to return it
// otherwise it will set it to nothing.
return $sizes;
}修改 src 使用的大小(src-set)
mgl_media_size过滤器允许您在 src 中使用不同的大小;如果这样做,那是因为您可能希望使用“完整”(原始图像)而不是默认值“大”。
add_filter( 'mgl_media_size', 'my_mgl_media_size', 25, 1 );
function my_mgl_media_size( $size ) {
return 'full';
}图像顺序(排序)
如果您想为您的图像提供特定的顺序,请查看以下示例。这只会颠倒画廊中所有图像的顺序。.
add_filter( 'mgl_sort', 'my_mgl_sort', 25, 3 );
function my_mgl_sort( $ids, $data, $atts ) {
return array_reverse( $ids );
}$data和$atts变量也可用。$data是一个数组,您可以从中获取$ids中可用的任何 id 的元数据。$atts是库的属性(由简码设置),因此您可以根据库及其选项以不同的方式处理排序。
以下示例更为复杂,它将按标题对使用“磁贴”布局的画廊图像进行排序,而“砌体”布局的图像将按其拍摄日期排序。
class My_Custom_Order_For_Meow_Gallery
{
public $data;
public function __construct() {
add_filter( 'mgl_sort', array( $this, 'my_mgl_sort' ), 25, 4 );
}
function order_by_taken_date( $id_a, $id_b ) {
// We get the information for each id we need to compare
$data_a = $this->data[$id_a];
$data_b = $this->data[$id_b];
// We return the result of the comparison on the created timestamp (taken date)
return $data_b['meta']['image_meta']['created_timestamp'] > $data_a['meta']['image_meta']['created_timestamp'];
}
function order_by_title( $id_a, $id_b ) {
// We get the information for each id we need to compare
$data_a = $this->data[$id_a];
$data_b = $this->data[$id_b];
// We return the result of the comparison on the title
return strcmp( $data_b['meta']['image_meta']['title'], $data_a['meta']['image_meta']['title'] );
}
function order_by_upload_date( $id_a, $id_b ) {
// We get the information for each id we need to compare
$post_a = get_post( $id_a );
$post_b = get_post( $id_b );
// We return the result of the comparison on the created_timestamp
return strcmp( $data_b->post_date, $data_a->post_date );
}
function my_mgl_sort( $ids, $data, $layout, $atts ) {
// Data contains metadata about the media (use printf on it to understand its structure)
$this->data = $data;
// The usort function will order the $ids depending on a function.
// For fun, we pick a different function for the Tiles and Masonry layouts only.
if ( $layout === 'tiles' )
usort( $ids, array( $this, "order_by_title" ) );
else if ( $layout === 'masonry' )
usort( $ids, array( $this, "order_by_taken_date" ) );
return $ids;
}
}
new My_Custom_Order_For_Meow_Gallery();随机订购
这段代码将允许在简码中使用随机属性。如果此属性存在并设置为 true,则图像将以随机顺序显示。
add_filter( 'mgl_sort', 'random_mgl_sort', 25, 4 );
function random_mgl_sort( $ids, $data, $layout, $atts ) {
if ( isset( $atts['random'] ) && $atts['random'] === 'true' ) {
shuffle( $ids );
}
return $ids;
}随机化图像
使用 Meow 画廊生成随机画廊相当容易,具体取决于条件或特定设置。在以下示例中,您将能够随机显示媒体库中的 5 张照片。
class My_Custom_Random_For_Meow_Gallery
{
public $data;
public function __construct() {
add_filter( 'shortcode_atts_gallery', array( $this, 'my_atts_for_random' ), 20, 1 );
}
function my_atts_for_random( $atts ) {
// Un-comment those lines to restrict this behavior (for example, here, the code will be only
// applied if a 'random' attribute is set to 'true' in the shortcode)
// if ( !isset( $atts['random'] ) || $atts['random'] !== 'true' )
// return false;
global $wpdb;
$ids = $wpdb->get_col("SELECT ID FROM $wpdb->posts WHERE post_mime_type = 'image/jpeg' ORDER BY 1 LIMIT 5");
$atts['ids'] = implode( ',', $ids );
return $atts;
}
}
new My_Custom_Random_For_Meow_Gallery();基于 ACF 字段的图库
如果您想使用 ACF 字段来定义内容中画廊的内容,这很容易实现!这是您需要添加的代码。
add_filter( 'shortcode_atts_gallery', function( $result, $defaults, $atts ) {
if ( !empty( $atts['acf'] ) ) {
$gallery_id_array = get_field( $atts['acf'], get_the_ID() );
$ids = implode( ',', $gallery_id_array );
$result['ids'] = $ids;
}
return $result;
}, 10, 3 );请注意,必须将 ACF 库字段设置为返回 ID,此代码才能正常工作。然后,您可以通过提及您喜欢的 ACF 字段,以这种方式简单地使用简码。您也可以重写上面的代码,以便在每页只使用一个字段时简单地选择相同的字段。
[meow-gallery acf="my_acf_gallery_field"]推荐资源
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。