文章目录[隐藏]

JetTricks 插件介绍
JetTricks易于使用和定制,无论何时需要使用时尚的动画效果来增强网页并增加其内容时,它都会添加可视化技巧。
- 为elementor扩展
- 非常适合添加视觉效果
- 无需编码技能
- 易于使用和定制
- 视差元素
JetTricks 插件功能
- 为 Elementor 打造
JetTricks 是 Elementor 实时页面构建器的插件,它可以为页面添加时尚的可视化效果,只需单击几下即可轻松为您的独特内容实现动画。
- 非常适合添加视觉效果
使用 JetTricks,您将能够添加许多令人惊叹的动画和视觉技巧和效果,使页面看起来更加时尚和富有创意。视觉效果将使它看起来很专业,增强了它的外观。
- 无需编码技能
该插件对每个人都非常容易使用,并且无需学习编码技能即可为页面添加动画效果。一切都可以使用直观而清晰的 JetTricks 功能完成。
- 易于使用和定制
在使用 JetTricks 时,您会很高兴可以轻松地将效果添加到内容中,使其更加引人注目。许多自定义选项将允许您在需要时更改效果的行为。
- 视差元素
时尚的视差效果现在不仅适用于部分背景,还适用于一个人的独特列。只需将其应用于所需的内容,您的页面就会充满动画,看起来更有创意。
- 展开
如果您不想一次看到所有内容,您可以随时对列使用展开效果,这将隐藏添加到列中的内容,使其仅在需要时展开。
- 查看更多
为了最小化添加到该部分的内容,非常需要“查看更多”按钮。将此小部件应用于该部分,以隐藏某些内容,使该部分的外观更加紧凑。
- 热点内容
将醒目的标记添加到图像中,以指出图像中最重要的部分和细节,并使用整洁的热点以时尚紧凑的方式指定它。
- 置顶列
向下滚动页面后,某些内容将从视图中隐藏。如果您需要将它的圆顶保留在页面上,请使用置顶功能。无论您滚动到哪里,它都允许内容保留在屏幕上并置顶在您身上。
- 卫星元素
卫星元素效果可以应用于现有小部件之一,以在小部件之前或之后添加文本或图像元素,根据需要对其进行样式化和定位。
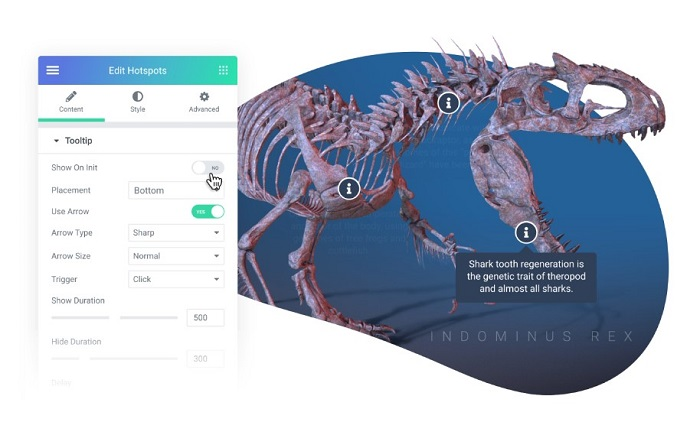
- 工具提示
工具提示元素可以应用于现有小部件之一,以在小部件之前或之后添加文本或图像元素,根据需要对其进行样式化和定位。
- 截面粒子
享受将动画粒子添加到该部分,使其外观更加醒目和有吸引力。



推荐资源
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




