文章目录[隐藏]
Simple Custom CSS and JS PRO-完全控制网站设计和功能
Simple Custom CSS and JS PRO 插件提供一种非常简单的方式向 WordPress 的网页添加CSS和JS代码,并且能按设定的规则自定义这些代码出现在什么地方,按特定顺序加载,以及压缩它们等。

帮助文档:https://www.silkypress.com/simple-custom-css-js-pro-documentation/
对 WordPress 专业人士来说必不可少的工具
作为WordPress网络开发人员,您肯定遇到过以下至少一种情况:
定制
您是否曾经自定义过适合主题的插件,并且希望在主题和插件更新期间保留自定义?
只是很快
您是否曾经“只想快速尝试一下”,并且您不想深入研究主题的文件,然后使用FTP上传它们?
获得批准
在进行更改之前,您是否曾经需要获得客户或同事的批准才能进行更改?
限制页面
您是否曾经想过仅在特定页面上添加自定义CSS或JS?
Simple Custom CSS and JS PRO强大的功能

仅应用于特定网址
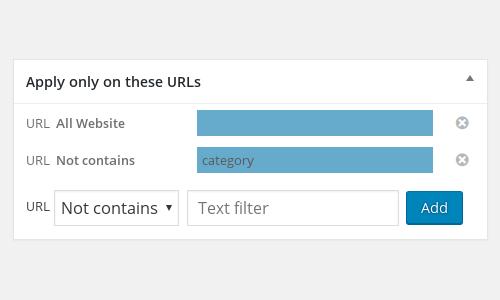
默认情况下,代码将应用于整个网站。使用此功能可以限制显示代码的页面。例如,左侧屏幕截图中的设置将在整个网站上应用代码,但 URL 包含“类别”一词的网页除外。您可以添加更多约束以完全匹配所需的页面。

网络范围的自定义代码
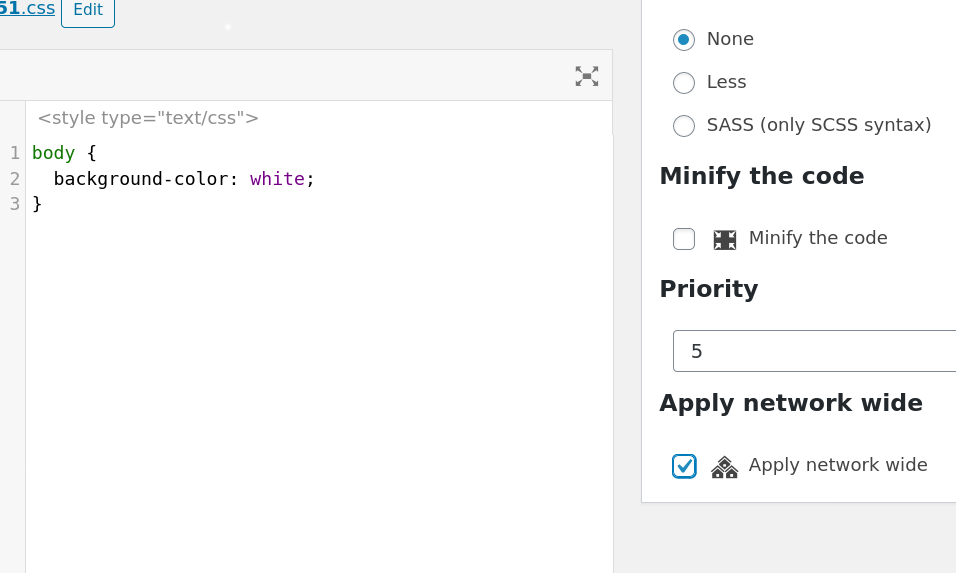
在多站点 WordPress 安装上,如果启用了“网络范围应用”选项,则在主子网站中编写的任何自定义 CSS/JS/HTML 代码都可以显示在所有其他子网站上。简单自定义 CSS 和 JS Pro 插件需要在要显示自定义代码的所有子网站上激活,但无需在每个子网站上激活许可证密钥即可使用此功能。

添加短代码
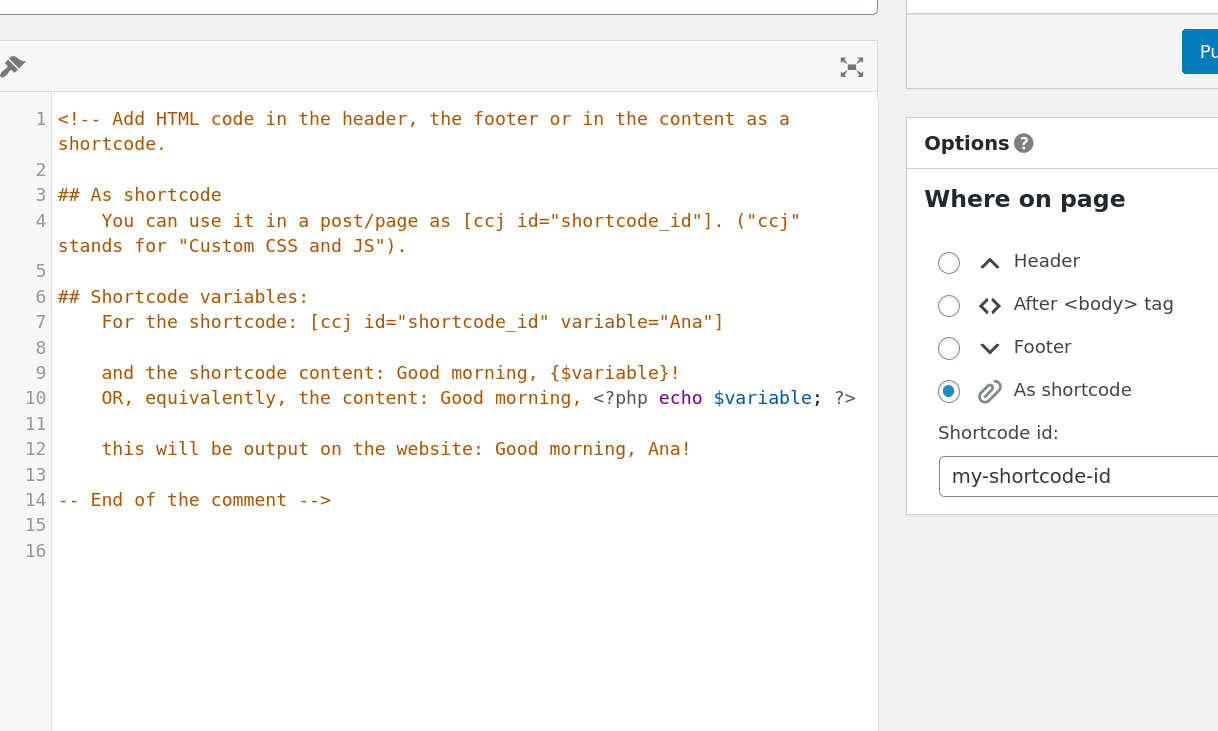
任何自定义HTML代码都可以放在页面的页眉,页脚中,或者,如果给定一个ID,它可以用作页面/帖子或文本小部件中的短代码。短代码也接受变量,因此只需稍作修改,即可在网站的多个位置显示相同的短代码。在多站点 WordPress 安装中,在启用了“网络范围应用”选项的主子网站中定义的短代码可以在任何其他子网站中使用。

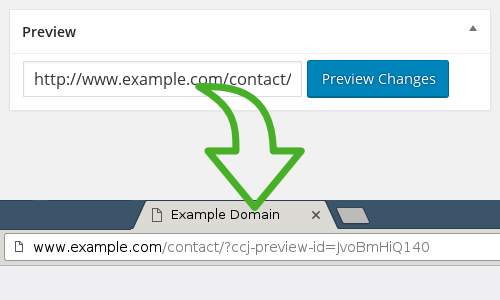
预览代码更改
在保存代码并实时应用更改之前,您可以检查网站的外观。通过单击“预览更改”按钮,将在新选项卡中打开预览页面。新选项卡中生成的 URL 可以与您的同事或客户共享,因此您可以在生效更改之前询问他们对更改的意见。

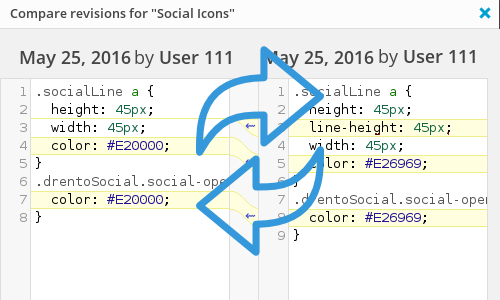
修改
保留对CSS和JS代码所做的所有更改的历史记录,以及选项,日期和进行更改的用户。您可以比较任何两个单独的修订版,以查看添加的内容、保持不变的内容和已删除的内容。

使用 Sass 或更少的预处理器
通过添加嵌套规则,变量,混音,选择器继承,数学或逻辑计算来获得CSS的专业性…如果你已经用Sass或Less写了,那么你知道优势的丰富性。

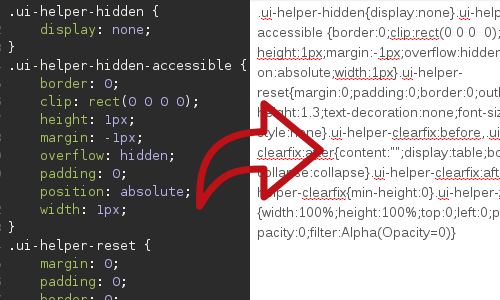
缩小 CSS 和 JS 代码
减小代码的大小,以便您的网站保持通风并快速加载。在对美国十大顶级网站的调查中,缩小实现了21%的尺寸减小。
(在雅虎加速网站的最佳实践中注明)

导出和导入 CSS 和 JS 代码
这些是您的代码;你可以和他们做任何你想做的事情。如果要在另一个WordPress安装中重用代码,只需导出代码以及所有元数据(选项,预览URL,URL限制,修订版除外)。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。