文章目录[隐藏]
WordPress 6.7正式版已经发布,这次是大版本更新,此版本包括 87 项核心增强功能、功能请求和 200 多个错误修复。它包含 8 个 Gutenberg 版本,从 18.6 到 19.3。区块编辑器进行了 445 项改进、464 项错误修复和 55 项可访问性改进。强烈建议更新,当然,更新前建议备份数据库,毕竟不确定会否和目前的主题产生冲突。
WordPress 6.7 为开发人员提供强大的新 API 成为核心。编辑器界面新增了一些功能和改进,包括以前只能通过代码访问的工具。可用性改进和新设计工具应该可以简化设计流程。
WordPress 6.7 还展示了一个新的默认主题Twenty Twenty-Five,它受益于新版本的最新功能。
在 WordPress 6.7 的众多新增功能和变化中,我们选择了一些我们认为对开发人员和用户最有趣的功能,一起来看看吧!

缩小模式
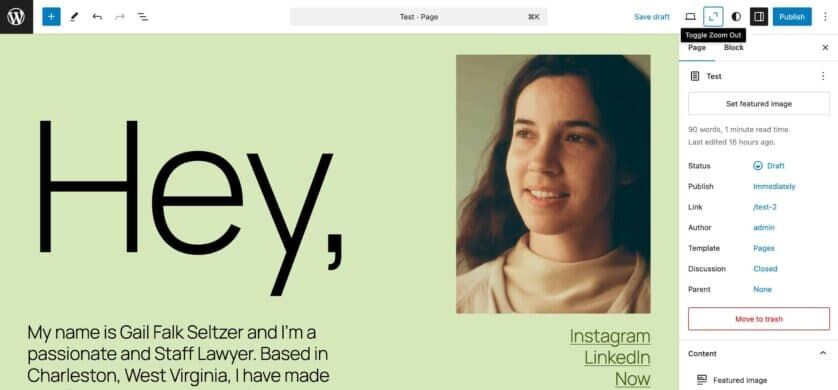
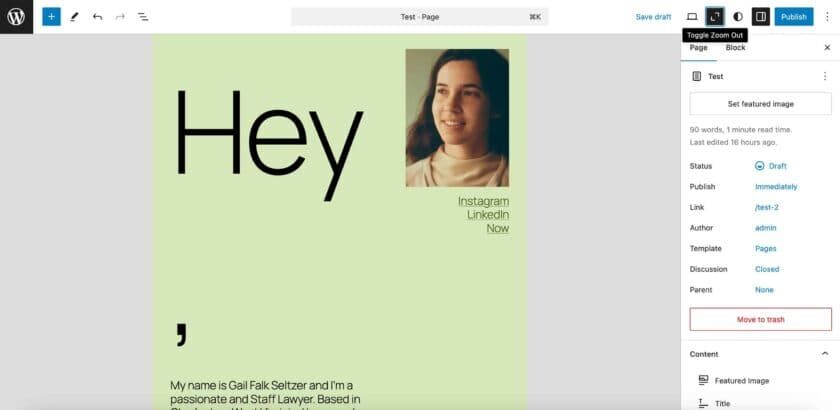
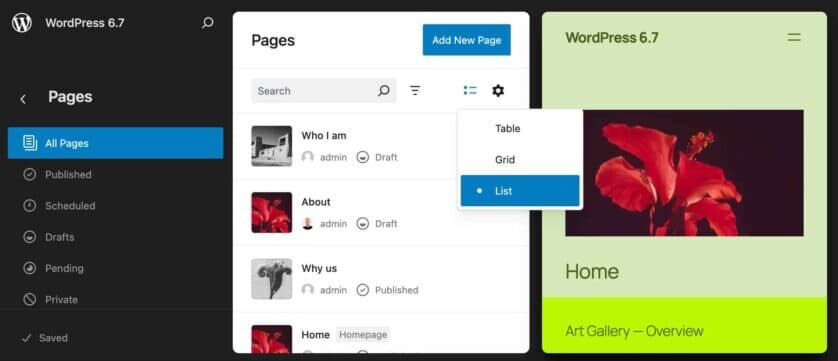
WordPress 6.7 具有新的缩小模式,可帮助您创建和编辑专注于模式而不是单个区块的内容。这可让您在更高的层次上工作,并提供正在构建的页面的整体视图。
以下图片展示了新功能的实际效果。顶部工具栏中新增的“切换缩小(Toggle Zoom Out)”按钮可让您打开或关闭“缩小”视图,从而让您能够交替处理样板(Patterns)或单个区块。


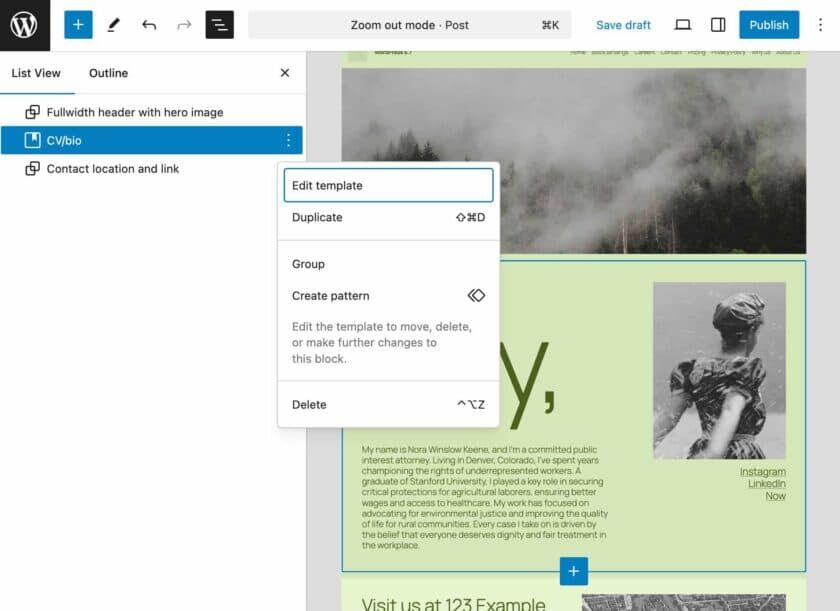
启用缩小模式后,您可以对所选模式执行多项操作。区块工具栏提供拖动、上移/下移和随机播放等控件。列表视图提供执行多项操作的链接,例如编辑、复制和删除所选样板。

启用“缩小”功能时,区块插入器默认为“样板”选项卡。列表视图也反映编辑模式并显示样板而不是区块。
有关缩小模式的更全面的功能和更改列表,请参阅缩小模式迭代问题和WordPress 6.7 中缩小功能的开发人员说明。
文章编辑器中的元框
在 6.7 之前的版本中,元框会阻止帖子编辑器画布在 iframe 中加载。这导致无法使用多个好处,例如将区块和主题 CSS 与编辑器 UI 隔离,以及媒体查询和视口的相对 CSS 单位的准确性。简而言之,这个问题导致无法在编辑器和前端视图中使用相同的 CSS。
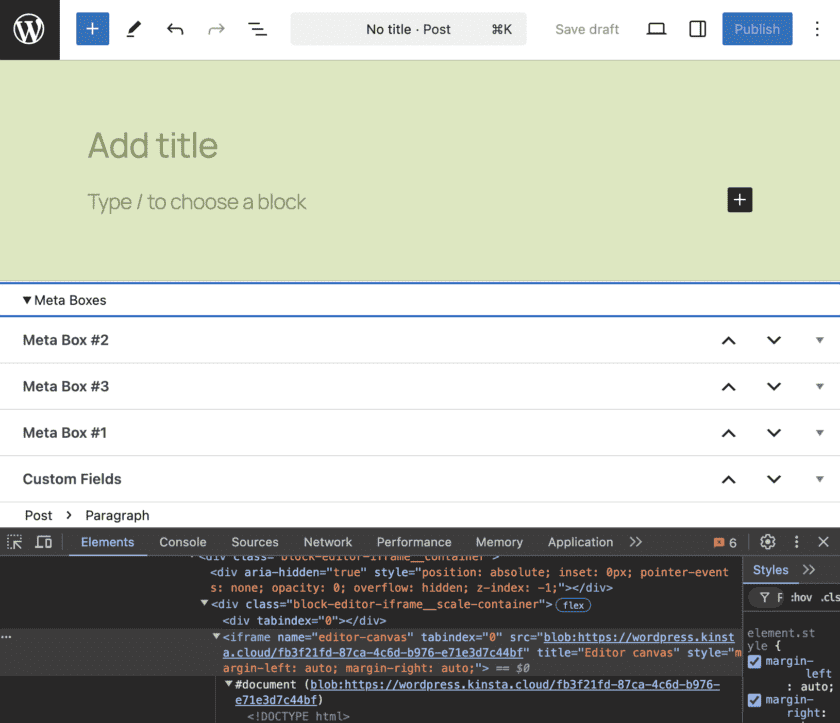
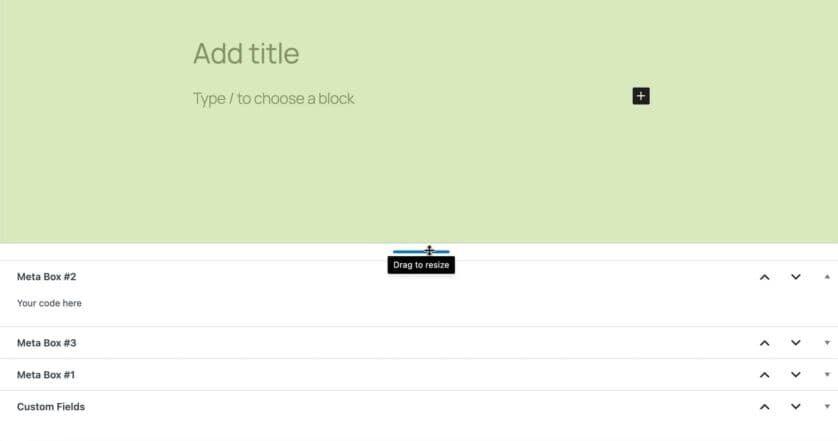
从 WordPress 6.7 开始,编辑器内容和元框可以在编辑器界面中共存。得益于新的拆分视图,即使当前帖子/页面有一个或多个元框,帖子编辑器画布也会在 iframe 中加载。根据开发人员说明:
此更改确保编辑器和前端视图之间具有一致的所见即所得体验。此外,它使元框比以前更容易使用。它允许在使用任何元框时直观地引用帖子内容的任何部分,反之亦然。

此方案使用flex使内容视图和元框区域可滚动。
此次增强还给帖子编辑器界面带来了一些变化:
- 元框区域的高度默认限制为50%,以防止其占用过多空间。
- 元框区域可以根据视口高度折叠或调整大小。
- 调整高度的状态和打开/关闭状态在用户偏好中是持久的。

请查看开发者说明,获得针对开发人员的更深入的概述。
区块绑定 API 的改进
区块绑定 API(Block Bindings API)首次在WordPress 6.5中引入,它允许您将区块的属性绑定到外部数据源。区块绑定 API 的第一次迭代使您可以将自定义字段值绑定到标题、段落、按钮和图像块的属性。WordPress 6.6 开启了基于区块绑定 API 的强大新功能的大门:样板覆盖。
WordPress 6.7 为我们带来了新功能和改进,这些功能和改进得益于 Block Bindings API 以及用于管理帖子元源的新默认界面。
新的区块绑定 UI
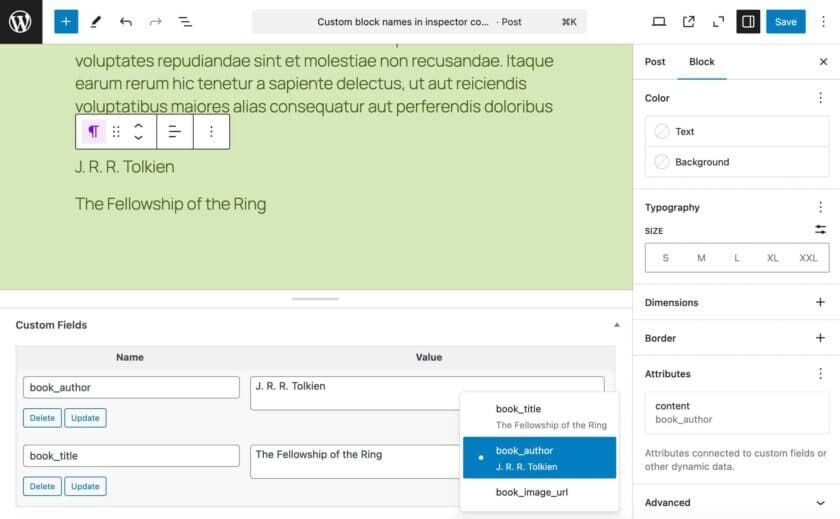
此迭代提供了一个新界面,用于从设置侧栏管理区块绑定,使用标题、段落、按钮和图像区块的内置帖子元区块绑定源。
注册自定义字段并选择其中一个受支持的区块后,区块设置侧栏中将出现一个新的属性面板。添加一个或多个自定义帖子字段时,属性面板将变为交互式,允许您将区块属性连接到自定义字段。

这可以帮助您创建绑定,而无需手动将代码添加到代码编辑器。
默认情况下,只有管理员可以创建和修改绑定。开发人员可以使用 block_editor_settings_all 或 map_meta_cap 过滤器覆盖默认行为。
开发者说明警告了与新属性界面相关的两个限制。
- 此版本尚无法将区块属性连接到自定义源。此增强功能应在未来版本中实现。
- 第二个限制涉及“属性”面板中显示的自定义字段的类型。目前,仅支持字符串或富文本类型的字段。同样,我们可以期待在未来的迭代中逐步支持其他类型的自定义字段。
请参阅开发者说明,了解具有自定义帖子模板的增强型 Block Bindings API 的有趣用例。
新帖子元标签属性
已实现一个新label属性,允许插件开发人员在注册期间为帖子元字段添加自定义标签。您现在可以使用以下代码注册带有标签的自定义字段:
register_post_meta( 'post', 'book_title', array( 'show_in_rest' => true, 'type' => 'string', 'single' => true, 'sanitize_callback' => 'sanitize_text_field', 'label' => __('Book title') ));
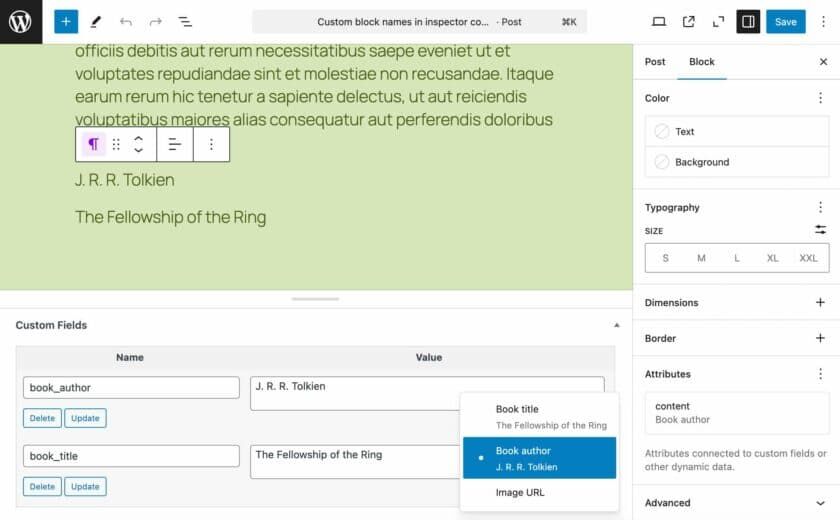
如果设置,标签将显示在区块绑定 UI 中元键的位置。下图显示了带有自定义标签的属性面板:

编辑区块绑定功能
除了新的区块绑定界面外,还可以使用新的 canUpdateBlockBindings 编辑器设置来确定新界面是否可供用户交互。默认为新edit_block_binding功能,设置为true管理员和false其他用户。
您可以使用block_editor_settings_all过滤器更改默认行为。
面向开发人员的新 API 和功能
WordPress 6.7 为开发人员在编辑器中使用区块绑定带来了新功能。
新的编辑器 API 允许您使用引导值注册服务器上定义的自定义源。简而言之,您可以注册外部源并使用服务器 API 在 UI 中呈现它们。
新的默认主题Twenty Twenty-Five提供了使用版权样板进行源引导的良好示例。在主题functions.php文件中,您将找到以下代码:
// Registers block binding sources.if ( ! function_exists( 'twentytwentyfive_register_block_bindings' ) ) : /** * Registers the copyright block binding source. * * @since Twenty Twenty-Five 1.0 * * @return void */ function twentytwentyfive_register_block_bindings() { register_block_bindings_source( 'twentytwentyfive/copyright', array( 'label' => _x( '© YEAR', 'Label for the copyright placeholder in the editor', 'twentytwentyfive' ), 'get_value_callback' => 'twentytwentyfive_copyright_binding', ) ); }endif;// Registers block binding callback function for the copyright.if ( ! function_exists( 'twentytwentyfive_copyright_binding' ) ) : /** * Callback function for the copyright block binding source. * * @since Twenty Twenty-Five 1.0 * * @return string Copyright text. */ function twentytwentyfive_copyright_binding() { $copyright_text = sprintf( /* translators: 1: Copyright symbol or word, 2: Year */ esc_html__( '%1$s %2$s', 'twentytwentyfive' ), '©', wp_date( 'Y' ) ); return $copyright_text; }endif;add_action( 'init', 'twentytwentyfive_register_block_bindings' );
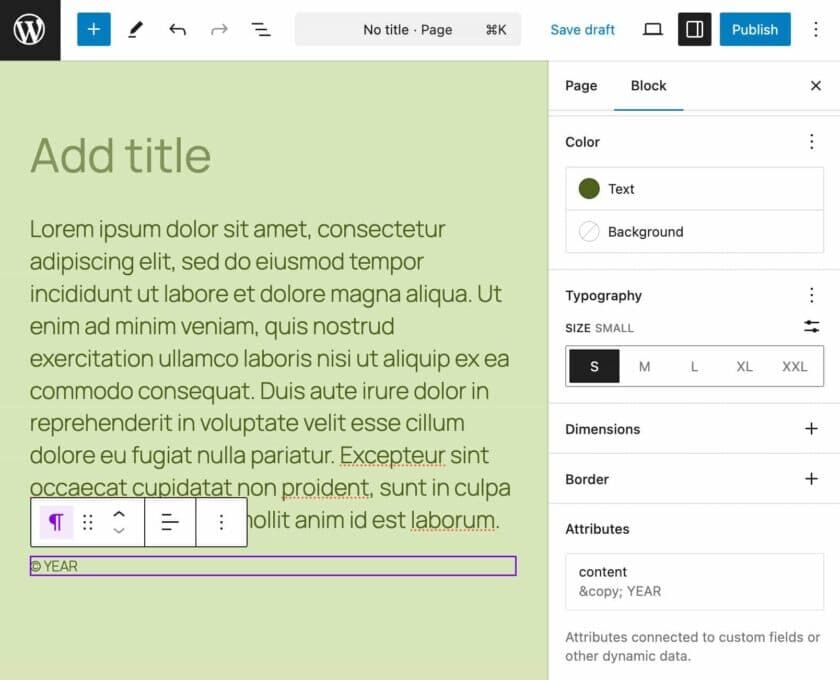
此代码默认在 UI 中呈现© YEAR,如下图所示。

请注意,区块画布中的段落不是动态的,仅显示源标签。
要检查此区块的标记,您需要创建 Twenty Twenty-Five 版权样板的副本,然后在代码编辑器中打开您的副本:
<!-- wp:paragraph { "metadata":{ "bindings":{ "content":{ "source":"twentytwentyfive/copyright" } } }, "className":"copyright", "textColor":"primary", "fontSize":"small"} --><p class="copyright has-primary-color has-text-color has-small-font-size"></p><!-- /wp:paragraph -->
您可以在 6.7 开发人员说明中的区块绑定中阅读有关新区块绑定功能的更多信息。
数据视图的新增功能
数据视图是用于模板、样板、页面等集合的改进 UI。它也是一个组件和 API,允许您使用不同类型的布局(例如表格、网格、列表等)在站点编辑器中呈现数据集。

数据视图最初在 WordPress 6.5 中引入,并在WordPress 6.6中得到改进。现在 WordPress 6.7 增加了新功能和增强功能,使其更加灵活和实用。
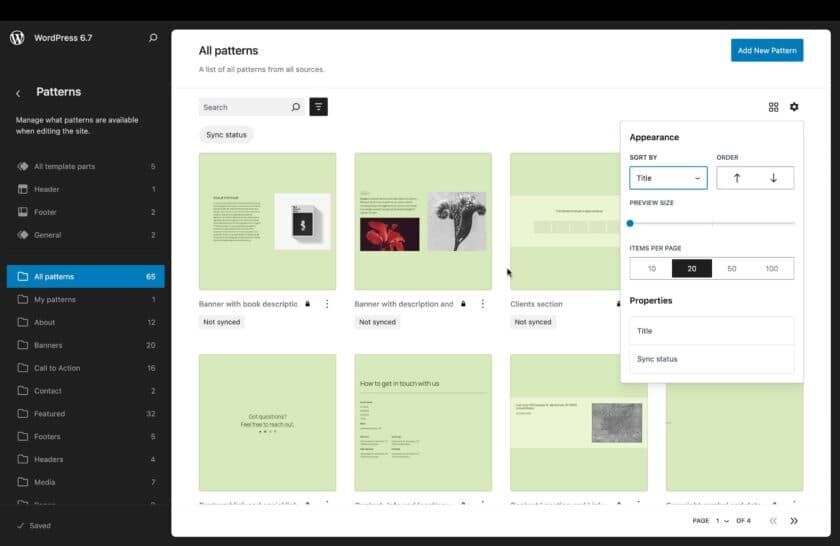
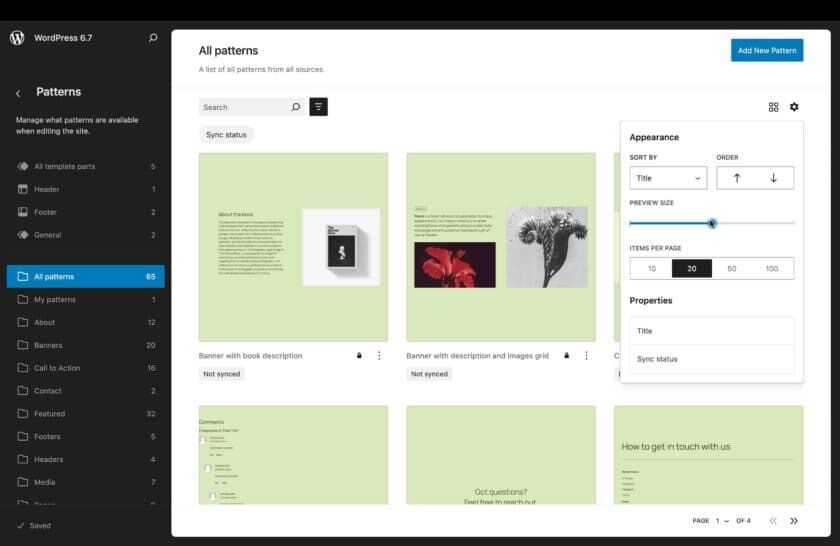
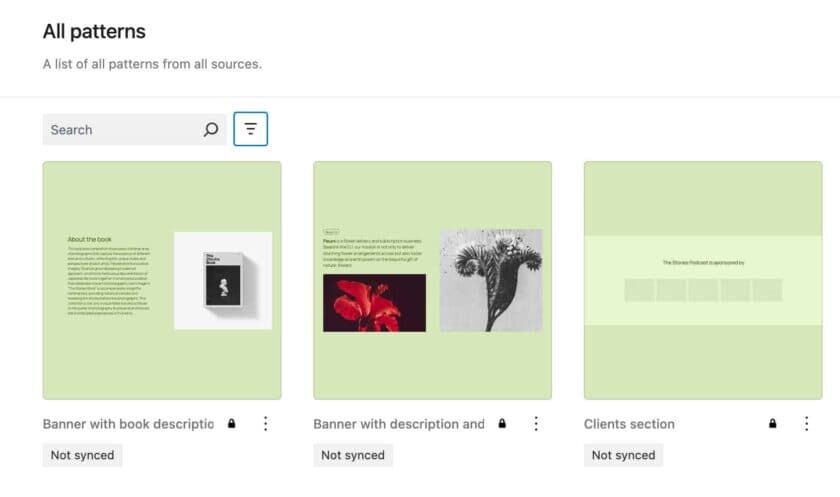
从 WordPress 6.7 开始,网格视图的右上角会显示一个齿轮图标。单击此图标时,“外观”面板会显示一系列视图选项。在这里,您可以对视图中的元素进行排序、调整网格密度、设置每页的元素数量,以及选择要在预览中显示的元素属性。


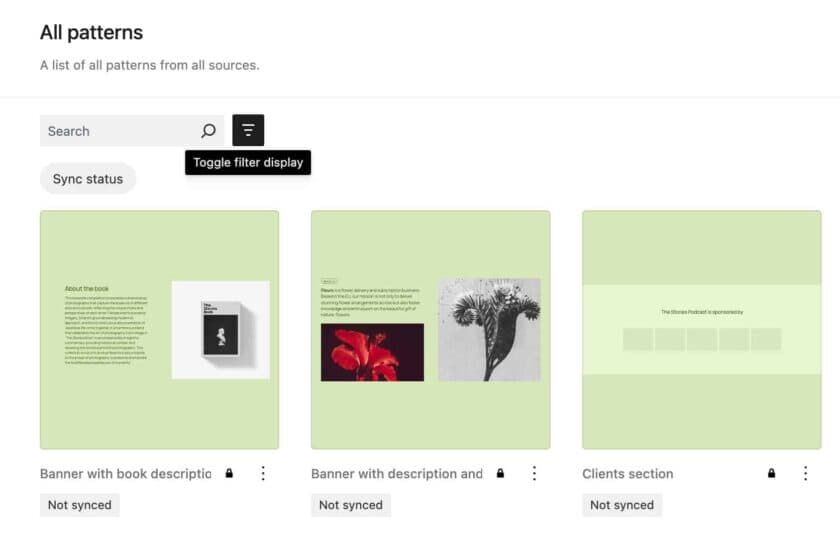
切换按钮允许用户显示/隐藏视图过滤器,改善窄屏幕上的体验。


当您设置一个或多个过滤器时,切换过滤器按钮会显示活动过滤器的数量。

数据视图的其他变化包括可配置的宽高比、菜单外的数据视图选项等等。
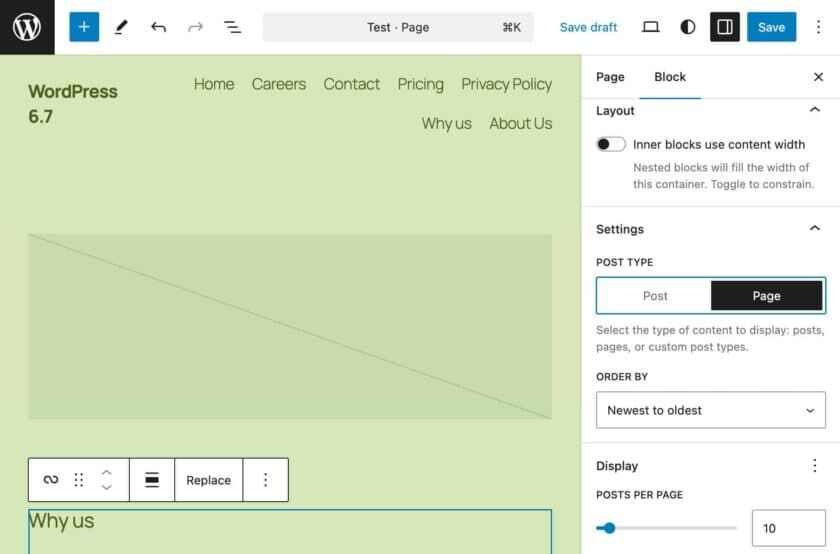
改进的查询循环区块
查询循环区块是最强大和最复杂的区块之一。它必须提供最大的功能和自定义可能性,同时保持直观和易于使用。在 WordPress 6.7 中,查询循环获得了多项改进和补充,使其更加通用且易于使用。
以前的从模板设置控件继承查询已经改变,现在应该更加直观和直接。
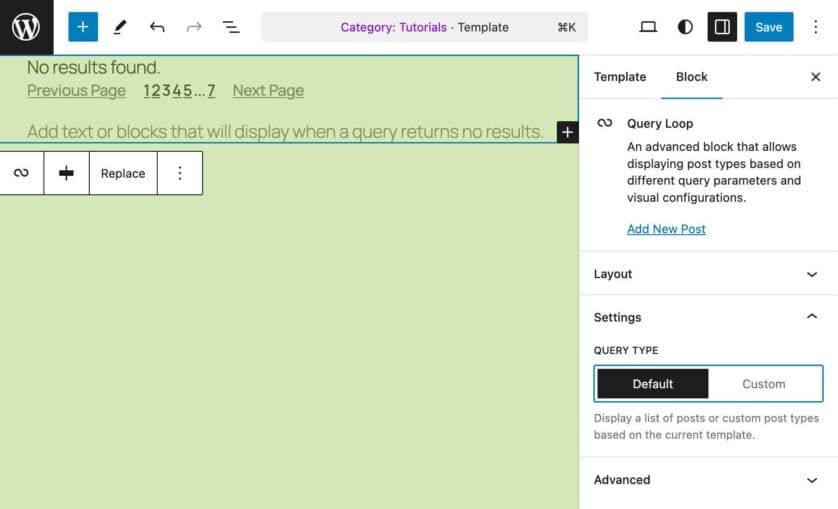
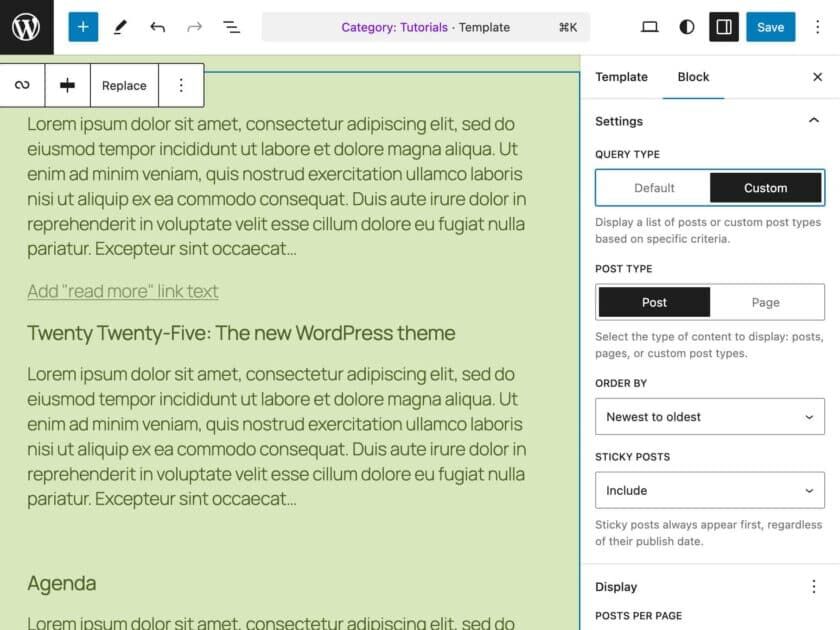
编辑模板时,查询循环设置面板会显示查询类型控件。下图显示了两种不同查询类型的设置选项:默认和自定义。


上下文检测也得到了改进。查询区块有一个inherit设置,默认情况下设置为true。在单个页面上,这对查询结果没有影响,并且相应的控件已在 WordPress 6.7 中删除。

另一方面,在存档或索引模板中,查询区块内容取决于请求的类型。这意味着特定类别的存档页面默认显示分配给该类别的内容,而不管用户明确设置的其他设置(例如帖子数量)。
您可以在此处找到涉及查询循环区块的问题的完整列表。
媒体管理新增功能
使用 WordPress 6.7,媒体管理变得更加实用和高效。从延迟加载图像的自动调整大小到对背景图像的广泛支持,以下是 6.7 带来的一些媒体管理改进。
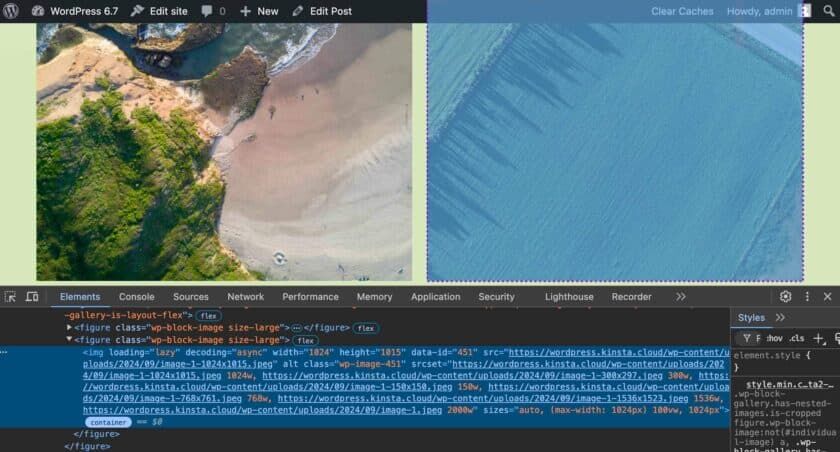
延迟加载图像的自动调整大小
设置默认值sizes可以让浏览器根据属性值识别要使用的图像文件srcset。这样,浏览器在知道页面布局之前就可以提前知道图像的宽度。
HTML规范允许图像省略sizes属性或明确将其设置为auto 以 auto 开头的字符串:
关键字 auto 是在解析 sizes 属性时计算的宽度。如果存在,它必须是第一个条目,并且整个
<source-size-list>值必须是字符串auto(不区分 ASCII 大小写)或以auto开头(不区分 ASCII 大小写)的字符串。
从 WordPress 6.7 开始,该auto属性会自动添加到任何延迟加载图像的sizes属性开头。这可提高页面加载的性能。

开发人员可以使用新功能 wp_img_tag_add_auto_sizes()来修正sizes 属性的值。
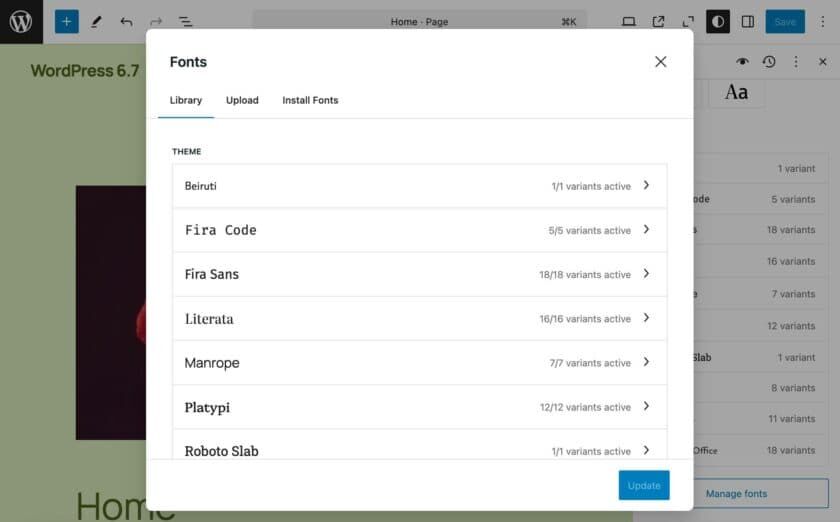
字体库增强功能
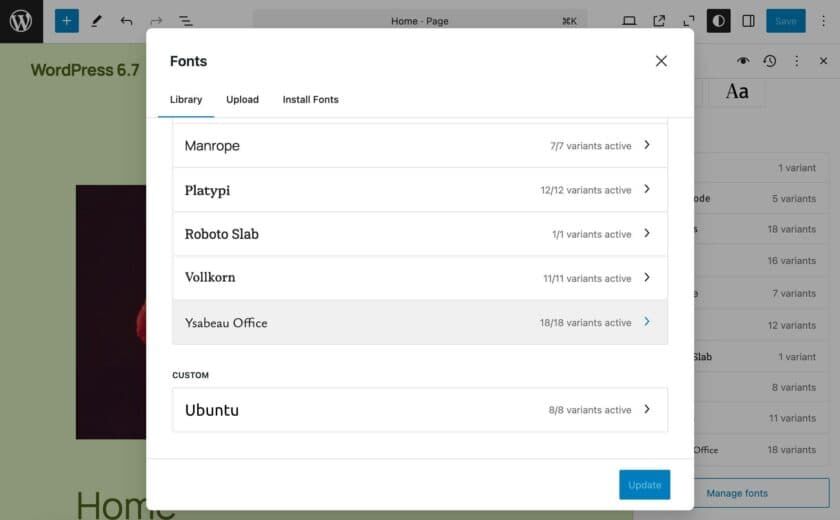
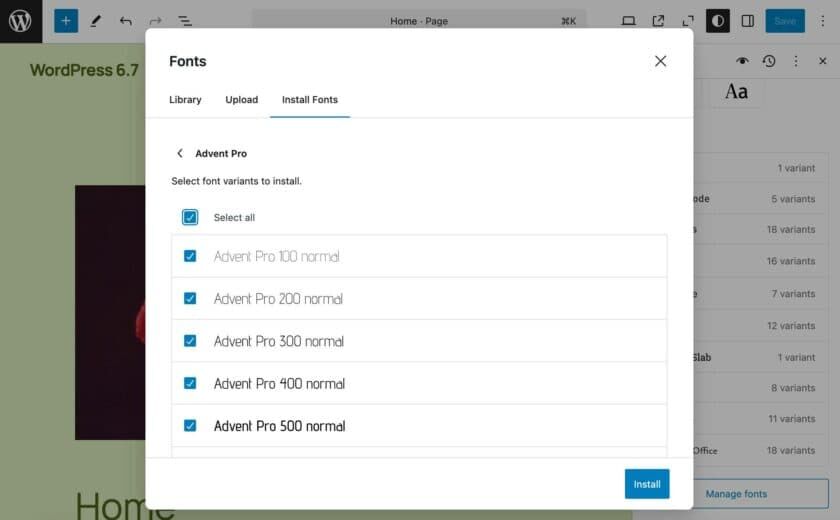
WordPress 6.7 还为字体库带来了一些实用的改进。首先,字体现在按来源(主题和自定义)分组,让您一眼就能了解每种字体的来源。


当您在 Google 字体上搜索字体时,新的“全选”选项按钮可为您节省几次点击操作。

其他更改包括:当字体不可用时,出现新的“未安装字体”消息;以及当字体已安装但未激活时,改进的“未安装字体”状态。
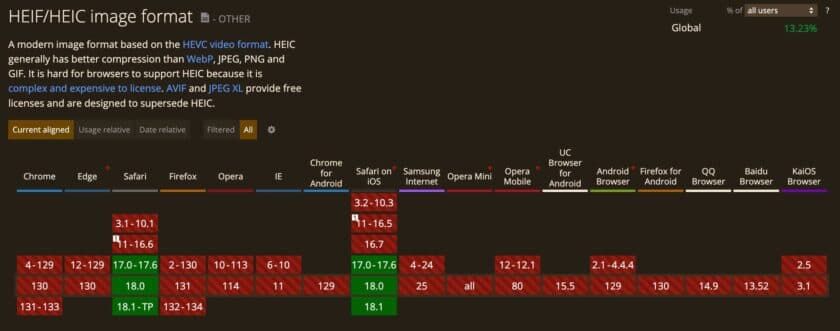
HEIC 格式支持
HEIC 格式(高效图像容器)是 HEIF(高效图像格式)的更新版本,Apple 在所有运行 iOS 11 或更高版本的 iPhone 和 iPad 上均使用此格式。此格式可确保 iOS 用户充分利用 4k 相机并减小文件大小。
在 WordPress 6.7 中,如果可能,HEIC 图像上传会在服务器上自动转换为 JPEG。此附加功能允许用户在媒体库中查看 HEIC 图像,并在帖子和页面中使用它们,即使他们的浏览器不支持 HEIC。

全新和增强的设计工具
借助 WordPress 6.7,设计师可以使用新的强大的设计工具,包括扩展区块支持、字体大小预设等。
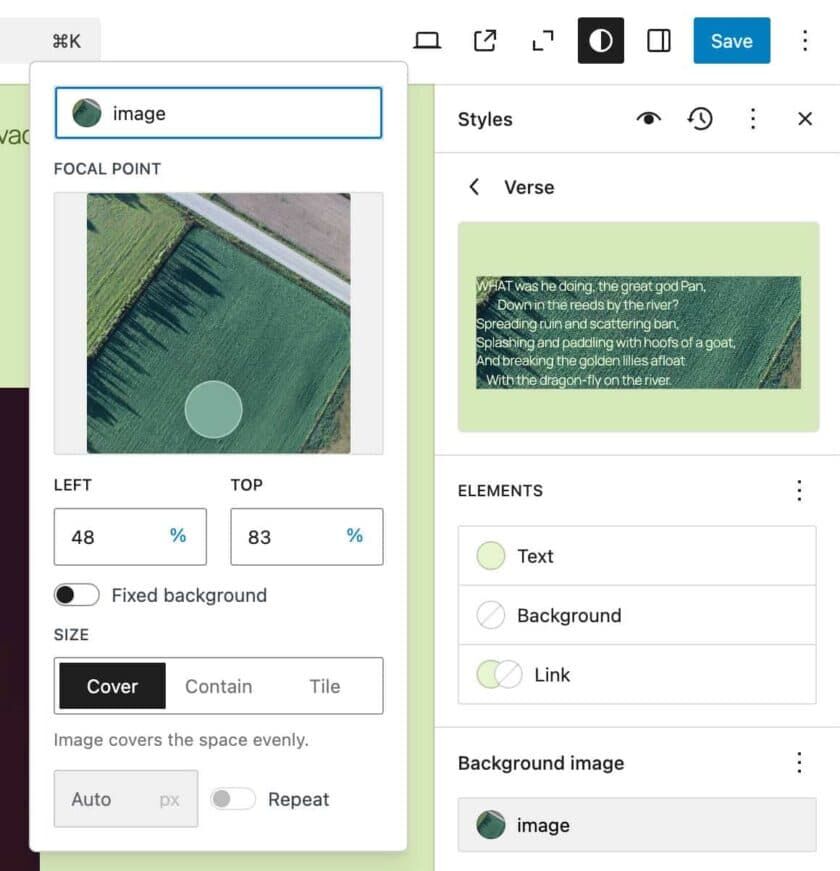
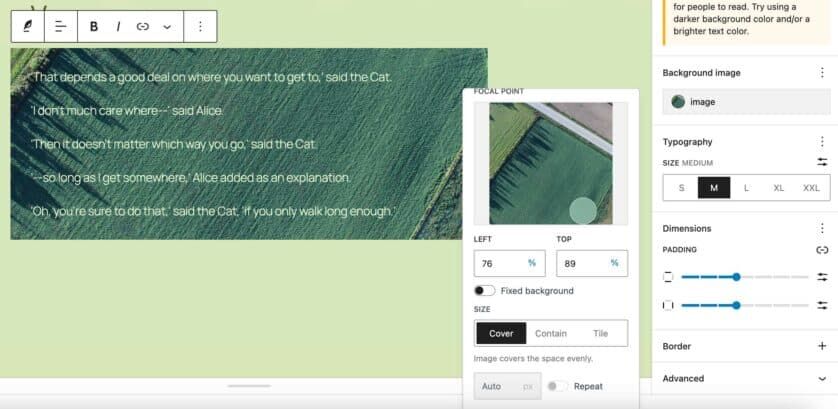
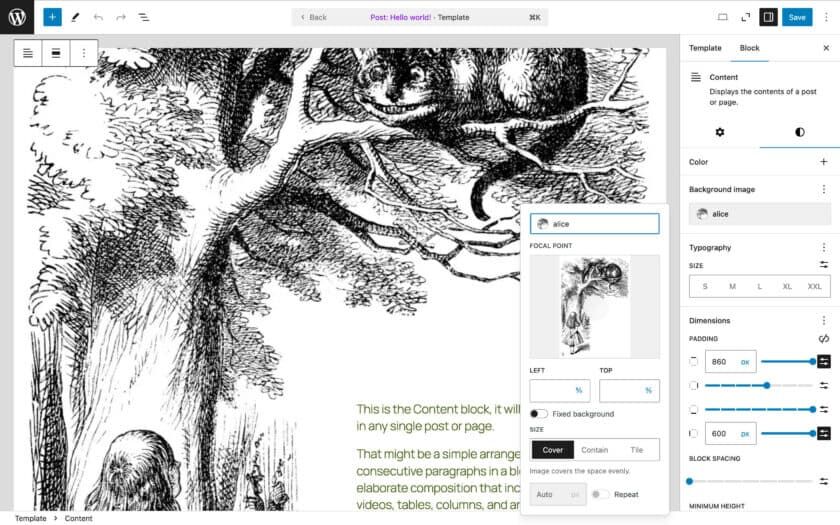
诗歌、引文和帖子内容区块的背景图像支持 UI
WordPress 6.7 带来了新的UI 控件,用于管理全局样式中少数几个区块的背景图像。这些区块包括Verse、Quote和Post Content。

在全局样式中设置背景图像会应用于整个网站。为某个区块添加背景图像后,您只需自定义同一区块的各个实例的设置即可自定义其外观。

您可以在帖子内容区块中使用此功能将帖子和页面内容包装在模板中。以下屏幕截图提供了如何使用背景图像的示例。

其他区块支持
除了对 Verse、Quote 和 Post Content 区块的背景支持之外,WordPress 6.7 还展示了对设计师和主题开发人员会喜欢的几个区块的新区块支持。
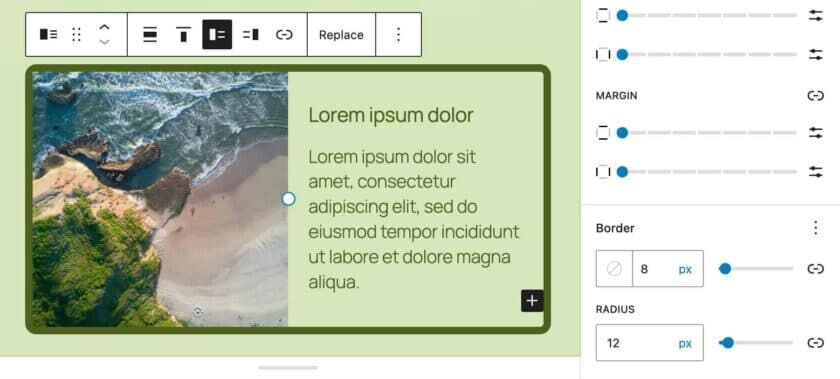
边框支持已扩展到许多区块,包括按钮、类别、图库、标题、媒体文本、段落、帖子标题、引用等等。

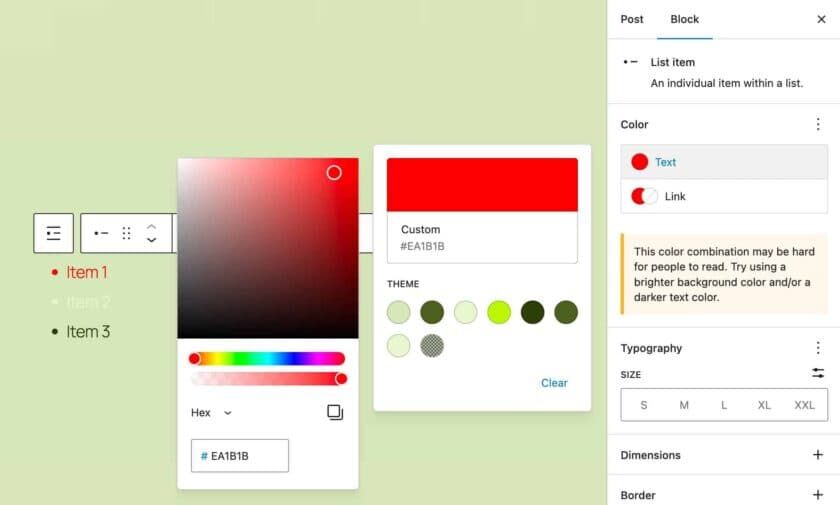
此版本还增加了对按钮、列表项和最新评论的颜色支持。

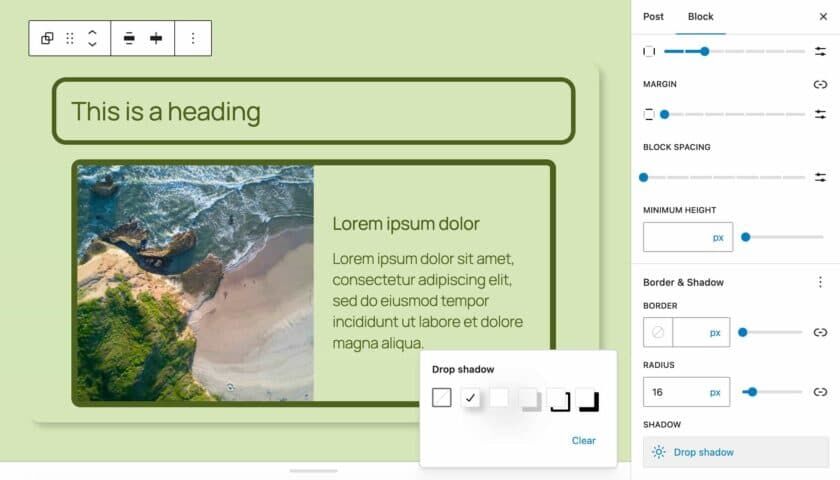
WordPress 6.7 还为设计师和主题开发人员带来了期待已久的附加功能:对 Group 区块的阴影支持。

字体大小预设
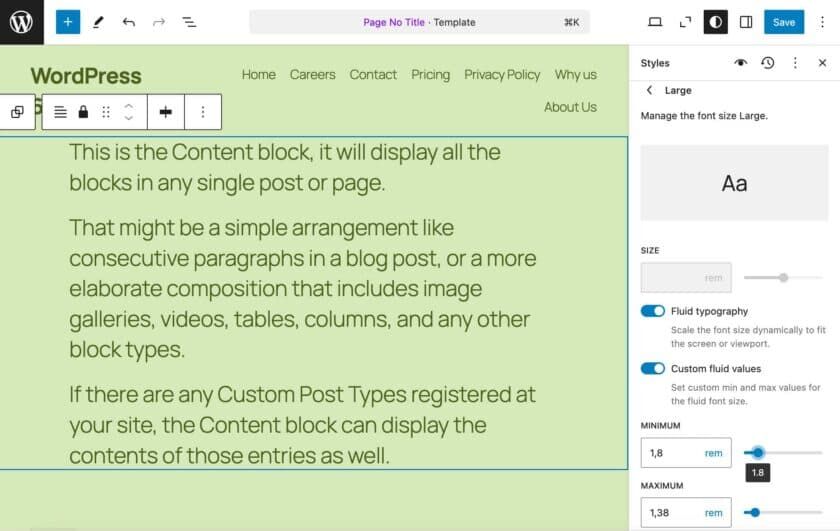
WordPress 6.7 引入了一个新的 UI,用于在全局样式界面中控制字体大小预设。这允许用户覆盖主题的默认值,并使用编辑器创建、编辑、删除和应用字体大小预设。
这还包括切换流体排版和设置自定义流体值的能力。
要亲自尝试,请打开样式界面并导航至字体大小>字体大小预设。新面板将显示可用字体大小预设的列表。单击您选择的预设并进行编辑。

所有更改将应用于您的整个网站。
UI 改进和其他编辑功能
WordPress 6.7 引入了更多 UI 更改和功能,以改善编辑体验。让我们来看看其中的一些。
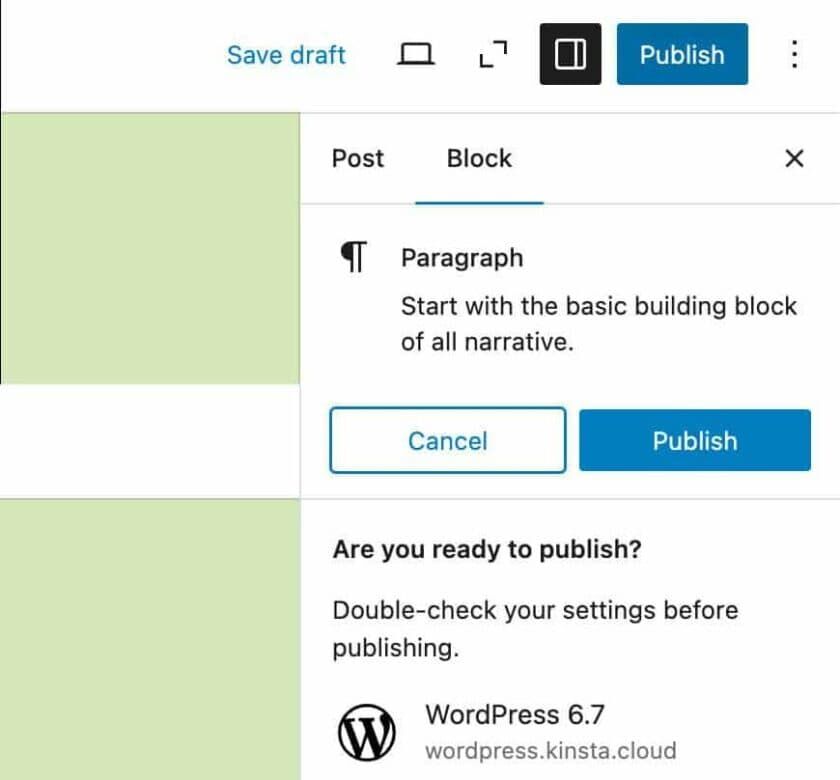
发布按钮改变位置
预发布检查面板中的 “取消”和 “发布”按钮已交换位置,因此您现在 无需在页面上移动光标即可发布文章。

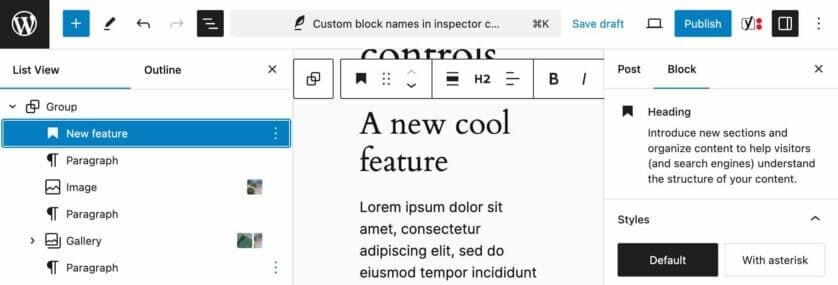
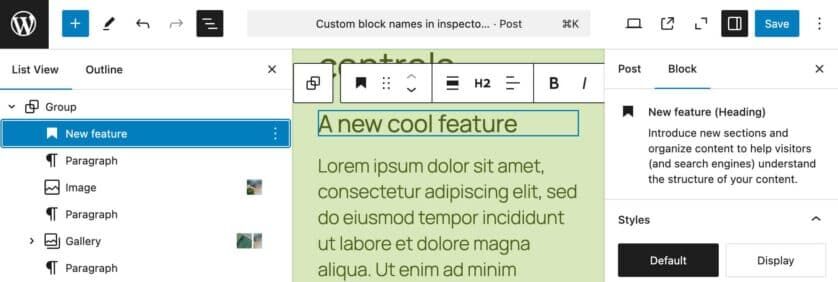
区块检查器中的自定义区块名称
在 WordPress 6.7 中,当您设置自定义区块名称时,它现在也会显示在区块检查器中。在 WordPress 6.6 中,区块检查器显示默认区块名称(例如标题)。


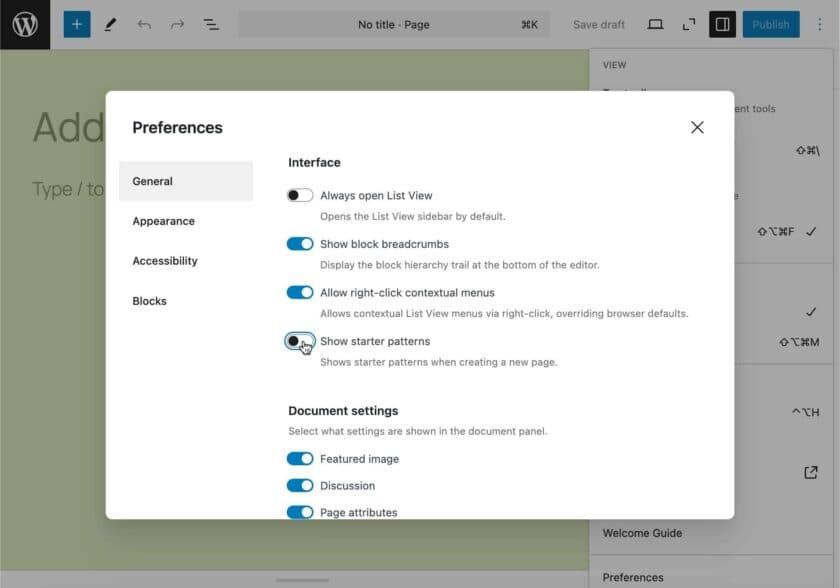
禁用“入门样板”模式
您现在可以关闭创建新页面时出现的“入门图案”模式。要退出此功能,请从“选项”菜单中打开“首选项”,然后禁用“显示入门样板”选项。

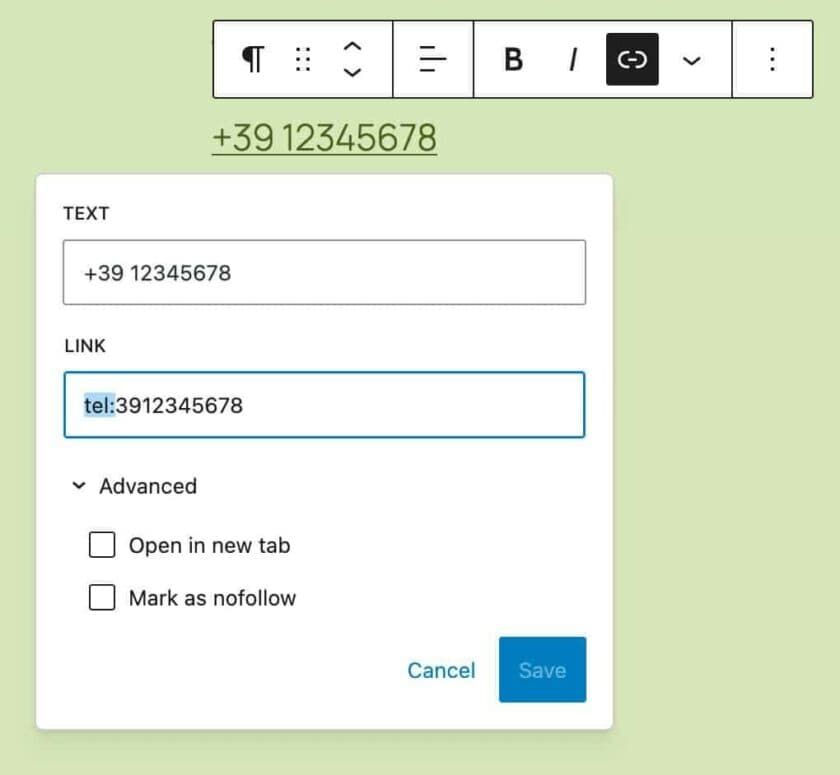
自动电话号码链接
tel: 当您添加电话号码时,链接字段会自动添加。

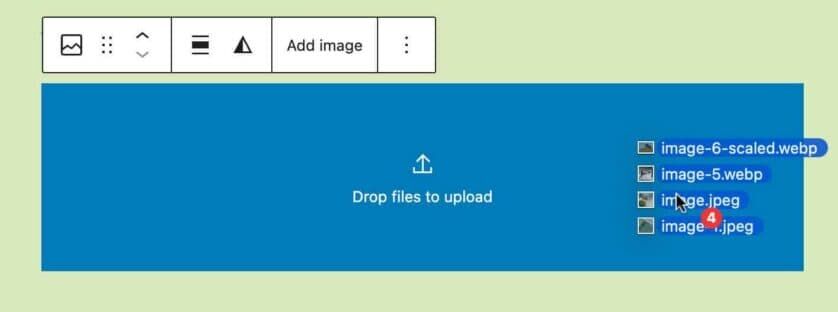
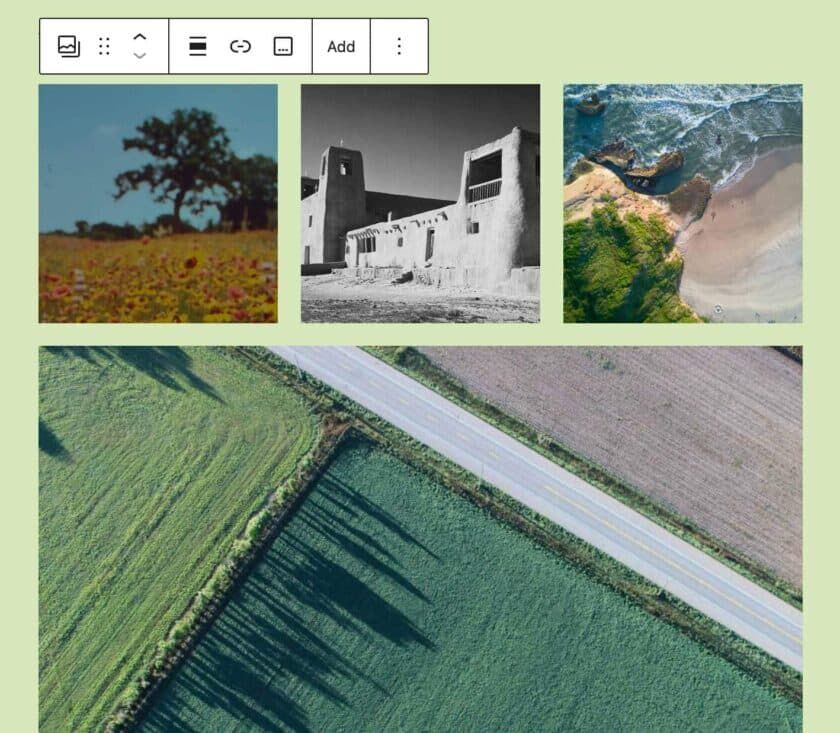
允许将多张图片放入图片区块
您现在可以将多幅图像拖放到图像区块上并将其转换为图库区块。


面向开发人员的新功能和 API
WordPress 6.7 提供了几个新的 API,供开发人员为其插件添加更多功能。添加了新的预览选项 API,其他 API 也扩展了新功能,例如 HTML API 和交互性 API。让我们探索其中的一些。
预览选项 API
新的预览选项 API允许插件开发人员扩展帖子/页面编辑器中的预览下拉菜单。该 API 引入了一个新PluginPreviewMenuItem组件,插件可以使用该组件将具有自定义标题和点击处理程序的自定义菜单项添加到预览下拉菜单中。
插件开发人员可以向 WordPress 编辑器添加自定义预览选项,例如:
- 自定义格式预览(类似社交媒体帖子)
- 对特定用户角色有限制的帖子或页面预览
- 附加预览模式,例如暗模式、电子邮件等。
根据提供的道具,您可以使用自定义预览菜单项作为按钮或链接。
以下是来自开发者说明的如何使用新 API的示例:
import { __ } from '@wordpress/i18n';import { PluginPreviewMenuItem } from '@wordpress/editor';import { registerPlugin } from '@wordpress/plugins';function onPreviewClick() { // Handle preview action}const CustomPreviewMenuItem = () => ( <PluginPreviewMenuItem onClick={ onPreviewClick } > { __( 'Your menu item label' ) } </PluginPreviewMenuItem>);registerPlugin( 'custom-preview-menu-item', { render: CustomPreviewMenuItem,} );
新的插件模板注册 API
在 WordPress 6.7 之前,添加自定义区块模板的唯一选项是通过主题。除非使用复杂的解决方法,否则无法使用插件注册区块模板。
借助新的模板注册 API,您现在可以使用插件注册自定义区块模板。新 API 提供了两个用于注册和取消注册模板的新功能:register_block_template()和unregister_block_template()。
它们的使用非常简单。你只需要向函数传递几个参数:
$template_name:模板的名称采用以下参数数组的形式plugin_uri//template_name(请注意//) :$args:
titledescriptioncontentpost_types
要详细了解新 API 和使用示例,请参阅开发者说明和原始拉取请求。
新的区块类型注册 API
如果存在区块类型,则新wp_register_block_metadata_collection()功能会从清单文件中注册该区块类型,而不是block.json直接读取和解析文件。当插件注册多种区块类型时,此功能特别有用,因为它避免了读取和解析每种块类型的block.json。
请注意,此新功能不会取代现有的register_block_type()和register_block_type_from_metadata()功能。它的使用是可选的,但建议用于注册多个区块的插件以提高性能。
查看开发者说明,了解新 API 的全面概述和使用示例。
标题级别选项
由于有了新levelOptions属性,开发人员可以指定标题、站点标题、站点标语、查询标题、帖子标题和评论标题区块的下拉 UI 中应出现哪些标题级别。
您将主要在区块模板、模板部分和模式中使用它。以下示例代码禁用标题区块中的 H1、H5 和 H6 标题:
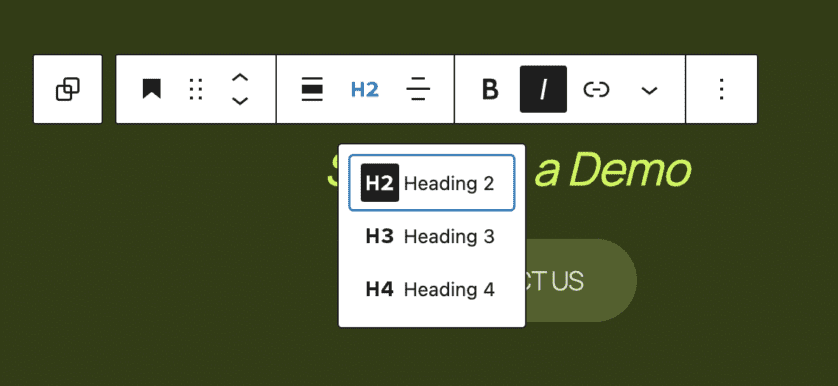
<!-- wp:heading {"levelOptions":[2,3,4],"textAlign":"center"} --><h2 class="wp-block-heading has-text-align-center"><em>Schedule a Demo</em></h2><!-- /wp:heading -->
下图显示了区块工具栏中的可用选项:

您还可以使用插件或主题函数文件中的过滤器来过滤 levelOptions 属性register_block_type_args。开发人员说明提供了以下示例:
function example_modify_heading_levels_globally( $args, $block_type ) { if ( 'core/heading' !== $block_type ) { return $args; } // Remove H1, H2, and H6. $args['attributes']['levelOptions']['default'] = [ 3, 4, 5 ]; return $args;}add_filter( 'register_block_type_args', 'example_modify_heading_levels_globally', 10, 2 );
WordPress 6.7 中针对开发人员的其他更改
- 现在可以将挂钩区块插入为模板部分区块的第一个或最后一个子区块。(参见开发者说明)
- 钩住的区块现在遵守
multiple区块支撑属性。(参见开发者说明) - 用户界面组件收到大量更新。(请参阅开发者说明。)
- 新功能 提供了
getServerState()和getServerContext()一种在客户端导航上订阅交互 API 状态/上下文变化的方法。 - 脚本模块通过新的
@wordpress/a11y脚本模块和新的script_module_data_{$module_id}过滤器进行了一些更新。 - HTML API 得到了多项增强,包括支持几乎所有的 HTML 标签,一种
set_modifiable_text()允许替换自包含元素(如script、style或title)的文本内容的新方法,HTML 处理器中的完整解析器模式等等。 - 核心中合并了多项国际化(i18n)改进,包括一个新功能
has_translation(),用于在不先加载翻译的情况下确定翻译是否已存在、以用户的语言环境发送admin_email电子邮件、以及在开发人员在了解当前用户之前在插件或主题中加载翻译时发出警告。
总结
在深入研究 WordPress 6.7 的过程中,我们探索了此版本的许多出色功能和增强功能,从令人惊叹的新默认主题,到缩小模式、帖子编辑器中的元框、区块绑定 API 添加、媒体管理改进、新设计工具,以及许多面向插件开发人员的新功能。
现在轮到你了。你测试过 WordPress 6.7 了吗?你最喜欢 6.7 中的哪些功能或变化?请在下面的评论中告诉我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




