文章目录[隐藏]
Greenshift Page Builder插件介绍
动画生成器-完整站点页面生成器-布局和页面生成器,最完整的古腾堡页面构建器
直接在页面上构建令人惊叹的元素和动画,无需任何代码知识!!

Greenshift Page Builder 是一款畅销的WordPress核心插件,无需任何代码知识即可直接在页面上构建令人惊叹的元素和动画,是目前最完整的古腾堡页面构建器。超过 50 个完整的块可用于构建超快速的网站,其中包括设计选项、现成的网站模板、动画、样式预设等。
Greenshift Page Builder插件特色
极快
该插件使用独特的条件资产加载,仅需要 2 kb 样式。在页面上使用它之前,不会加载任何内容
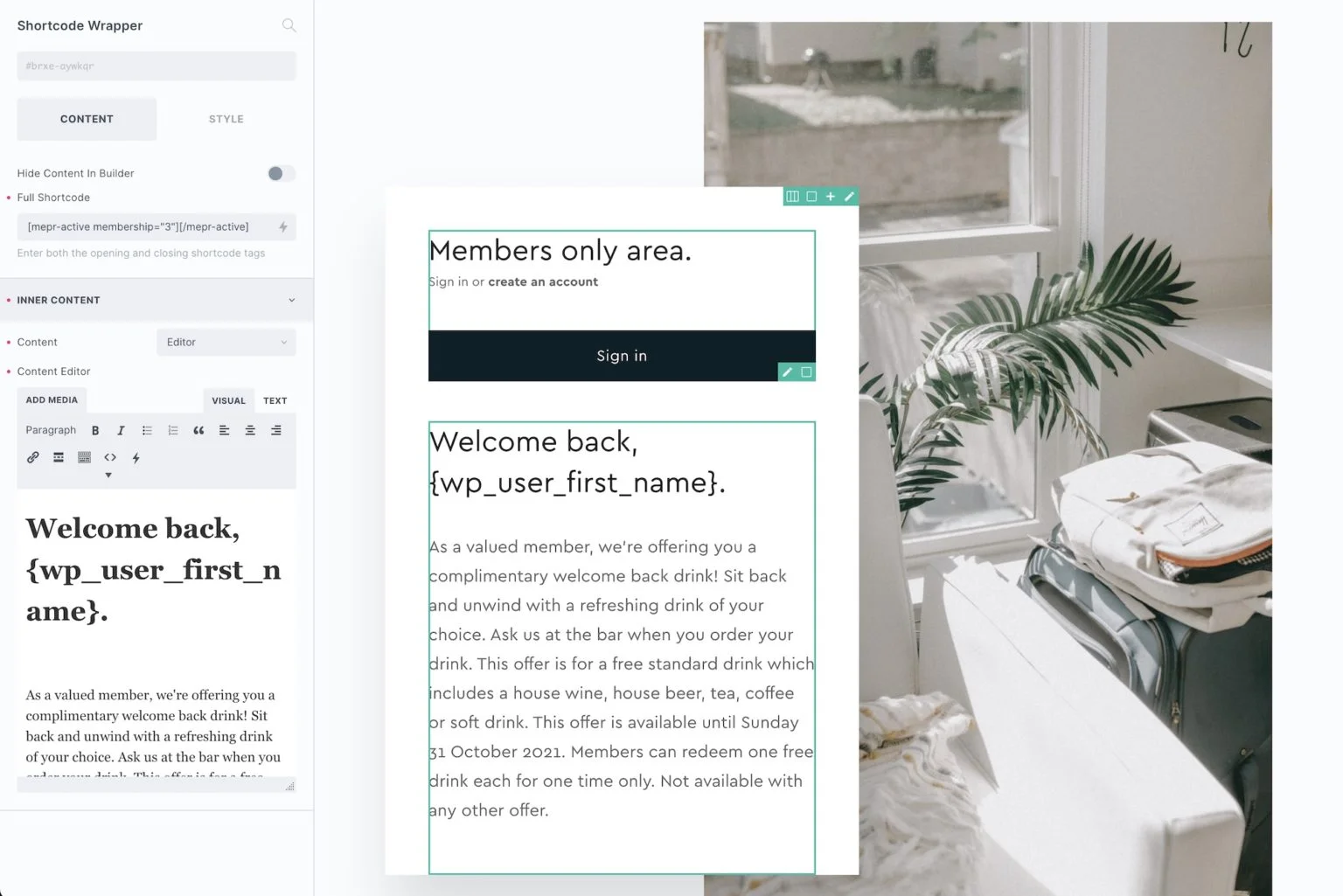
自定义一切
全面支持全站编辑,无需任何代码知识即可直接在页面上自定义所有内容
动画框架
好看的动画是好网站和完美网站之间的区别。主题内置动画框架,只有 2 kb 大小
用古腾堡编辑器构建精美
页面所需的一切超过 50 个完整的块,用于构建具有设计选项、现成网站模板、动画、
样式预设等的超快速网站。

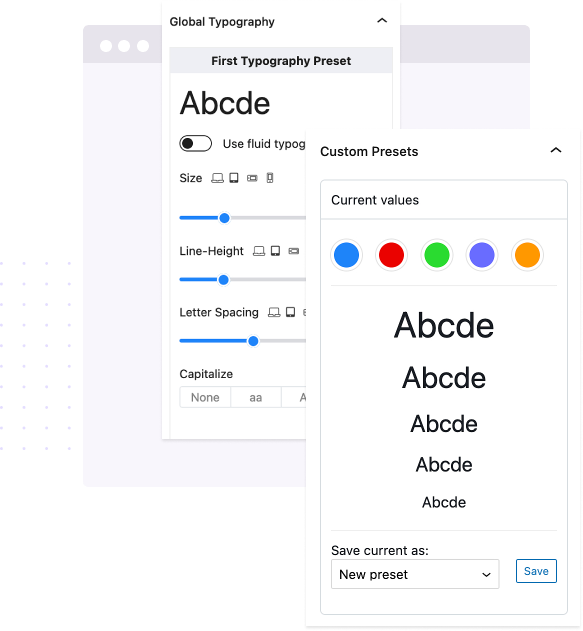
高深设计选项
一键更改网站上的颜色和排版
1、通过高级面板自定义任何设计选项
适用于所有元素和单独的块
2、使用现代功能改进您的排版
本地字体(GDPR 就绪)、谷歌字体或继承字体
3、使用本地或全局预设制作自定义预设
为系统元素选择自己的样式
Greenshift Page Builder最大可能的性能
我们完全过度思考了资产在wordpress中的工作方式,并添加了独特的资产加载系统
无全局文件
Greenshift不会在您的页面上加载您未在页面上使用的任何内容。每个区块都有独立的资产
无依赖关系
没有jquery,没有字体,没有图标库。一切都是定制的,以获得最佳性能。
智能装载机
对于特殊块,如 Lottie、3d、滑块插件具有特殊的交互加载器,因此不会影响页面速度
Greenshift Page Builder针对 Web Vitals 进行优化
如今,Web Vitals 分数对于 SEO 和 UX 非常重要。您无需担心插件的资产即可对其进行优化。插件尽可能优化了资源。所有使用外部库的块都具有智能加载器功能

Greenshift Page Builder Addons 附加组件
2024年10月17日更新,在安装包内下载!
- GreenShift Advanced Animation Addon – 高级动画扩展包
- GreenShift Marketing and SEO Addon – Seo 和营销扩展包
- Greenshift Query and Meta Addon – 查询生成器包
- Greenshift Woocommerce Addon – Woocommerce FSE 包
- Greenshift Chart plugin – 图表插件
- Greenshift Smart Code AI – 具有 AI 核心编辑器的智能代码块
Greenshift Page Builder 安装使用说明
使用帮助文档:https://greenshiftwp.com/category/tutorials/
推荐搭配 Greenshift 主题使用,或其它任何支持 Gutenberg 的WordPress主题。
使用教程:https://greenshiftwp.com/category/tutorials/
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。