WordPress 5.4引入另一个名为@wordpress/keyboard-shortcuts的新软件包,用于在古腾堡编辑器屏幕中集中注册/删除和可用键盘快捷键的文档。
注册快捷键
键盘快捷键的注册应在首次加载屏幕/插件时进行。可以通过调用registerShortcut操作来实现。
wp.data.dispatch( 'core/keyboard-shortcuts' ).registerShortcut( {
// Shortcut name (identifier)
name: 'plugin/shortcut-name',
// Catergory (global, block or selection)
category: 'block',
// Description
description: 'Short description of your shortcut.',
// The key combination used to trigger the shortcut
// Could be just a single character or a character with
// a modifier.
keyCombination: {
modifier: 'primaryAlt',
character: 't',
},
// Some shortcuts can be triggered using several
// key combination, the aliases array is used to define
// the alternative combinations
aliases: [
{
modifier: 'primary',
character: 'i',
},
],
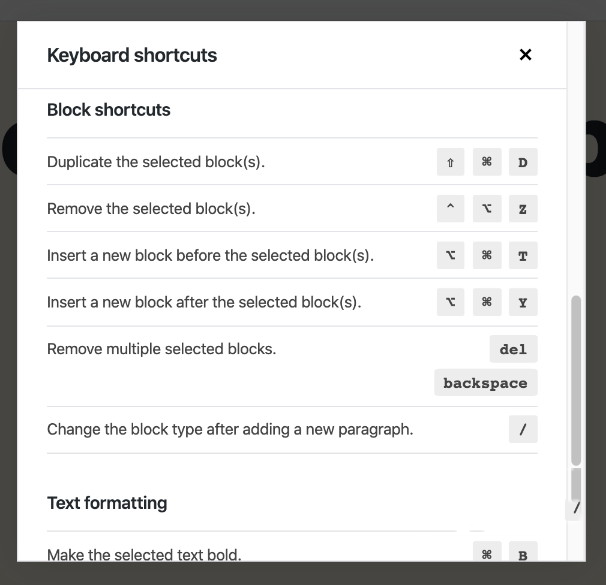
} );注册快捷键会自动将其添加到键盘快捷键帮助窗口,以确保用户可以看到。

实现键盘快捷键行为
@wordpress/keyboard-shortcuts软件包还提供了useShortcut的React钩子,以定义由键盘快捷键触发的行为。
import { useShortcut } from '@wordpress/keyboard-shortcuts';
import { useCallback } from '@wordpress/element';
const MyComponent = () => {
useShortcut(
// Shortcut name
'plugin/shortcut-name',
// Shortcut callback
useCallback(
( event ) => {
// Do something when the keyboard
// shortcut is triggered
},
[]
)
);
}使用此React钩子代替自定义实现的优点:
- 如果快捷键未由第三方插件注册,则回调将被忽略。
- 可以在运行时修改快捷键组合,并且仍将正确调用回调。
删除现有的快捷键
注册的快捷键也可以被第三方插件取消注册(并可能被替换)
wp.data.dispatch( 'core/keyboard-shortcuts' ).unregisterShortcut('plugin/shortcut-name');
下一步计划
在接下来的发行版中,该软件包还将允许提供集中式UI,以修改每个用户的键盘快捷键。
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




