文章目录[隐藏]
WordPress自带的媒体中心可以很方便的选择图片和上传图片,在制作主题中,要让用户自定义图片的话,可以让用户自己选择图片地址。

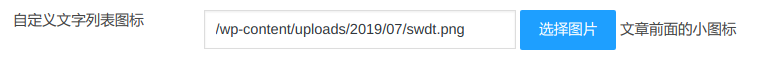
点击按钮,即可弹出自带的选择图片功能,用户上传或者选择图片后,点击插入图片,即可获取到这个图片地址。

调用方法
拉取媒体中心:wp_enqueue_media();
注意这个命令,一个页面只能使用一次。
接着就可以写按钮触发事件了,可以直接使用jQuery
JavaScript代码:
- wp.media.editor.send.attachment = function (props, attachment) {
- //选择后的回调函数,里面可以获取地址
- $(‘input[name=single-icon]’).val(attachment.url);
- }
- wp.media.editor.open();
先设置回调函数,里面可以设置选择成功后,把图片地址传入文本框。接着再调用wp.media.editor.open,打开媒体中心即可。
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。