文章目录[隐藏]
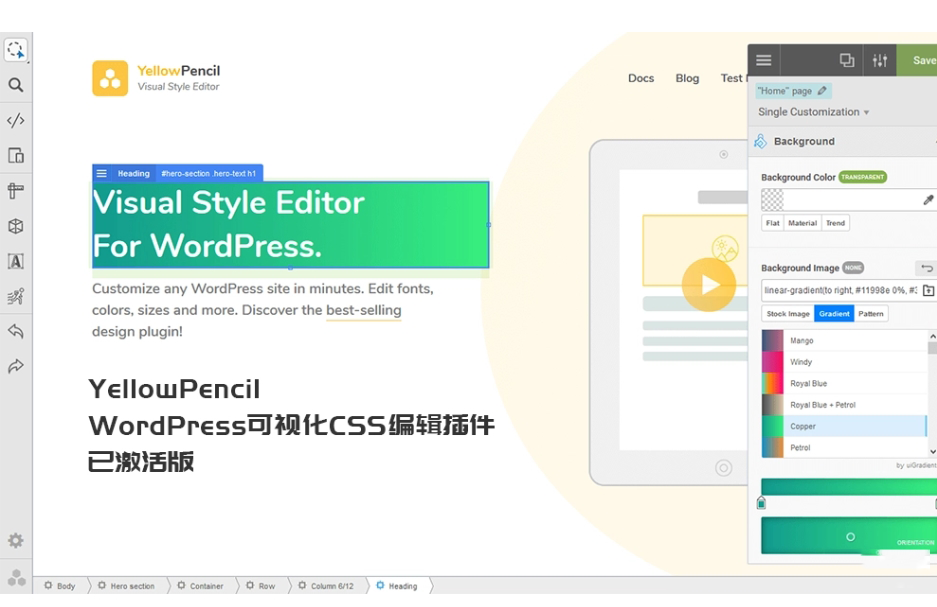
WordPress CSS视觉样式编辑器
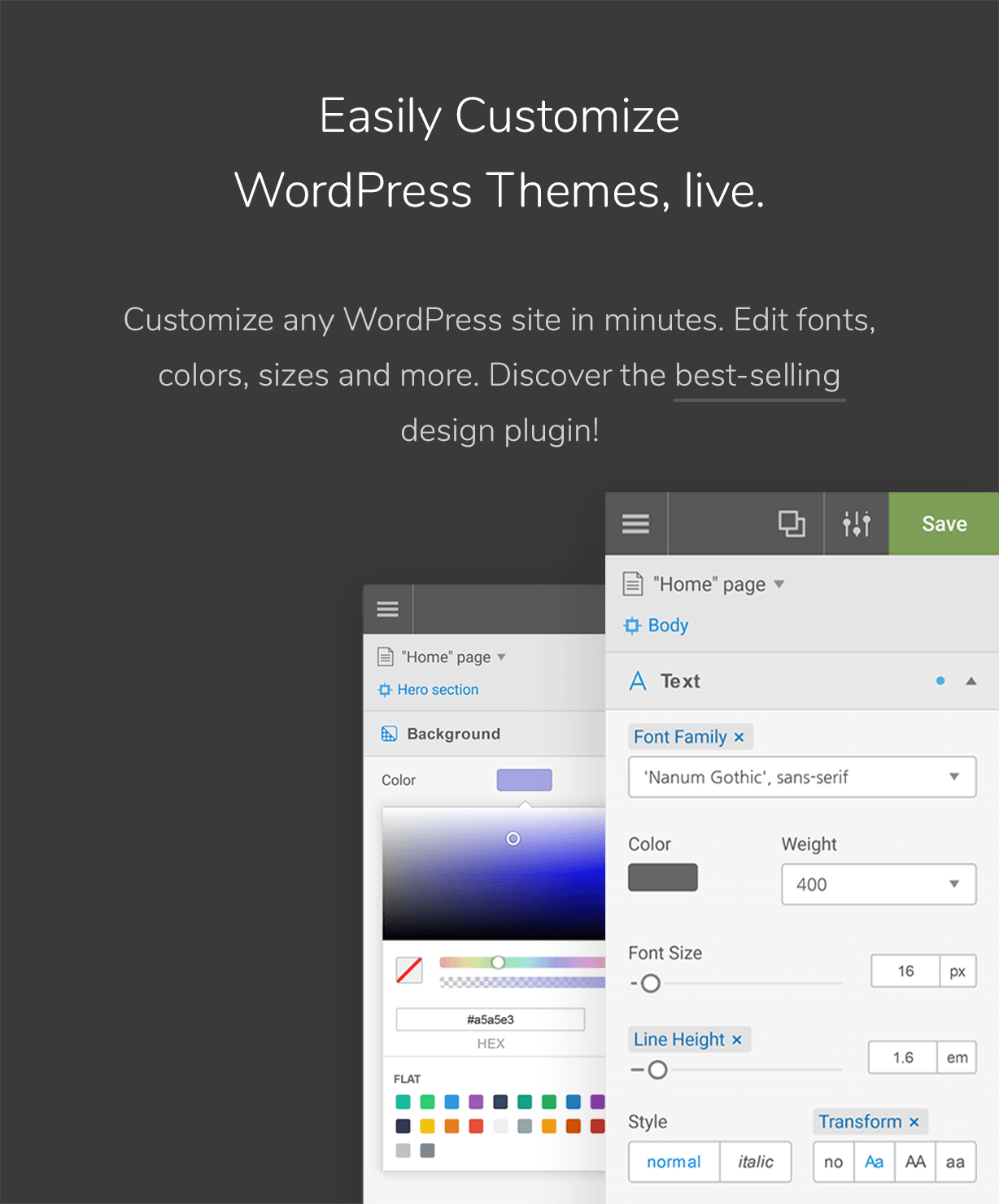
在几分钟内定制任何WordPress网站,编辑字体,颜色、尺寸等等。发现最畅销的设计插件!

YellowPencil 是一个WordPress可视化CSS编辑插件,可实时自定义网站设计。
该插件允许您自定义任何页面和主题而无需编码。单击一个元素并开始可视化编辑。调整颜色、字体、大小、位置等等。使用 60 多种样式属性完全控制您的网站设计。
单击一个元素并开始可视化编辑。无需编码即可重新设计网站的任何部分。
任何主题,任何页面
YellowPencil 适用于任何 WordPress 主题和插件。
视觉设计
全可视化编辑界面,只需单击几下即可重新设计页面。
无需编码
仅需通过一个简单的界面,即可开始设计。

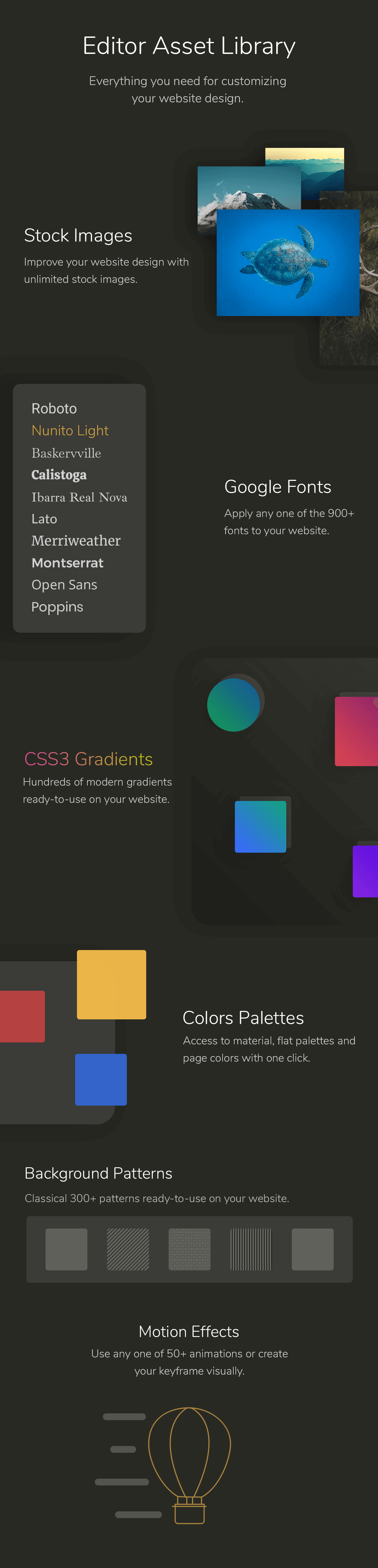
YellowPencil 提供自定义网站设计所需的一切。该插件具有高级功能,例如视觉调整大小、拖放、测量工具以及背景图案、谷歌字体和趋势调色板的大量资源,它还具有高级响应工具,可让您为任何屏幕自定义网站尺寸。
YellowPencil 插件特色
单击一个元素并开始可视化编辑。无需编码即可重新设计网站的任何部分。
字体管理
编辑您网站上的任何字体,并调整字体样式。
色彩管理
使用颜色选择器和调色板为网站选择正确的颜色。
调整措施
直观地编辑元素的大小、边距和填充属性。
撤消/重做
别担心!如果犯了错误,可以随时撤消和重做。
无锁定
随时访问 CSS 代码并在需要时导出 CSS 样式表文件。
CSS 代码编辑器
随时编辑 CSS 代码或修改生成的代码。
自定义登录页面
现在可以非常轻松地为 WordPress 登录和注册页面设置样式。
管理变更
控制所有更改版本,随时重新编辑或删除它们。
视觉样式生成器
使用视觉生成器创建动画、渐变和阴影。
CSS3 滤镜效果
使用滤镜工具编辑图像的对比度、亮度和更多调整。

帮助文档:Documentation – YellowPencil CSS Editor
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。