文章目录[隐藏]
Contact Form 7可以管理多个联系人表单,此外,您还可以使用简单的标记灵活地自定义表单和邮件内容。该表单支持Ajax支持的提交,CAPTCHA,Akismet垃圾邮件过滤等。
下载地址:https://cn.wordpress.org/plugins/contact-form-7/
一、安装说明
进入网站后台,点击Plugins→Add New

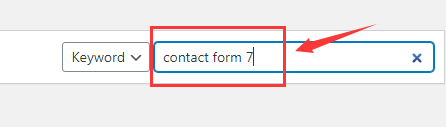
在关键词搜索框输入contact form 7

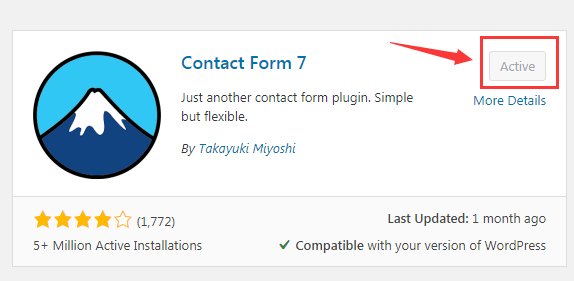
在箭头所标处点击install now→Active即可,我这里是之前就已经安装了,所以显示已启用

二、设置教程
安装激活完成后,后台左侧会出现一个Contact菜单,点击Contact Form进去

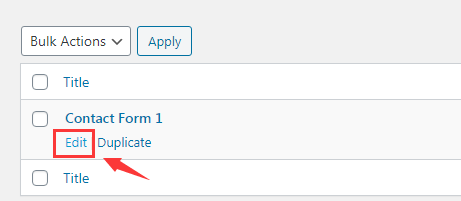
这里有一个自动生成的Contact Form 1,点击Edit

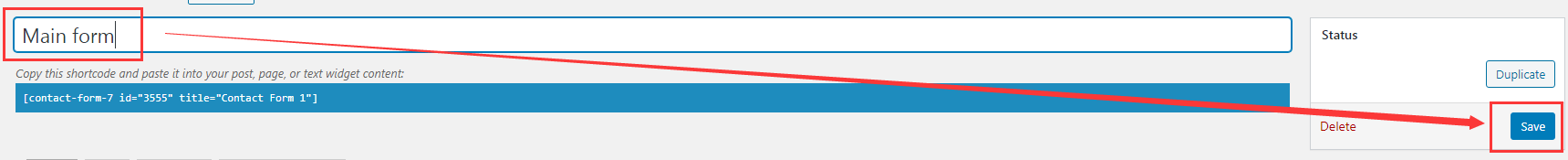
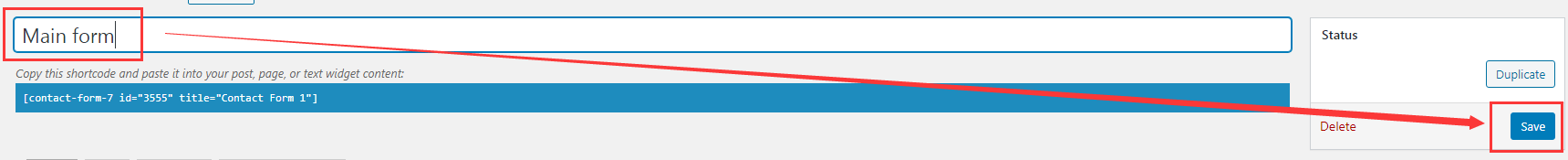
首先,可以修改一下表单的名字,再点击蓝色按钮进行保存

Form表单的设置
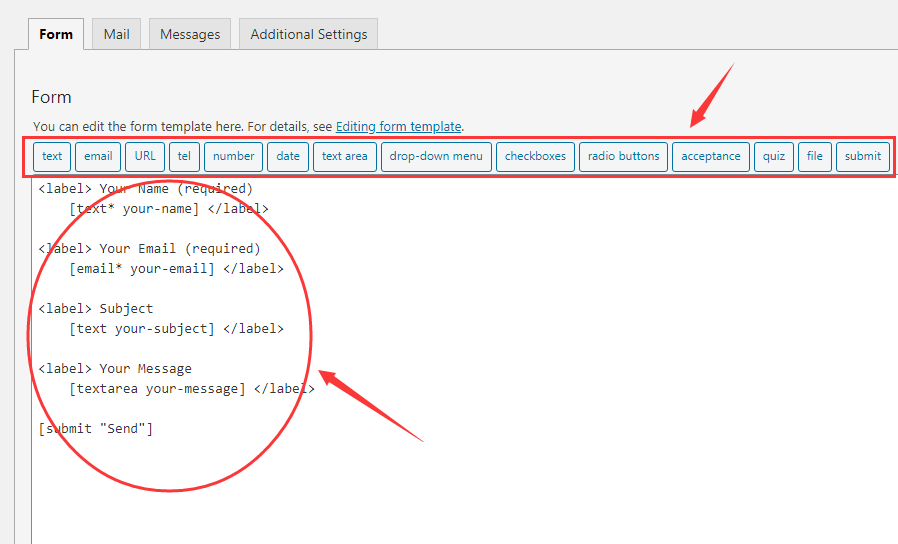
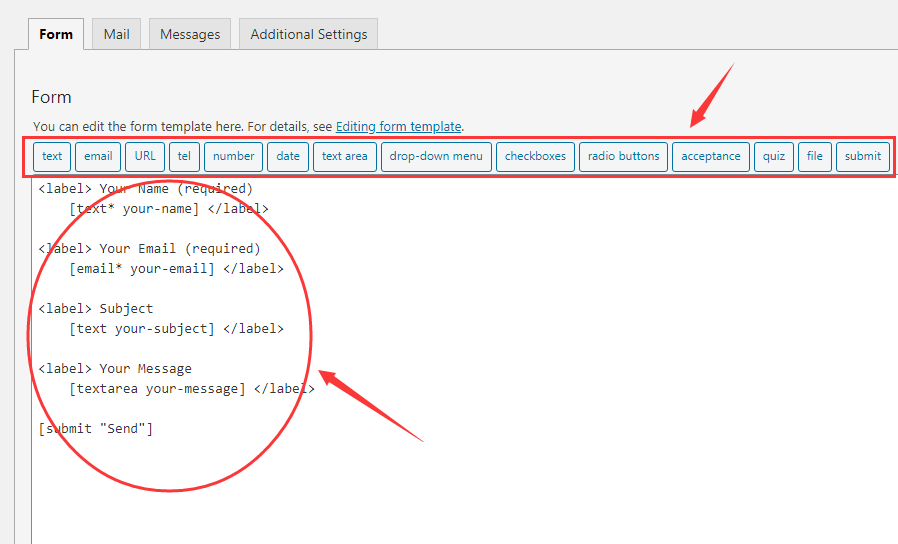
接下来就要来设置Form菜单了,下方椭圆形标记处是默认的Form菜单,如果你觉得功能够用,可以保留。
上面有一栏很长的功能菜单,我们可以根据自己的需要选择将这些功能添加到表单中,分别对应的含义是:
- text,文本,可以用于任何文本信息的收集,比如用户名,公司名,甚至电话都可以
- email,用于搜集邮箱,专属模块
- URL,用于搜集网址,专属模块,可以用text模块代替
- tel,用于搜集电话,专属模块,可以用text模块代替
- number,用于搜集数字,专属模块,可以用text模块代替
- date,日期,专属模块
- text area,文本段,一般放在表单末尾,用于搜集用户的大段信息
- drop-down menu 下拉菜单,用来选择不同的选项,比如选择苹果/香蕉/梨子,只能单选
- checkboxes,复选框,就是这个☑️,可以多选
- radio button,单选按钮,只能单选,与drop-down menu功能上类似,但是drop-down menu更节省空间
- acceptance,接受按钮,就是你在注册某些网站的时候,最后都有一个用户注意事项什么的,就是让你确认一下,我们搜集你的数据是合法的。
- quiz,小测验,可以设置一个小问题,比如5+3=?,如果用户填写的是8,那表单就发送成功,用来屏蔽机器人发送的垃圾邮件。
- file,文件上传
- submit,发送按钮

下面我们来示范添加两个功能
首先添加一个text,将光标放在你想放的位置,然后点击text按钮

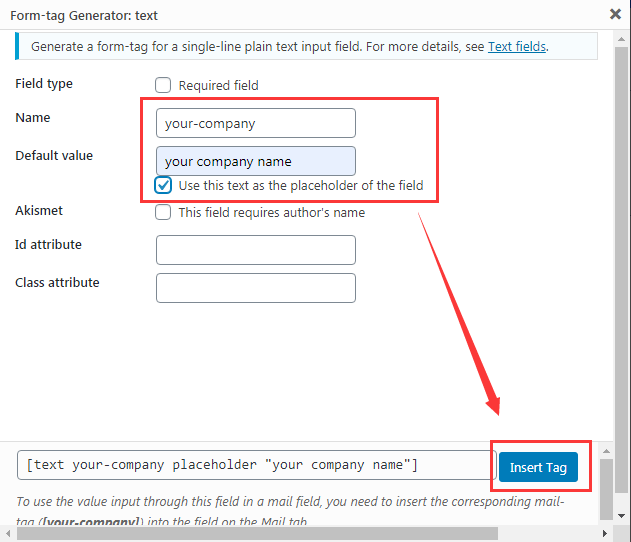
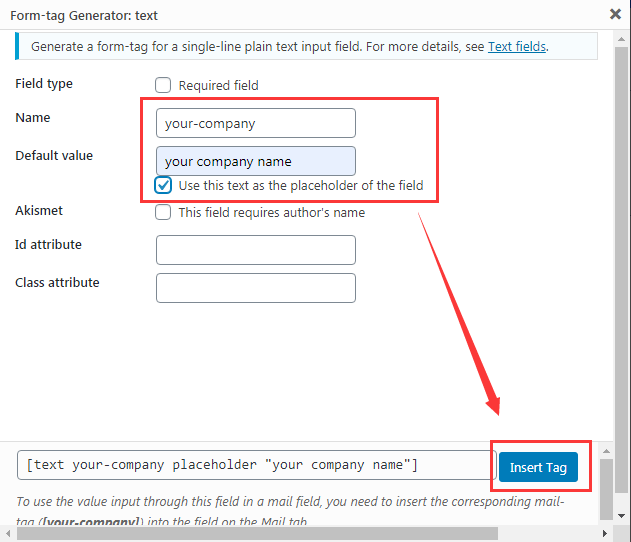
填写好名字Name(名字)、Default value(默认值),勾选第一个小空格,点击插入Insert Tag(如果你觉得这个回答非常重要,你可以勾选Required field,即用户只有填写了这个输入才能提交表单,否则会显示错误不能提交。)

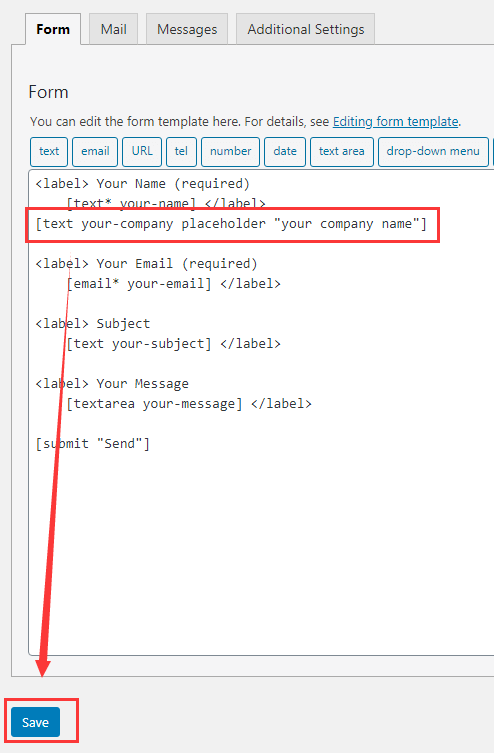
接着可以看到text功能已经添加成功了,记得点击save按钮进行保存

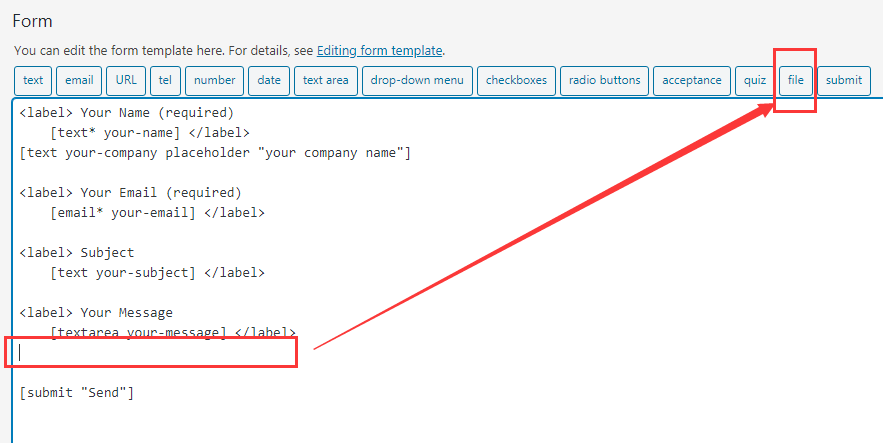
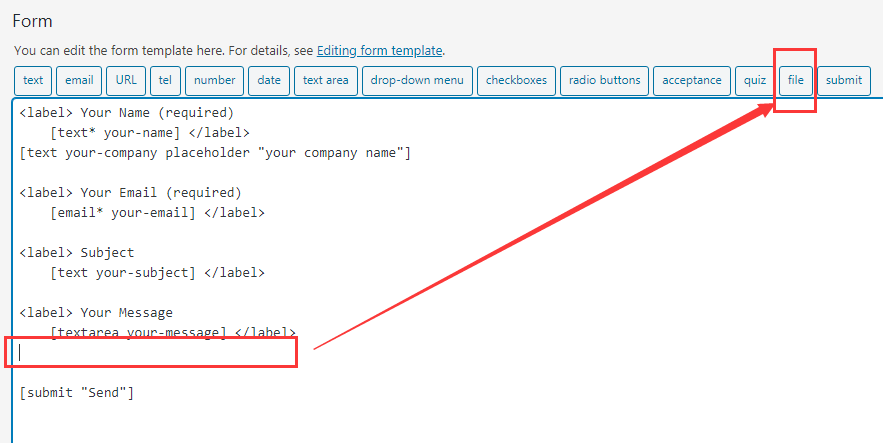
接下来添加一个file功能,还是先把光标放在想放的位置,然后点击file按钮

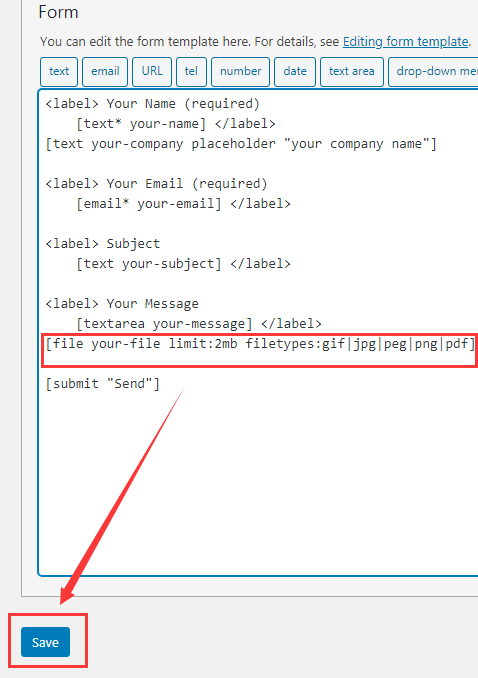
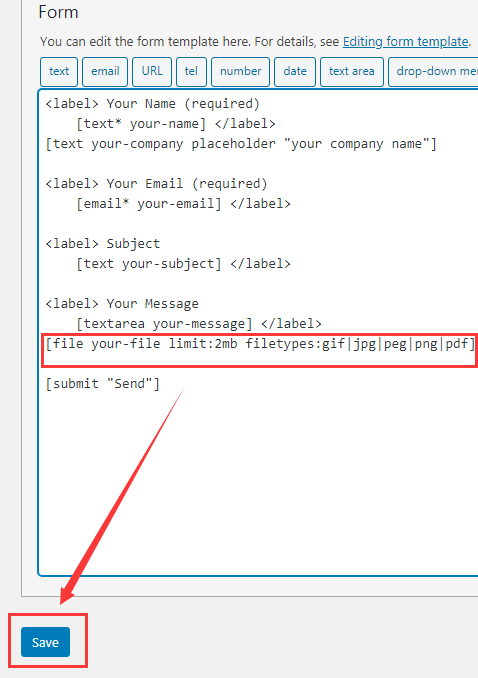
填好文件的名字、大小和文件类型,然后点击Insert Tag按钮
- File size 这里是限制附件的大小,cf7最大支持25mb,文件发送一般会送到邮件中
- Acceptable file types 可以输入文件类型,不不同格式用 | 分开,比如gif|jpeg|png|pdf

我们可以看到已经添加完成啦,记得点击save保存

如果你还有其他的功能想添加,就按这个方法去做就行,不过表单还是保持简洁一点好!
Mail菜单的设置
接下来设置邮箱菜单
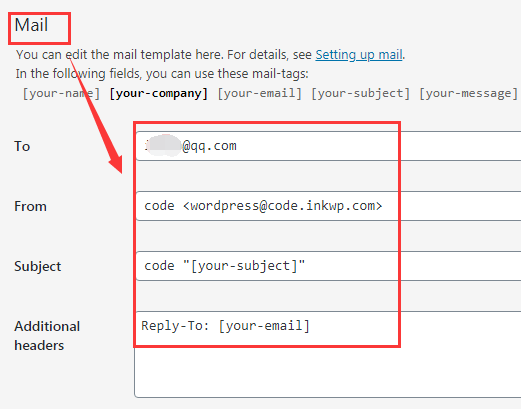
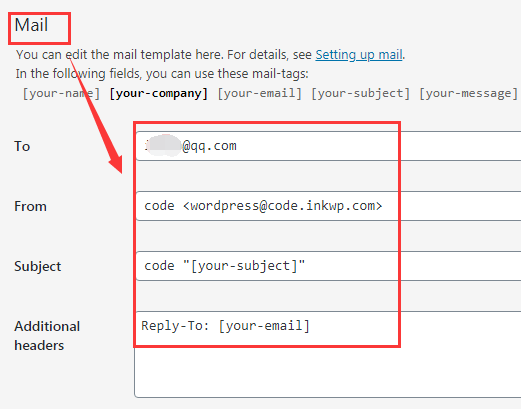
首先填写好询盘收件邮箱;后面三项保持默认即可,不用修改

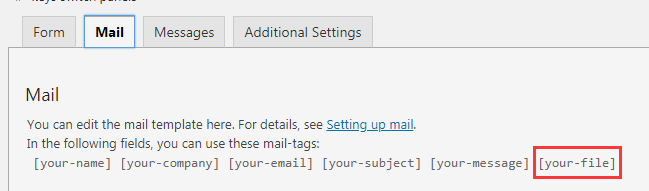
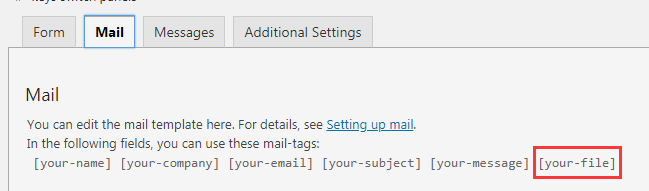
接下来是邮件正文部分,我们可以看到红框处的代码有部分显示为灰色,表示在下面正文中已包含这些内容,有部分显示为黑色,表示这个内容还没有添加成功,我们将[your-company]添加到Message body中去

添加完成后,可以看到上方的[your-company]变成灰色了

接下来我们将[your-file]拷贝粘贴到File attachments右边的空白框中(文件上限不能超过25mb
,否则会提示文件过大),点击左下角的save保存

我们可以看到,[your-file]也变成灰色了

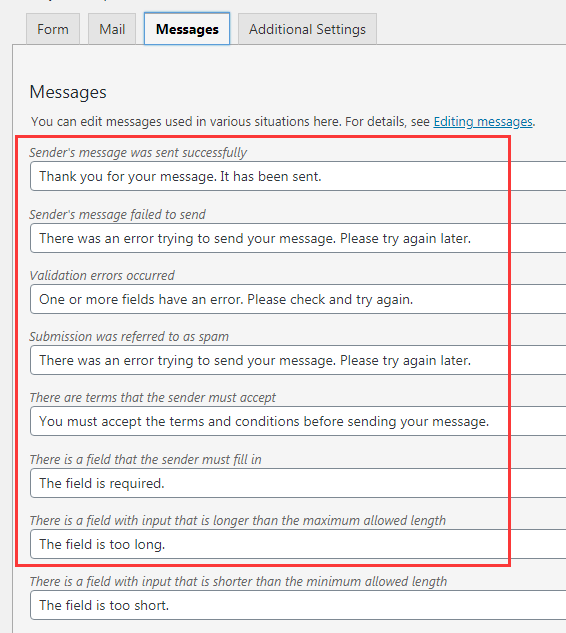
Message设置
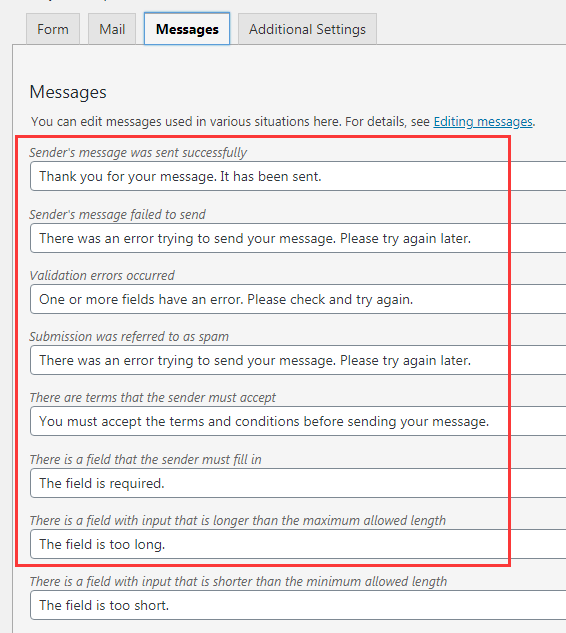
留言设置这块,我们一般保持默认即可

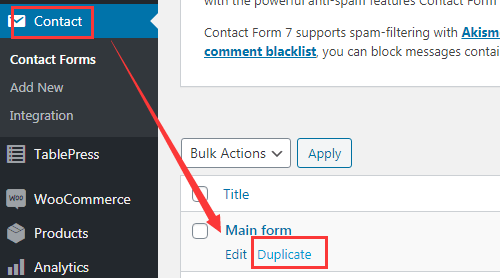
创建更多表单
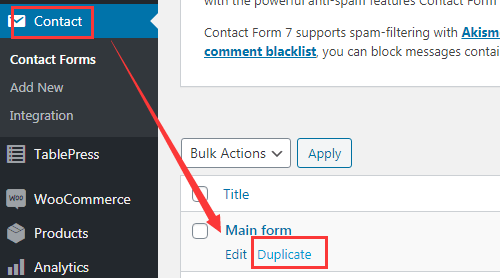
如果你想创建多一个表单,可以复制上一步设置好的表单

然后修改好标题和相关内容,再点击save保存即可

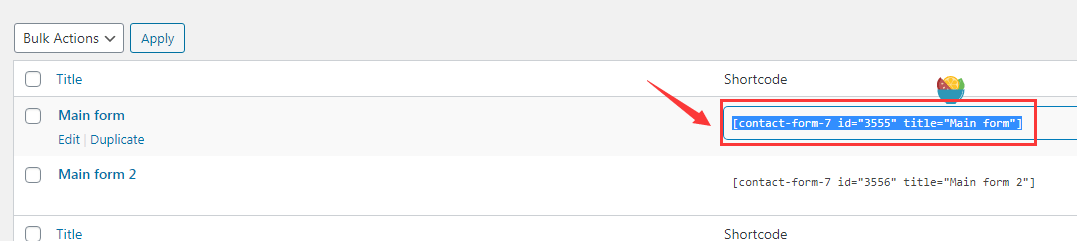
如何在网站中使用Contact form 7表单
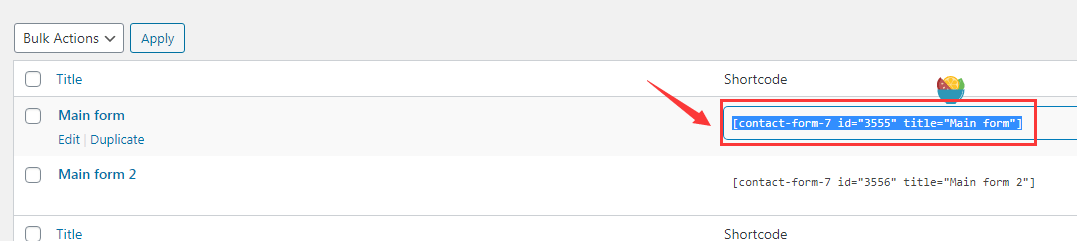
点击表单后面的简码,复制它

新建一个页面

取一个标题,再将刚才复制的简码粘贴到空白处,保存发布

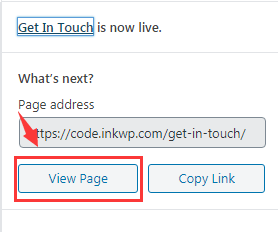
待发布完成后,点击查看页面

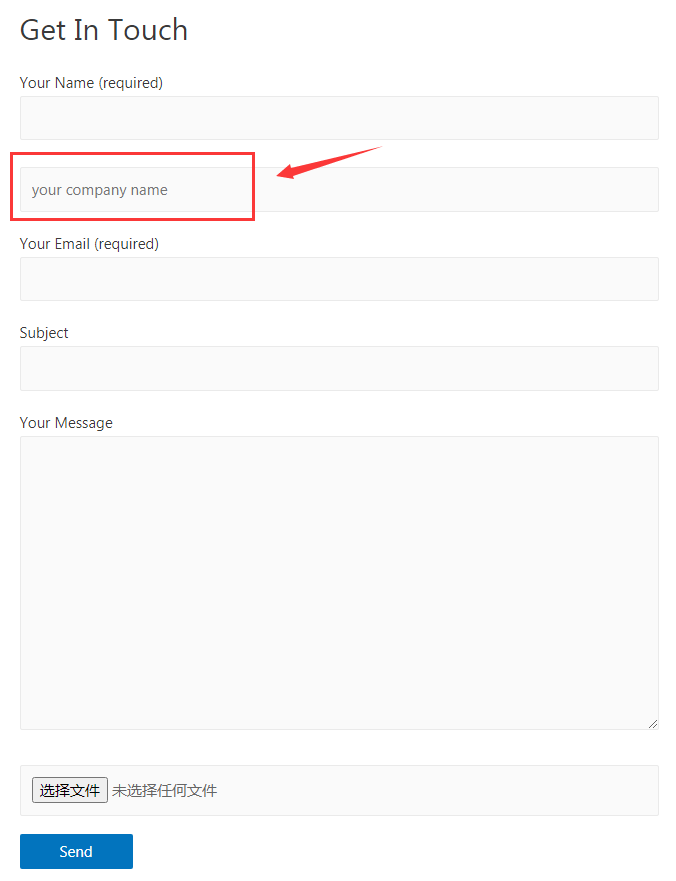
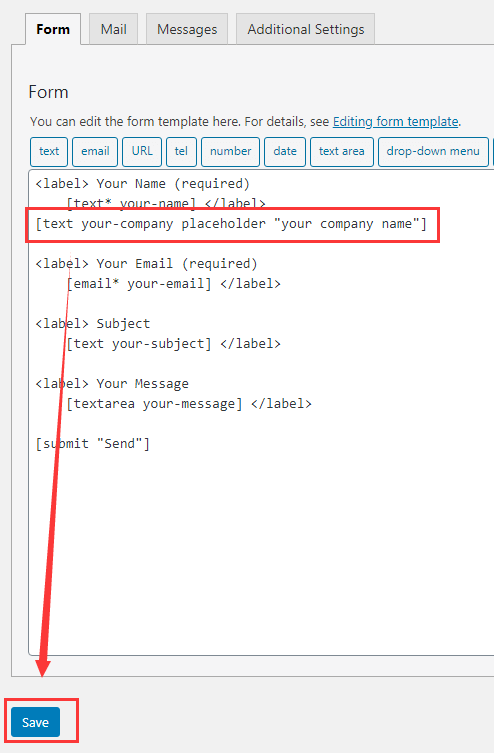
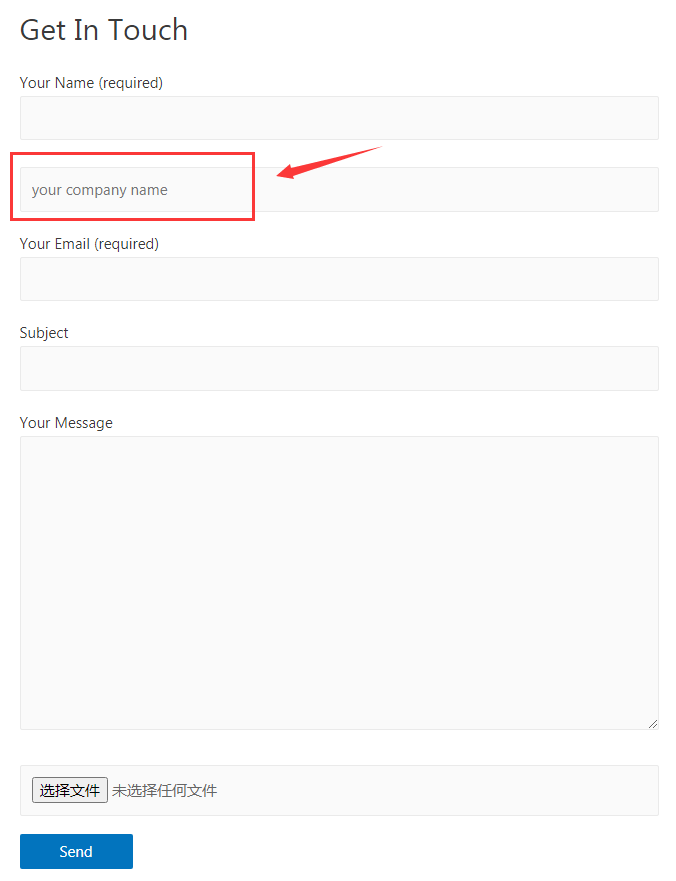
我们刚才设置的表单就呈现出来了,但是我们看到 your comany这部分和其他条目的格式不一致,所以我们需要去修改一下

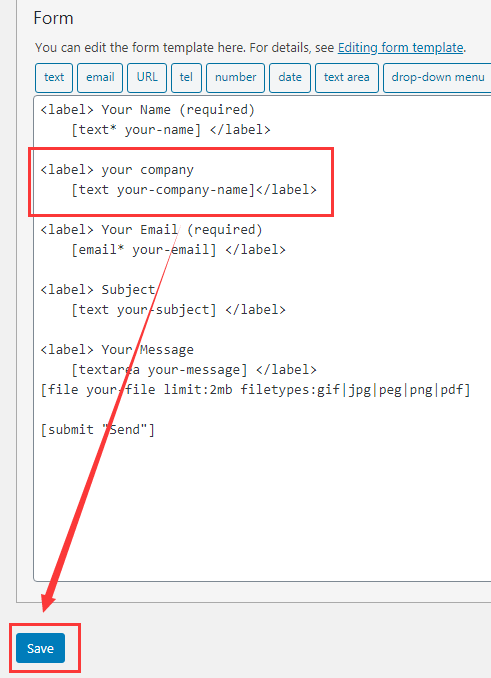
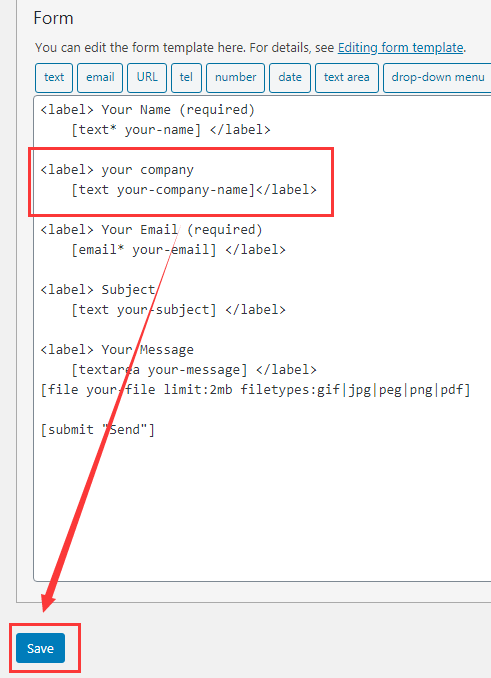
回到联系表单contact form编辑界面,修改为统一格式,再点击save保存

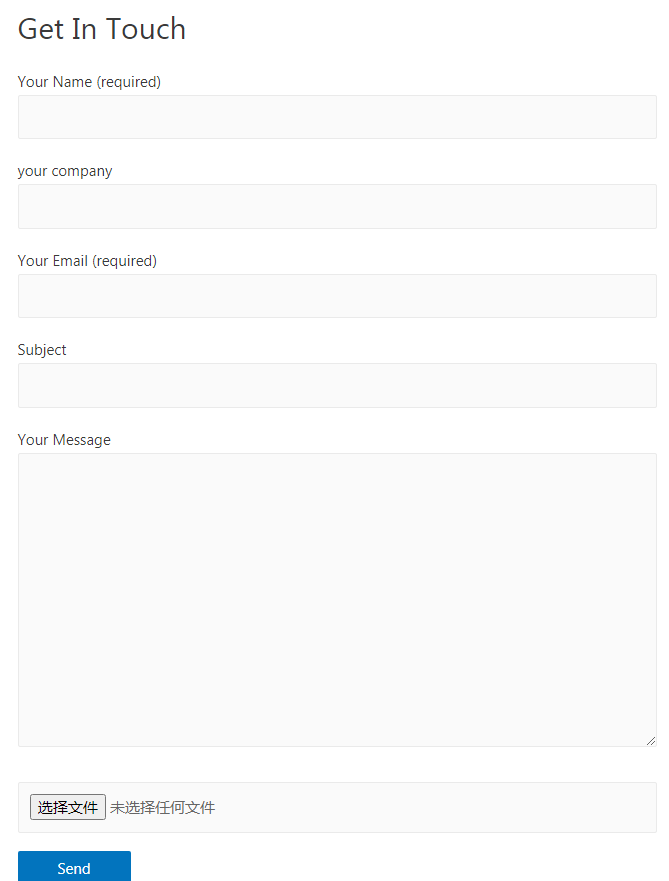
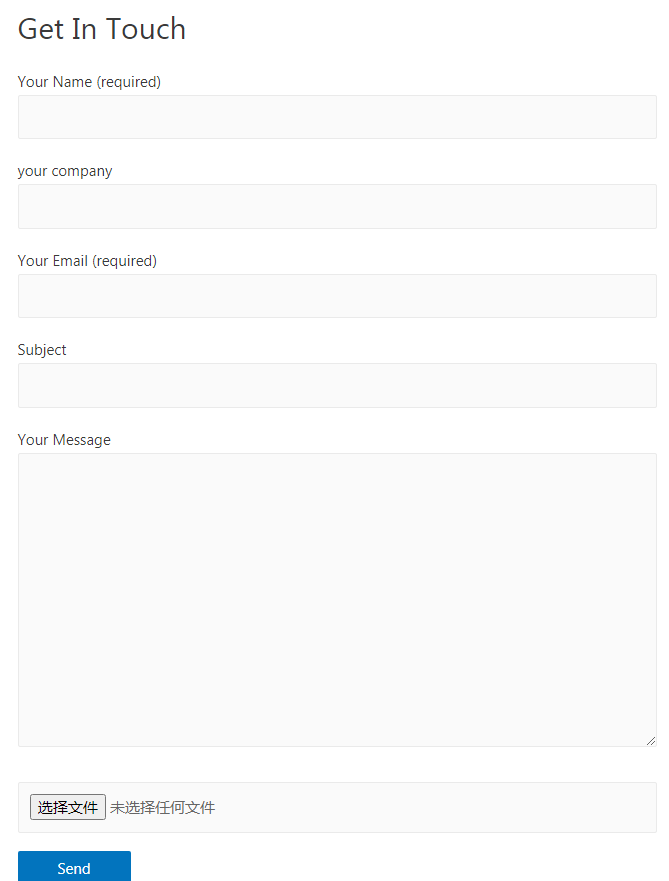
刷新页面,表格就改好了

做好表单后记得要测试一下是否能成功发出去,非常重要!
Conact form 7 skins插件(美化)
Contact Form 7 Skins是一款cf7的美化插件,可以自己在wp后台插件中搜索安装。
这个插件可以实现拖拉元素进入到表格中,另外还内置了十几个表单设置以及表单样式,不用代码都能弄出好看的表格来。

Contact form 7 发信之后如何跳转到thanks页面
我们用时候需要用户发信之后跳转到thanks页面,这样我们就能统计网站表单的转化率,在thanks页面可以加入再营销代码,这样还能筛选出用户进行二次营销。
那么怎么跳转呢?
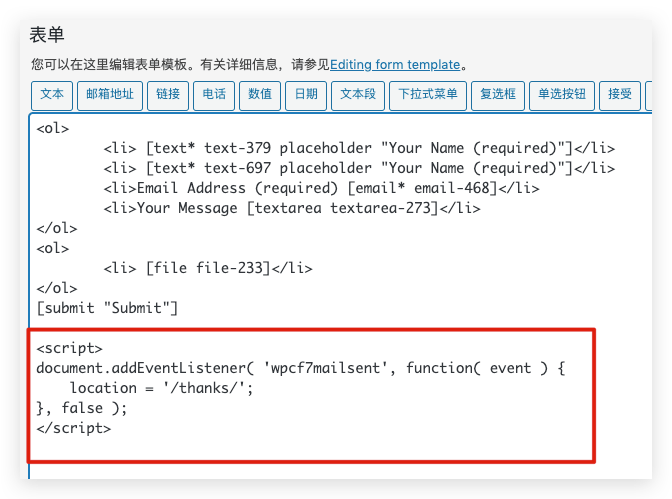
可以加入以下代码到cf7的表单下面
<script>
document.addEventListener( 'wpcf7mailsent', function( event )
{ location = '/thanks/'; },
false );
</script>

一定要注意,location后面要填入thanks页面的链接地址,不要填错了。
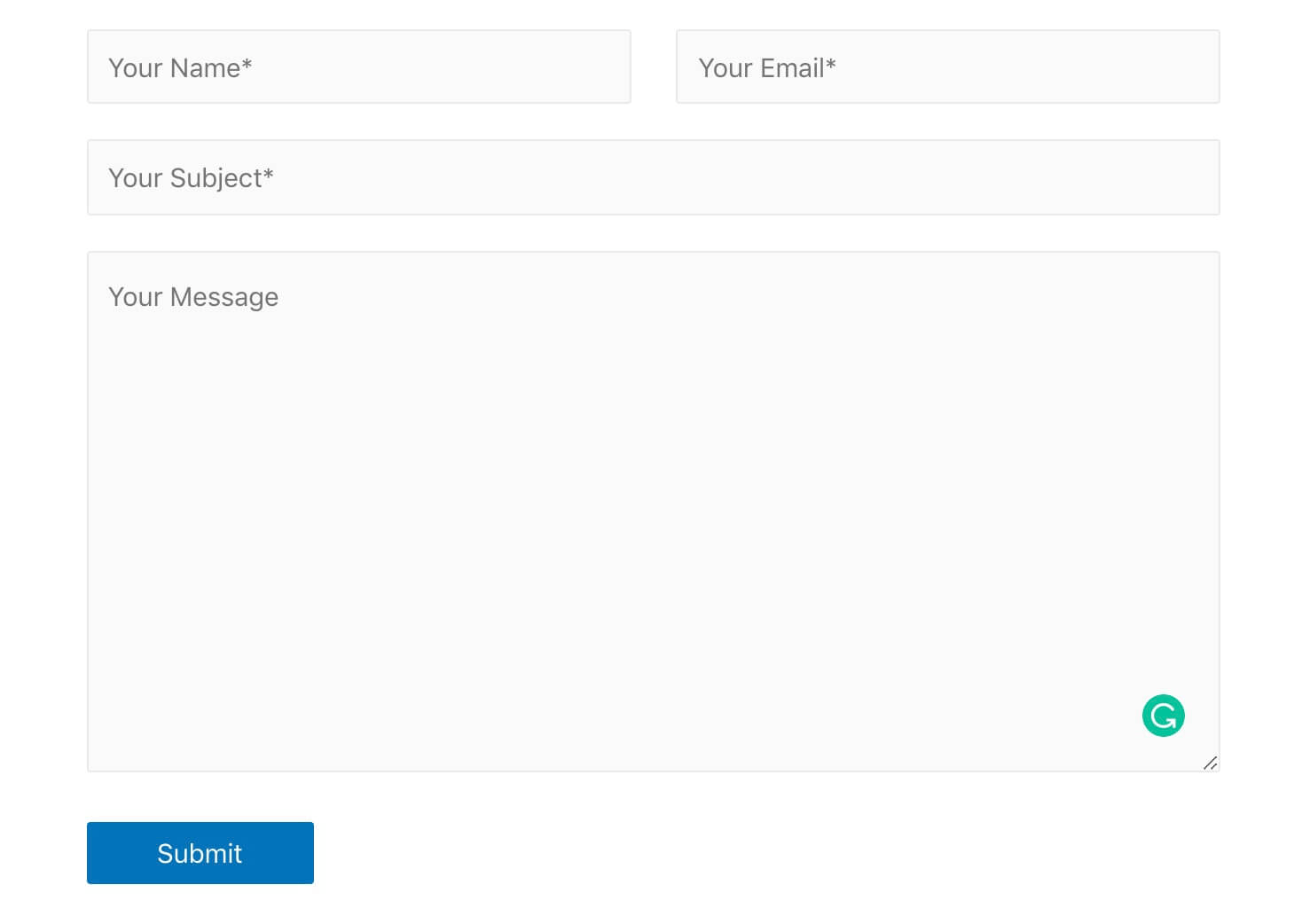
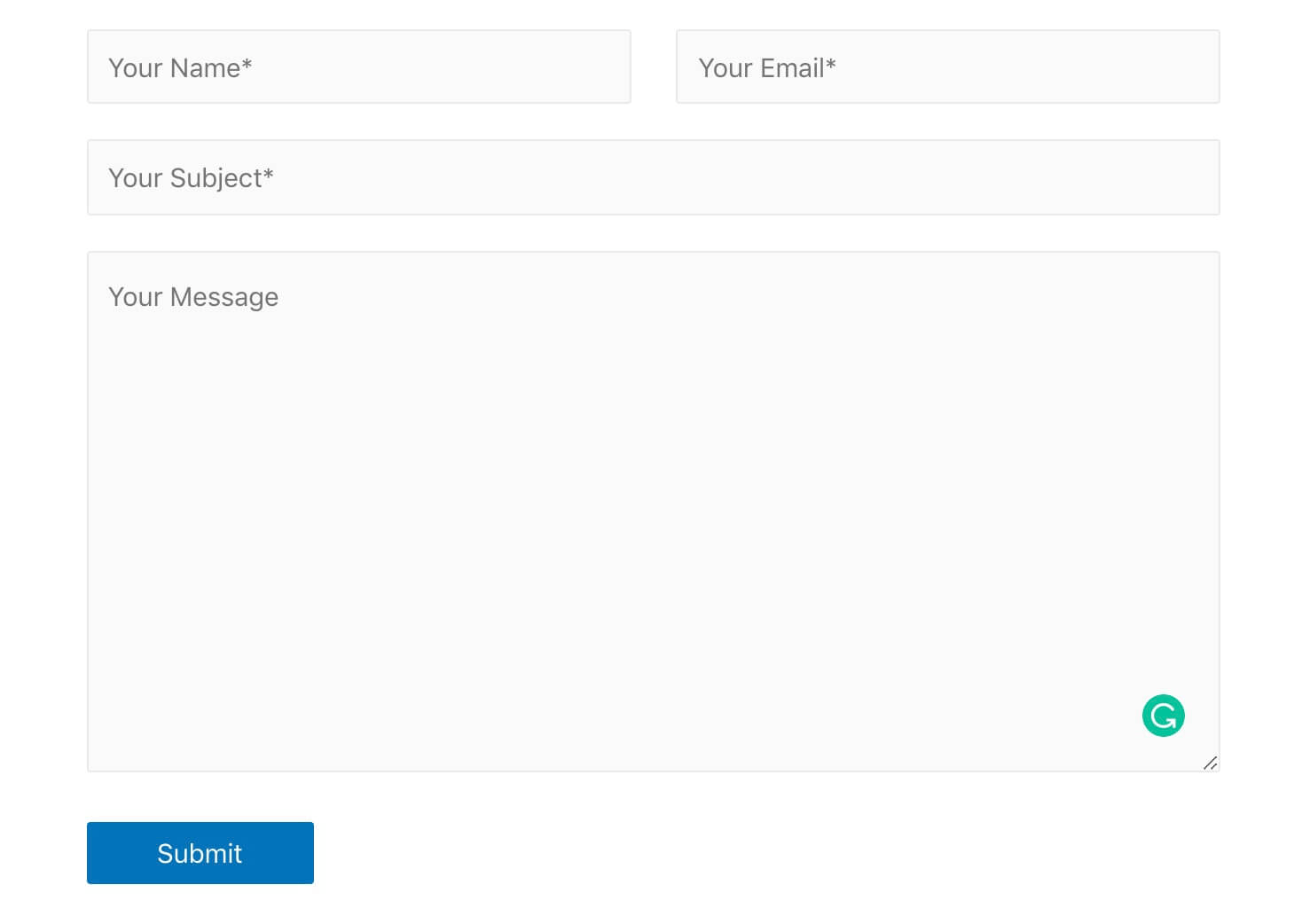
Contact form 7 如何设置并排的两栏

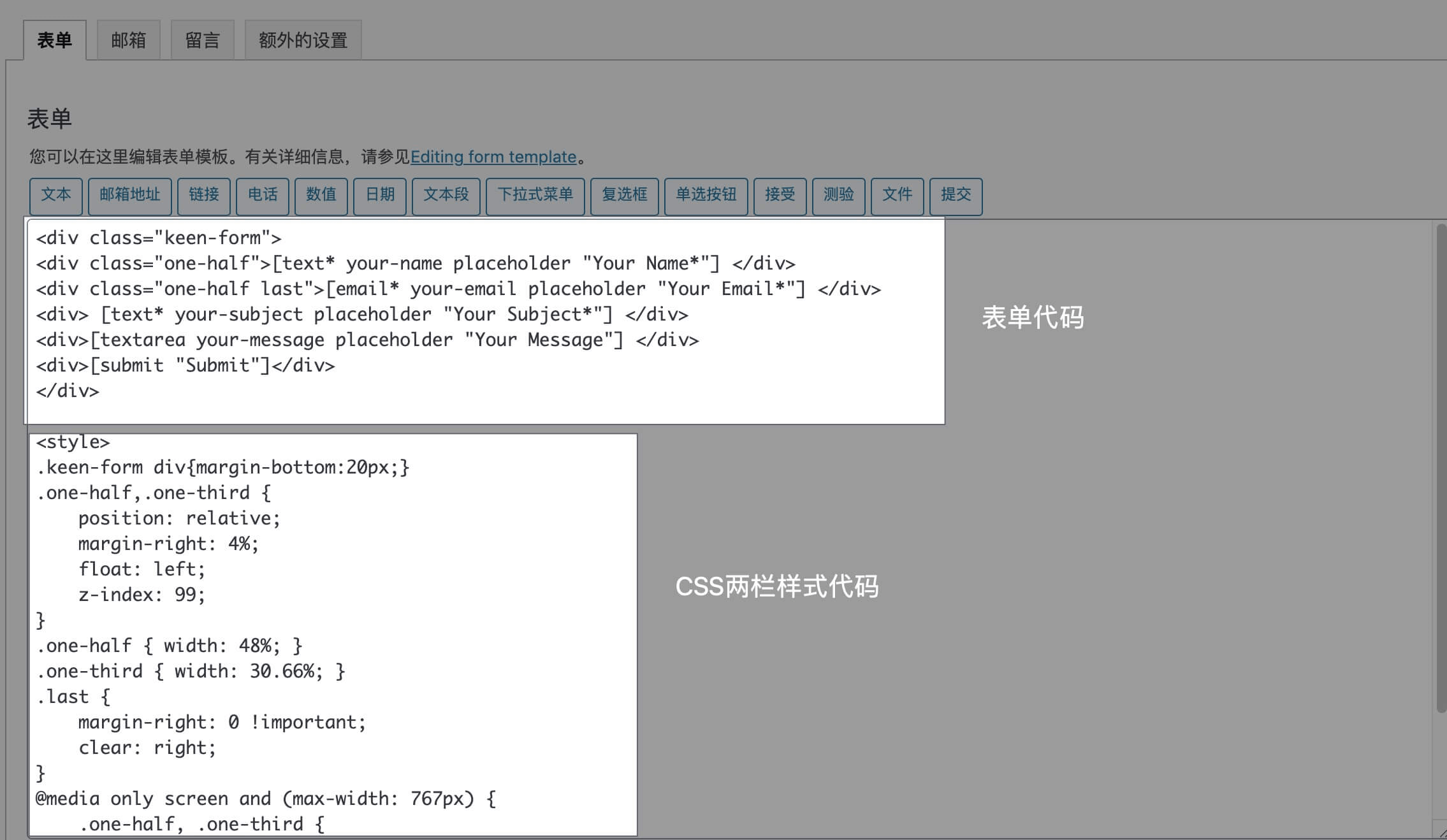
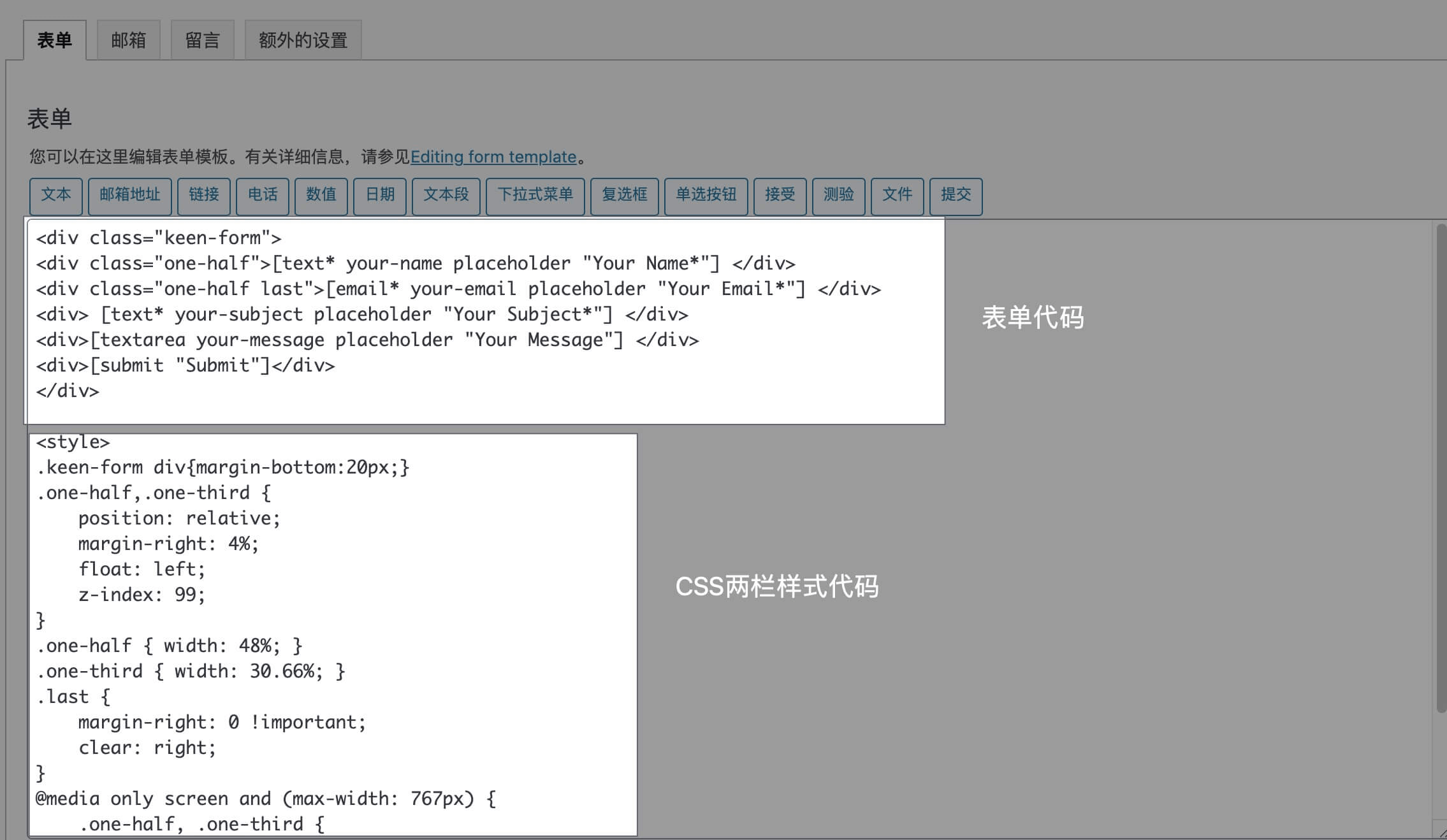
如果你的表单中单个输入框比较长,可以考虑设置两栏,就像上面这张图这样,那么你需要把下面这段代码覆盖掉你之前的表格代码:
<div class="keen-form"> <div class="one-half">[text* your-name placeholder "Your Name*"] </div> <div class="one-half last">[email* your-email placeholder "Your Email*"] </div> <div> [text* your-subject placeholder "Your Subject*"] </div> <div>[textarea your-message placeholder "Your Message"] </div> <div>[submit "Submit"]</div> </div> <style> .keen-form div{margin-bottom:20px;} .one-half,.one-third { position: relative; margin-right: 4%; float: left; z-index: 99; } .one-half { width: 48%; } .one-third { width: 30.66%; } .last { margin-right: 0 !important; clear: right; } @media only screen and (max-width: 767px) { .one-half, .one-third { width: 100%; margin-right: 0; } } </style>代码放入如下位置:

这片代码段中,我将name和email设置成了one-half,如果你想设置三栏,将class=”one-half”换成class=”one-third”,并在三栏中的最后一栏的class添加一个last。
如果你觉得输入框之间的间距不够大,可以设置 .keen-form div{margin-bottom:20px;}中的数值。

Contact Form 7可以管理多个联系人表单,此外,您还可以使用简单的标记灵活地自定义表单和邮件内容。该表单支持Ajax支持的提交,CAPTCHA,Akismet垃圾邮件过滤等。
下载地址:https://wordpress.org/plugins/contact-form-7/
一、安装说明
进入网站后台,点击Plugins→Add New

在关键词搜索框输入contact form 7

在箭头所标处点击install now→Active即可,我这里是之前就已经安装了,所以显示已启用

二、设置教程
安装激活完成后,后台左侧会出现一个Contact菜单,点击Contact Form进去

这里有一个自动生成的Contact Form 1,点击Edit

首先,可以修改一下表单的名字,再点击蓝色按钮进行保存

Form表单的设置
接下来就要来设置Form菜单了,下方椭圆形标记处是默认的Form菜单,如果你觉得功能够用,可以保留。
上面有一栏很长的功能菜单,我们可以根据自己的需要选择将这些功能添加到表单中,分别对应的含义是:
- text,文本,可以用于任何文本信息的收集,比如用户名,公司名,甚至电话都可以
- email,用于搜集邮箱,专属模块
- URL,用于搜集网址,专属模块,可以用text模块代替
- tel,用于搜集电话,专属模块,可以用text模块代替
- number,用于搜集数字,专属模块,可以用text模块代替
- date,日期,专属模块
- text area,文本段,一般放在表单末尾,用于搜集用户的大段信息
- drop-down menu 下拉菜单,用来选择不同的选项,比如选择苹果/香蕉/梨子,只能单选
- checkboxes,复选框,就是这个☑️,可以多选
- radio button,单选按钮,只能单选,与drop-down menu功能上类似,但是drop-down menu更节省空间
- acceptance,接受按钮,就是你在注册某些网站的时候,最后都有一个用户注意事项什么的,就是让你确认一下,我们搜集你的数据是合法的。
- quiz,小测验,可以设置一个小问题,比如5+3=?,如果用户填写的是8,那表单就发送成功,用来屏蔽机器人发送的垃圾邮件。
- file,文件上传
- submit,发送按钮

下面我们来示范添加两个功能
首先添加一个text,将光标放在你想放的位置,然后点击text按钮

填写好名字Name(名字)、Default value(默认值),勾选第一个小空格,点击插入Insert Tag(如果你觉得这个回答非常重要,你可以勾选Required field,即用户只有填写了这个输入才能提交表单,否则会显示错误不能提交。)

接着可以看到text功能已经添加成功了,记得点击save按钮进行保存

接下来添加一个file功能,还是先把光标放在想放的位置,然后点击file按钮

填好文件的名字、大小和文件类型,然后点击Insert Tag按钮
- File size 这里是限制附件的大小,cf7最大支持25mb,文件发送一般会送到邮件中
- Acceptable file types 可以输入文件类型,不不同格式用 | 分开,比如gif|jpeg|png|pdf

我们可以看到已经添加完成啦,记得点击save保存

如果你还有其他的功能想添加,就按这个方法去做就行,不过表单还是保持简洁一点好!
Mail菜单的设置
接下来设置邮箱菜单
首先填写好询盘收件邮箱;后面三项保持默认即可,不用修改

接下来是邮件正文部分,我们可以看到红框处的代码有部分显示为灰色,表示在下面正文中已包含这些内容,有部分显示为黑色,表示这个内容还没有添加成功,我们将[your-company]添加到Message body中去

添加完成后,可以看到上方的[your-company]变成灰色了

接下来我们将[your-file]拷贝粘贴到File attachments右边的空白框中(文件上限不能超过25mb
,否则会提示文件过大),点击左下角的save保存

我们可以看到,[your-file]也变成灰色了

Message设置
留言设置这块,我们一般保持默认即可

创建更多表单
如果你想创建多一个表单,可以复制上一步设置好的表单

然后修改好标题和相关内容,再点击save保存即可

如何在网站中使用Contact form 7表单
点击表单后面的简码,复制它

新建一个页面

取一个标题,再将刚才复制的简码粘贴到空白处,保存发布

待发布完成后,点击查看页面

我们刚才设置的表单就呈现出来了,但是我们看到 your comany这部分和其他条目的格式不一致,所以我们需要去修改一下

回到联系表单contact form编辑界面,修改为统一格式,再点击save保存

刷新页面,表格就改好了

做好表单后记得要测试一下是否能成功发出去,非常重要!
Conact form 7 skins插件(美化)
Contact Form 7 Skins是一款cf7的美化插件,可以自己在wp后台插件中搜索安装。
这个插件可以实现拖拉元素进入到表格中,另外还内置了十几个表单设置以及表单样式,不用代码都能弄出好看的表格来。

Contact form 7 发信之后如何跳转到thanks页面
我们用时候需要用户发信之后跳转到thanks页面,这样我们就能统计网站表单的转化率,在thanks页面可以加入再营销代码,这样还能筛选出用户进行二次营销。
那么怎么跳转呢?
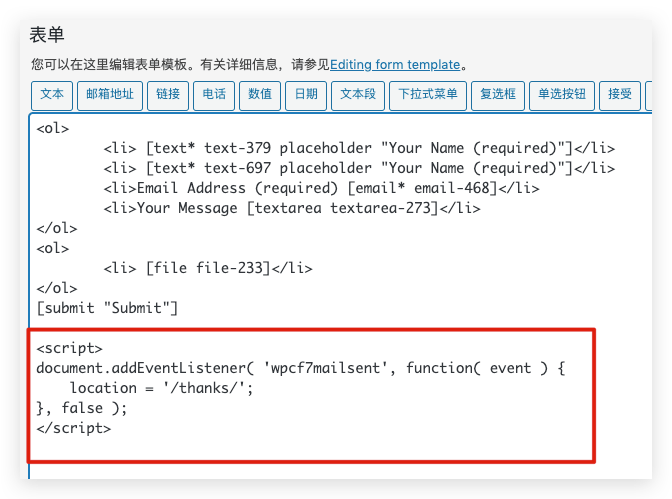
可以加入以下代码到cf7的表单下面
<script>
document.addEventListener( 'wpcf7mailsent', function( event )
{ location = '/thanks/'; },
false );
</script>

一定要注意,location后面要填入thanks页面的链接地址,不要填错了。
Contact form 7 如何设置并排的两栏

如果你的表单中单个输入框比较长,可以考虑设置两栏,就像上面这张图这样,那么你需要把下面这段代码覆盖掉你之前的表格代码:<div class=”keen-form”> <div class=”one-half”>[text* your-name placeholder “Your Name*”] </div> <div class=”one-half last”>[email* your-email placeholder “Your Email*”] </div> <div> [text* your-subject placeholder “Your Subject*”] </div> <div>[textarea your-message placeholder “Your Message”] </div> <div>[submit “Submit”]</div> </div> <style> .keen-form div{margin-bottom:20px;} .one-half,.one-third { position: relative; margin-right: 4%; float: left; z-index: 99; } .one-half { width: 48%; } .one-third { width: 30.66%; } .last { margin-right: 0 !important; clear: right; } @media only screen and (max-width: 767px) { .one-half, .one-third { width: 100%; margin-right: 0; } } </style>
代码放入如下位置:

这片代码段中,我将name和email设置成了one-half,如果你想设置三栏,将class=”one-half”换成class=”one-third”,并在三栏中的最后一栏的class添加一个last。
如果你觉得输入框之间的间距不够大,可以设置 .keen-form div{margin-bottom:20px;}中的数值。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。