Divi 是最受欢迎的 WordPress 主题和终极可视化页面生成器之一,它涵盖了 Divi 主题与 Divi Builder 编辑器。Divi主题或是Extra主题,均集成 Divi Builder 可视化编辑器,所以盛龙科技分享的模板与指南适用于 Divi 主题或是单独使用 Divi Builder 编辑器的网站。

Divi 主题与 Divi Builder 的关系
它们都由 Elegant Themes 开发,Divi Builder 是一个优秀的可视化页面编辑器,它不仅集成在 Divi 或 Extra 主题中,还可以与单独安装与其它WordPress主题搭配使用。
Divi Builder 比 Elementor 编辑器成名更早,所以它也拥有众多粉丝和开发者的支持。
当 Divi 主题搭配 Divi Builder 使用时,性能和体验都非常好。(Divi 主题不需要额外安装Divi Builder,默认集成。)
Extra 主题则是Divi专为博客杂志类网站推出的,同样也默认集成 Divi Builder 编辑器。
安装 Divi 主题
因 Divi Builder 的最佳搭档是 Divi主题,所以我们推荐直接安装 Divi 主题来使用可视化编辑器。
安装主题
WordPress > 仪表板 > 外观 > 主题 > 安装主题 > 上传主题 > 立即安装。
下载并导入 Divi 设计模板
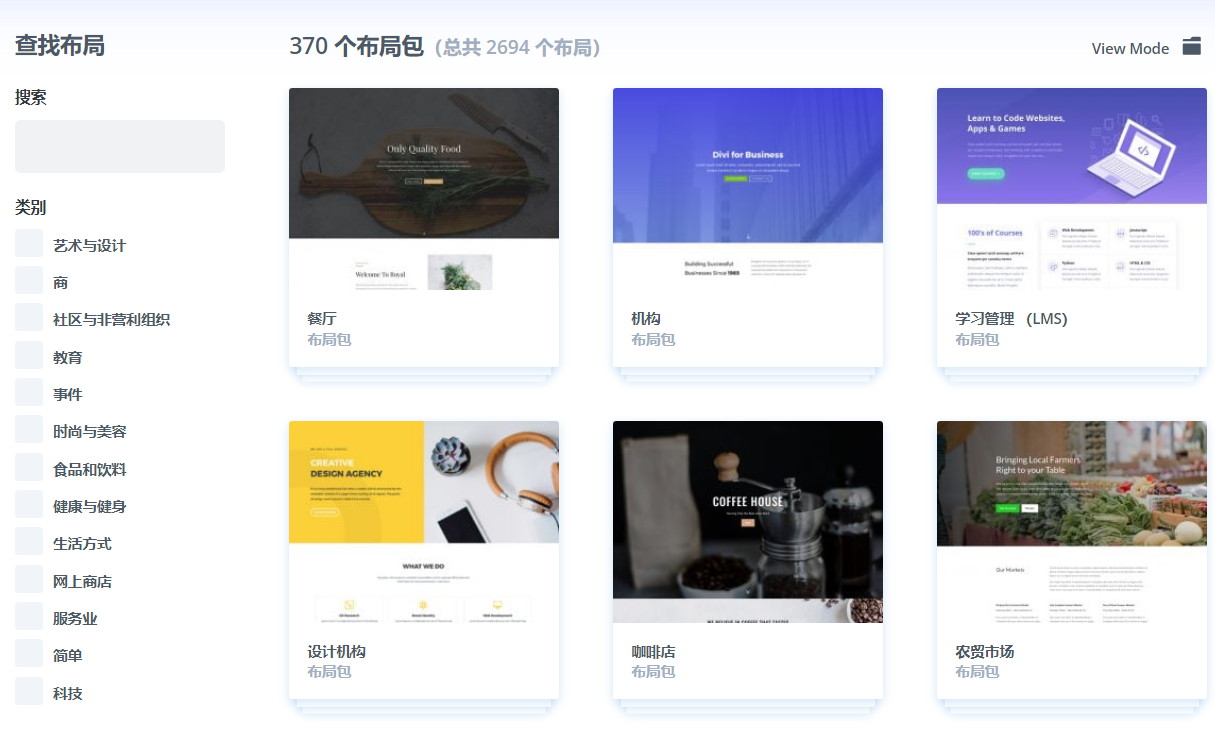
导入布局模板
首先将下载的压缩包解压,得到207套模板的json文件(包含超过2000个页面模板)。
模板的效果预览可见:https://www.elegantthemes.com/layouts/,模板名称和json文件名称对应。

找到需要的模板后,回到WordPress后台,打开Divi菜单:




大约等待 1 分钟即可。
导入后的模板可以在Divi Builder页面编辑器或主题生成器中使用。每导入一个json文件,通常包含首页、联系、关于、登录页等多个页面的全套模板。
使用 Divi Builder 创建模板页面
现在使用主题集成的 Divi Builder 使用已导入的模板创建一个首页。

选择建立新模板。



选择刚才导入的 Fashion Layout Pack 模板套中的首页模板。
完成所有操作后,记得点击保存。

返回到前端首页,就能看到模板效果了。

Divi 的模板可以在页面编辑器里使用更方便,这里演示只是为了方便创建一个首页用于预览。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。