插件介绍
Woocommerce Lucky Wheel Premium-幸运转盘为您提供了从访问您商店的客户那里收集电子邮件的最佳方式。该插件让您的客户可以输入他们的电子邮件,并有机会通过使用 WooCommerce 幸运轮旋转转盘来赢取折扣优惠券。
- 鼓励客户通过玩幸运转盘游戏来给你他们的电子邮件
- 通过电子邮件发送优惠券代码
- 服务器侧计算概率

插件功能
- 允许客户订阅电子邮件以获取折扣券。
- 每当客户赢得转盘时自动生成独特的优惠券。
- 将优惠券代码发送到旋转转盘所需的电子邮件地址。
- 将客户电子邮件同步到您的 MailChimp 帐户。
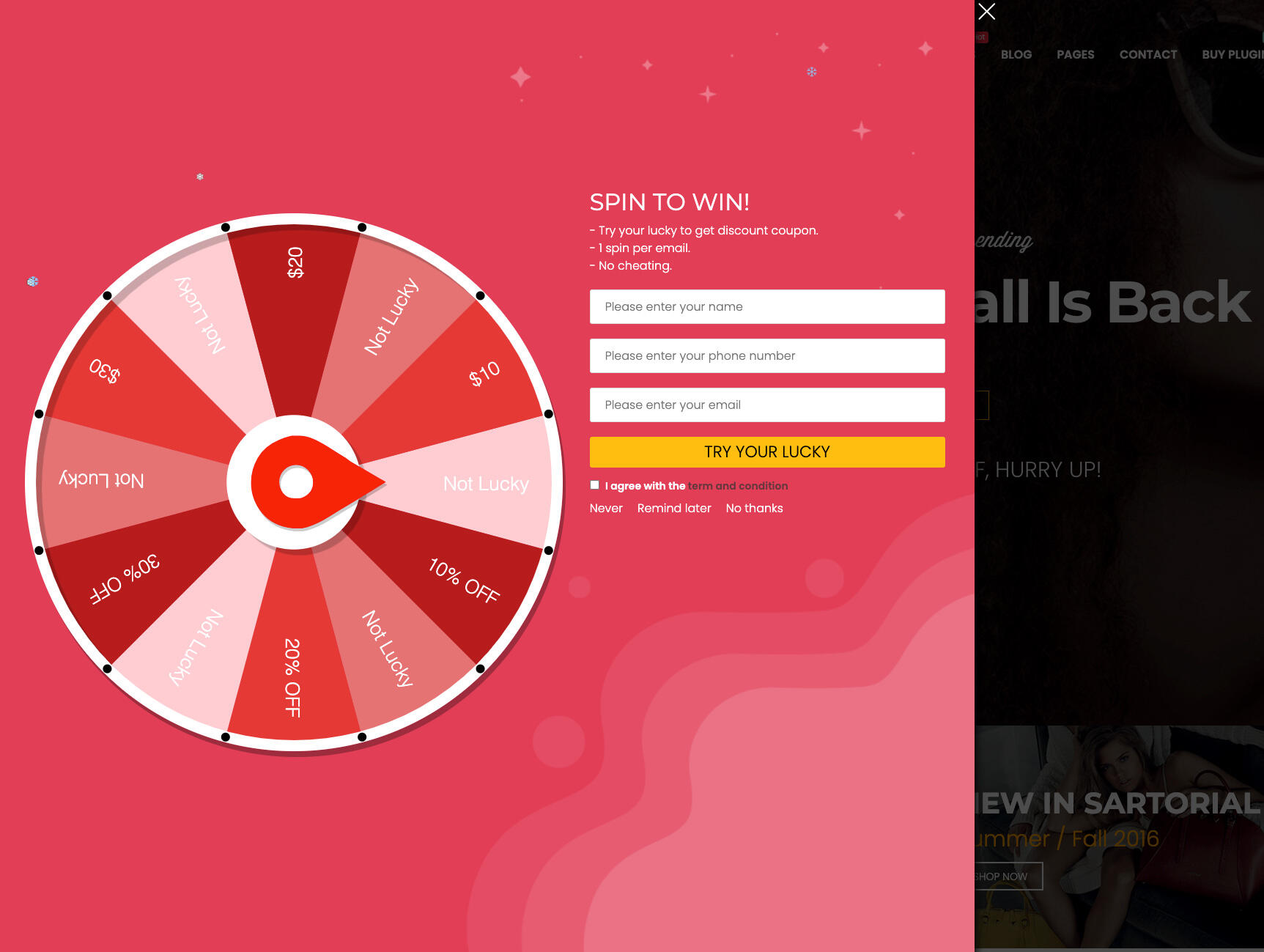
弹窗:屏幕角落会出现一个小弹窗,单击它会打开幸运轮窗口。
- 轮播片:自由添加/移除轮播片,最多20片。
- 旋转时间:限制每个电子邮件地址的旋转时间
- 电子邮件每次旋转之间的延迟:选择电子邮件每次旋转之间的延迟时间
- 滚轮弹窗:在站点前端显示一个小滚轮弹窗。单击弹窗将打开幸运轮窗口。
- 弹窗位置:选择滚轮弹窗出现在前端的位置,有6个位置可以选择左上、右上、左下、右下、左中、右中。
- 弹窗意图:选择让客户通过单击转盘弹窗打开转盘或让转盘自动出现。
- 隐藏弹窗:隐藏前端的滚轮弹窗,只有在 Intent 选项中选择了自动显示时才应启用此选项。
- 初始显示时间:选择弹窗隐藏时的初始显示时间。
- 成功旋转后隐藏弹窗:选择成功旋转后弹窗重新出现的延迟时间。
- 分配页面:选择仅在主页、博客或商店页面上显示弹窗。
- 条件标签:使用 WordPress 条件标签来配置将出现转盘弹窗的页面。
转盘窗口:
- 优惠券类型:为每件选择一种优惠券价值类型,多个选项供您选择:空、现有优惠券、百分比折扣、固定产品折扣、固定购物车折扣。
- 标签:为每个转盘输入一个标签,这个标签会显示在前端。
- 价值:如果转盘的价值类型是“现有优惠券”,那么您需要将优惠券代码粘贴到此字段中。如果转盘件值为“空值”,则您可以将此字段留空。如果转盘件值是另一种折扣类型,则您需要输入折扣金额。该插件将自动生成该金额的优惠券。
- Valued-coupon Slices Label:使用短代码 {coupon_amount} 输入有价优惠券的标签
- 获胜概率:配置每个棋子的获胜概率(百分比),所有棋子的获胜概率总和必须为100%。
- 作品背景颜色:为每件作品选择一种背景颜色。
- 自动颜色:让插件自动取件颜色。
- 复制转盘片:克隆一个所有选项都具有相同值的转盘片
- 删除转盘片:允许您完全删除转盘片。
- 转盘描述:编写转盘描述,使用 HTML 表单向您的客户描述转盘,您可以在描述中添加图片。
- 背景:上传照片或选择一种颜色用作轮窗背景。
- 旋转按钮文本:输入文本立即旋转按钮立即旋转,试试你的运气……)
- 旋转按钮颜色:使用文本和背景颜色设计滚轮按钮。
- 指针颜色:选择滚轮指针的颜色。
- 转盘中心颜色:选择转盘中心区域的颜色。
- 不再显示:启用选项让客户暂时隐藏转盘。
- 完成旋转后自动隐藏转盘:成功旋转后,转盘将被隐藏
- 转盘中心背景图像:这是放置徽标的最佳位置。
- 滚轮边框颜色:选择滚轮边框颜色。
- 轮边圆点颜色:选择一种圆点颜色,圆点将赢得轮边。
- 转盘旋转持续时间:选择转盘停止前旋转的时间并显示结果。
- 指针位置:选择滚轮指针位置中心、顶部、右侧或底部。
电子邮件:客户的电子邮件将保存在插件后端,并可同步到您的 MailChimp 帐户。如果赢得奖品的客户旋转转盘,则会发送一封祝贺电子邮件。电子邮件将发送到客户刚刚输入的电子邮件地址。
- MailChimp:使用 MailChimp API 密钥将电子邮件同步到选定的邮件列表。
- 获奖电子邮件:使用主题、标题和内容配置电子邮件。您可以使用简码来配置电子邮件内容。
- 前端消息:有两种情况会在前端显示消息。客户赢得某些东西的情况的消息。另一种情况是客户用“为空”值类型击中了一块。
简码:简码可用于向前端显示值,使用这些简码来设计前端消息和电子邮件
- 可用的简码:
- {customer_name}:显示客户名称。
- {coupon_code}:优惠券代码,可以是已有的优惠券或插件生成的优惠券。
- {coupon_label}:顾客在旋转转盘中击中的棋子的标签。
- {date_expires}:优惠券的到期日期。
- {checkout}:显示链接到结帐页面的“结帐”文本。
- {customer_email}:赢得奖品的电子邮件地址。
优惠券:选择一个现有的或让插件自动生成与 WooCommerce 系统中相同选项的优惠券。
专业版特色
- 更多切片:最多可加20片
- 多语种支持:如果 WPML 或 Polylang 活跃在您的网站上,则前端的所有文本字段(车轮标签除外)和优惠券电子邮件均以多种语言提供。
- 短代码:您可以使用短码 [woocommerce_lucky_wheel] 在特定页面上显示车轮,而无需弹出窗口
- 管理员通知:每当客户中奖时,可以向管理员或特定地址发送电子邮件。
- 更多触发显示车轮: 滚动, 退出
- 电子邮件 API: 邮件提示器, 主动露营和发送网格集成
- 短代码 [featured_products], 按钮 [shop_now] 和建议的电子邮件产品: 与可自定义的标题, 网址, 颜色, 背景颜色和字体大小
- 车轮中心背景图像:这是把你的标志的最佳位置。
- 车轮边框颜色:选择车轮边框颜色。
- 车轮边框点颜色:选择点颜色,点会出现赢轮边框。
- 车轮旋转持续时间:在停止前选择车轮旋转的时间并显示结果。
- 指点位置: 选择车轮指点位置中心,顶部,右或下
- 背景效果: 雪效应
- 更改车轮大小:
- 自定义字段: 更多字段添加移动
- 文本颜色: 能够为每片设置文本颜色
- 旋转持续时间: 可设置从 3s 到 15s
- 高级支持:我们在工作日 24 小时内回复所有支持主题(周末稍长一点)

版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




